node+Express开发
1、安装了express。但是执行express -v提示express不是内部或者外部处理命令。
解决方法:http://jingyan.baidu.com/article/922554468a3466851648f419.html
安装指定版本的express
npm install -g [email protected]
创建以ejs为模板的 语句 express -e testUpload
2、对package.json修改完以后一定要 执行 npm install
这样才能把程序依赖的包引入到modules中
为什么后台语言需要使用Node?
node是单线程的,单线程极大的简化了Web程序的简单性,如果需要多线程,启动多个node的实例,相比较于其他的.net或者java程序,node程序更像php或者ruby。优点就是:
1、纯粹的解释性语言,没有单独的编译步骤、减少了维护和部署的麻烦
2、平台无关性。用几分钟的时间在任意的一个操作系统上构建一个服务器,而且各个操作系统上的协作性非常良好
Node的核心理念是什么?
事件驱动程序,这就意味着你必须知道有哪些事件,以及如何响应这些事件。
什么是路由?
指服务器想客户端提供它所发出的请求内容的机制。对于Web的客户端/服务器程序而言,客户端在URL部分指明他想要的内容。
Express在Node中是一个什么样的作用?
脚手架:大多数项目都需要一定的”套路化“的代码,Express就是一个项目骨架,每次开始一个新的项目时,你只需要这个骨架
静态文件static中间件
Express靠中间件来处理今天文件和视图
app.use(express.static(path.join(__dirname, 'public')));
//但是这句话一定要放在所有的路由之前static这个中间件可以将一个或者多个目录指派为包含静态文件资源的目录,这些资源将会不经过任何处理直接发送给客户端
视图中的动态内容
视图并不是只传递一种静态的HTML的复杂方式。视图的真正的强大之处在于可以包含动态信息。
URL的组成
协议:确定的是如何传输请求,主要的是处理http和https
主机名:也可能是ip地址 表示服务器,在internet的环境下一般是以.com,.net结尾的
端口:每一台服务器都有一系列。
路径:应用中的页面或其他资源的唯一标识
查询字符串:一种键值对组合
信息片段:严格限制在浏览器中,不会传递到服务器上
HTTP协议
HTTP是一个属于应用层的面向对象的协议
主要特点:
1、支持客户/服务器模式
2、简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3、灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记
4、无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5、无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
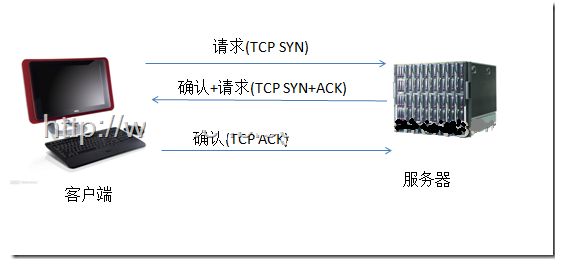
HTTP是基于传输层的TCP协议,而TCP是一个端到端的面向连接的协议。所谓的端到端可以理解为进程到进程之间的通信。所以HTTP在开始传输之前,首先需要建立TCP连接,而TCP连接的过程需要所谓的“三次握手”。下图所示TCP连接的三次握手。

HTTP请求
http请求由三部分组成,分别是:请求行、请求报头、请求正文
请求行:请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本
格式如下:Method Request-URI HTTP-Version CRLF
请求方法:请求方法(所有方法全为大写)有多种,各个方法的解释如下:
GET 请求获取Request-URI所标识的资源
POST 在Request-URI所标识的资源后附加新的数据 一般来说比较大
请求报头:浏览器会发送很多的隐藏信息给服务器
查看浏览器发送的信息
app.get('/header',function(req,res){
res.set('Content-Type','text/plain');
var s='';
for(var name in req.headers){
s+=name+":"+req.headers[name]+'\n';
res.send(s);
}
})请求正文:暂时没学
请求对象
request
req.query一个对象,包含的是一键值对存放的查询字符串
app.get('/header',function(req,res){
res.set('Content-Type','text/plain');
var s='';
for(var name in req.query){
s+=name+":"+req.query[name]+'\n';
}
res.send(s);
})req.body一个对象,包含的是post请求参数,但是要是req.body这个可用,需要中间件来解析请求正
演示req.body对象的使用
get.jade
extends layout
block content
h1= title
p Welcome to #{title}
form(action='post', method='post') input(type='text', name='username') input(type='submit', value='提交')post.jade
extends layout
block content
h1= title
p Welcome to #{title}
p Welcome to #{fortune}
index.js添加
exports.get = function(req, res){
res.render('get', { title: 'Express' });
};
exports.post = function(req, res){
res.render('post',{fortune:req.body['username']});
};app.js里边添加
app.get('/get', routes.get);
app.post('/post', routes.post);req.cookies/req.singnedCookies 包含的是从客户端传递过来的cookies的值
req.headers 从客户端收到的请求报头
req.ip 客户端的ip地址 但是返回的是一个ipv6格式的地址 ::1
req.path 请求路径(不包含协议、主机、端口或者查询字符串)
req.host 得到的是客户端所报告的主机名
req.protocol 得到的是表示请求的协议
req.url 得到的是路径和字符串
http://localhost:3000/get?name=4 访问 req.url得到的是 /get?name=4
文内容类型
HTTP响应
在接收和解释请求消息后,服务器返回一个HTTP响应消息。
HTTP响应也是由三个部分组成,分别是:状态行、响应报头、响应正文
状态行格式如下:
HTTP-Version Status-Code Reason-Phrase CRLF
HTTP-Version表示服务器HTTP协议的版本
Status-Code表示服务器发回的响应状态代码
Reason-Phrase表示状态代码的文本描述
状态代码有三位数字组成,第一个数字定义了响应的类别,且有五种可能取值:
1xx:指示信息–表示请求已接收,继续处理
2xx:成功–表示请求已被成功接收、理解、接受
3xx:重定向–要完成请求必须进行更进一步的操作
4xx:客户端错误–请求有语法错误或请求无法实现
5xx:服务器端错误–服务器未能实现合法的请求
常见状态代码、状态描述、说明:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
响应报头:服务器响应时,同样会回传一些浏览器没必要显示和渲染的信息,
app.get('/header',function(req,res){
res.set('Content-Type','text/plain');
var s='';
for(var name in req.headers){
s+=name+":"+req.headers[name]+'\n';
res.send(s);
}
})其中的Content-Type就是互联网媒体类型,告诉客户端应该什么样的方式来渲染页面。
响应正文:暂时没学
响应对象
res、response 是http.serviceResponse的实例
res.status(code)设置http状态代码 200成功 404页面不存在 500服务器内部错误
res.cookie(name,value,[option]) 设置客户端的cookie值,需要中间件的支持
注:使用谷歌浏览器查看本地的cookie
设置–>隐私设置下边的内容设置–>cookie–>所有cookie和网站数据
HTTP请求方法
http协议确定了客户端和服务器通信的请求方法 get和post方法最常见