WEB打印控件Lodop实现打印页面
最近研究了一下实现打印页面的功能,实现主要是用到了Lodop打印控件
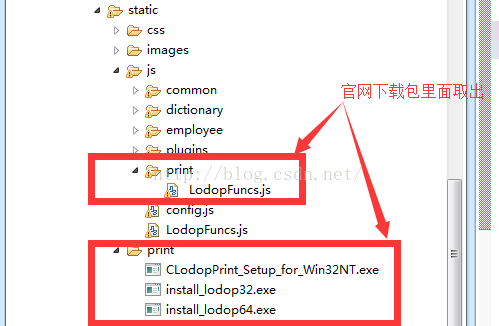
(一)、Lodop简介相关的内容搭建可以参阅:Lodop官网
(二)、实现效果如下图:
当点击打印按钮效果如下:
然后呢就可以根据需要打印了,功能完成
(三)实现以上功能的jsp代码如下:
1、引入相关文件
<%@include file="../common/project.jsp" %>
<script language="javascript" src="${base}/static/js/common/print/LodopFuncs.js"></script>
<script type="text/javascript">
2、定义Lodop的DOM 对象
<object id="LODOP_OB" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0>
<embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed> </object>
3、 下面是要打印报表 table
<div data-options="region:'center', border:false">
<div id="print_div" style="width: 40%;height: 90%;margin: 0 auto;min-height: 500px;min-width: 760px;">
<div style="line-height:40px;padding:10px; text-align:left;font-size: 28px;font-weight: bold;font-family: '宋体'">模版一:管理员信息收集模版</div>
<table style="margin: 0 auto;border-bottom: 1px solid black;border-right:1px solid black;height: 30%" cellpadding="0" cellspacing="0">
<tr style="height: 3%">
<td style="width:700px;border-top: 1px solid black;border-left:1px solid black;text-align: left;font-size:24px;" colspan="6">单位名称:${dwmc}</td>
<td style="width:80px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:20px;"></td>
</tr>
<tr style="height: 2%">
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: left;font-size:10px;">科室编码</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">科室</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">姓名</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">身份证号码</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">手机</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">人员编号(工号)</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">QQ</td>
</tr>
<tr style="height: 2%">
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: left;font-size:10px;">${ksbm}</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">信息科</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px">陈军</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">513623198010150456</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">13183850408</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">0001</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">21625661</td>
</tr>
</table>
</div>
</div>4、定义打印按钮和取消按钮
<div data-options="region:'north'" style="height:36px; border-collapse: collapse;border-bottom: 1px solid #abafb8;border-left: none;border-right: none;"> <table style=" font-size:14px;color:#c4c4c4;text-align: center;width: 100%;"> <tr> <td style="height: 28px;text-align: left;"> <a id="btn_print" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-print'" onclick="javascript:toPrint();">打印</a> <a id="btn_cancel" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-close'" href="javascript:cancel();">取消</a> </td> </tr> </table> </div>
5、打印函数的具体实现:
//定义全局变量
var LODOP;
//打印
function toPrint() {
//识别各种浏览器的实现原理是根据navigator.userAgent返回值识别,如果为chrome浏览器
if (navigator.userAgent.indexOf('Chrome')>=0){
var headstr = "<html><head></head><body>";
var footstr = "</body>";
//获得 print_div 里的所有 html 数据(把要打印的数据嵌套在 一个 div 里,获得 div)
var printData = document.getElementById("print_div").innerHTML;
//获取当前页面的html
var oldstr = document.body.innerHTML;
//把 headstr+printData+footstr 里的数据 复制给 body 的 html 数据 ,相当于重置了 整个页面的 内容
document.body.innerHTML = headstr+printData+footstr;
//使用方法为 window.print() 打印页面上局部的数据
window.print();
document.body.innerHTML = oldstr;
}else{
if(!LODOP){
//getLodop的任务是判断浏览器的类型并决定采用哪个对象实例,并检测控件是否安装、是否最新版本、并引导安装或升级
LODOP=getLodop();
}
if(LODOP){
var headstr = "<html><head></head><body>";
var footstr = "</body>";
var printData = document.getElementById("print_div").innerHTML;
var oldstr = document.body.innerHTML;
var data = headstr+printData+footstr;
LODOP.ADD_PRINT_HTM(20,32,"92%","94%",data);
LODOP.SET_PRINT_STYLEA(0,"HOrient",3);
LODOP.SET_PRINT_STYLEA(0,"VOrient",3);
LODOP.PREVIEW();
}
}
6、取消函数
//取消
function cancel(){
window.history.back();
}
7、整个jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ include file="../common/taglibs.jsp"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@include file="../common/project.jsp" %>
<script language="javascript" src="${base}/static/js/common/print/LodopFuncs.js"></script>
<script type="text/javascript">
//定义全局变量
var LODOP;
//打印
function toPrint() {
//识别各种浏览器的实现原理是根据navigator.userAgent返回值识别,如果为chrome浏览器
if (navigator.userAgent.indexOf('Chrome')>=0){
var headstr = "<html><head></head><body>";
var footstr = "</body>";
//获得 print_div 里的所有 html 数据(把要打印的数据嵌套在 一个 div 里,获得 div)
var printData = document.getElementById("print_div").innerHTML;
//获取当前页面的html
var oldstr = document.body.innerHTML;
//把 headstr+printData+footstr 里的数据 复制给 body 的 html 数据 ,相当于重置了 整个页面的 内容
document.body.innerHTML = headstr+printData+footstr;
//使用方法为 window.print() 打印页面上局部的数据
window.print();
document.body.innerHTML = oldstr;
}else{
if(!LODOP){
//getLodop的任务是判断浏览器的类型并决定采用哪个对象实例,并检测控件是否安装、是否最新版本、并引导安装或升级
LODOP=getLodop();
}
if(LODOP){
var headstr = "<html><head></head><body>";
var footstr = "</body>";
var printData = document.getElementById("print_div").innerHTML;
var oldstr = document.body.innerHTML;
var data = headstr+printData+footstr;
LODOP.ADD_PRINT_HTM(20,32,"92%","94%",data);
LODOP.SET_PRINT_STYLEA(0,"HOrient",3);
LODOP.SET_PRINT_STYLEA(0,"VOrient",3);
LODOP.PREVIEW();
}
}
}
//取消
function cancel(){
window.history.back();
}
</script>
</head>
<object id="LODOP_OB" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0>
<embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed>
</object>
<body class="easyui-layout" data-options="fit:true">
<div data-options="region:'north'" style="height:36px; border-collapse: collapse;border-bottom: 1px solid #abafb8;border-left: none;border-right: none;">
<table style=" font-size:14px;color:#c4c4c4;text-align: center;width: 100%;">
<tr>
<td style="height: 28px;text-align: left;">
<a id="btn_print" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-print'" onclick="javascript:toPrint();">打印</a>
<a id="btn_cancel" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-close'" href="javascript:cancel();">取消</a>
</td>
</tr>
</table>
</div>
<div data-options="region:'center', border:false">
<div id="print_div" style="width: 40%;height: 90%;margin: 0 auto;min-height: 500px;min-width: 760px;">
<div style="line-height:40px;padding:10px; text-align:left;font-size: 28px;font-weight: bold;font-family: '宋体'">模版一:管理员信息收集模版</div>
<table style="margin: 0 auto;border-bottom: 1px solid black;border-right:1px solid black;height: 30%" cellpadding="0" cellspacing="0">
<tr style="height: 3%">
<td style="width:700px;border-top: 1px solid black;border-left:1px solid black;text-align: left;font-size:24px;" colspan="6">单位名称:${dwmc}</td>
<td style="width:80px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:20px;"></td>
</tr>
<tr style="height: 2%">
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: left;font-size:10px;">科室编码</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">科室</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">姓名</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">身份证号码</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">手机</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">人员编号(工号)</td>
<td style="width:10%;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">QQ</td>
</tr>
<tr style="height: 2%">
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: left;font-size:10px;">${ksbm}</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">信息科</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px">陈军</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">513623198010150456</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">13183850408</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">0001</td>
<td style="width:10%px;border-top: 1px solid black;border-left:1px solid black;text-align: center;font-size:10px;">21625661</td>
</tr>
</table>
</div>
</div>
</body>
</html>
</pre><pre>Controller层代码如下:
@RequestMapping(value="organization/toAddOrgPage")
public String toAddOrgPage(HttpServletRequest request,Model model) throws Exception{
String ksbm = "11060";
String dwmc = "第三人民医院";
model.addAttribute("ksbm", ksbm);
model.addAttribute("dwmc", dwmc);
return "view";
}