GridView--学习
GridView:网络视图
按照行、列分布的方式来显示多个组件,通常用于显示图片或图片等。
在xml布局文件中添加的网络视图(GridView)的基本语法如下:
<GridView
属性列表 例:
android:id="@+id/gridView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:columnWidth="90dp" android:numColumns="3" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:stretchMode="columnWidth" android:gravity="center"
</GridView>
·GridView 常用属性:
| XML属性 |
描述 |
| android:columnWidth |
用于设置列的宽度 |
| android:gravity |
用于设置对齐方式 |
| android:horizontalSpacing |
用于设置各元素之间的水平间距 |
| android:numColumns |
用于设置列数,其属性值通常为大于的值,如果只有一列,那么最好使用ListView实现 |
| android:stretchMode |
用于设置拉伸模式,其中属性值可以是none(不拉伸)、spacingWidth(仅拉伸元素之间的间距)、columnWidth(仅拉伸表格元素本身)或spacingWidthUniform(表格元素本身、元素之间的间距一起拉伸) |
| android:verticalSpacing |
用于设置各元素之间的垂直间距 |
·具体Demo
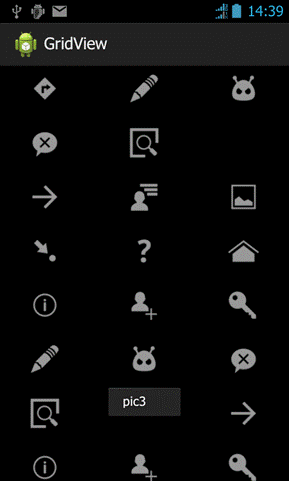
Demo效果-->01:

Demo代码:
res/layout:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#000000"
>
<GridView
android:id="@+id/gridView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnWidth="90dp"
android:numColumns="3"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"></GridView>
</LinearLayout>
自定义适配器
MyAdapter:(继承BaseAdapter )
package com.example.gridview;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridLayout;
import android.widget.GridView;
import android.widget.ImageView;
public class MyAdapter extends BaseAdapter {
//上下文对象
private Context context;
//图片数组
private int[] image = { R.drawable.ic_menu_directions,
R.drawable.ic_menu_edit, R.drawable.ic_menu_emoticons,
R.drawable.ic_menu_end_conversation, R.drawable.ic_menu_find,
R.drawable.ic_menu_find_holo_light, R.drawable.ic_menu_forward,
R.drawable.ic_menu_friendslist, R.drawable.ic_menu_gallery,
R.drawable.ic_menu_goto, R.drawable.ic_menu_help,
R.drawable.ic_menu_home, R.drawable.ic_menu_info_details,
R.drawable.ic_menu_invite, R.drawable.ic_menu_login,
R.drawable.ic_menu_edit, R.drawable.ic_menu_emoticons,
R.drawable.ic_menu_end_conversation, R.drawable.ic_menu_find,
R.drawable.ic_menu_find_holo_light, R.drawable.ic_menu_forward,
R.drawable.ic_menu_info_details, R.drawable.ic_menu_invite,
R.drawable.ic_menu_login };
public MyAdapter(Context context) {
// TODO Auto-generated constructor stub
this.context = context ;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return image.length;
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
//创建View方法
@Override
public View getView(int position, View contentView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView ;
if (contentView == null ) {
imageView = new ImageView(context) ;
imageView.setLayoutParams(new GridView.LayoutParams(75,75));
//设置ImageView对象布局
imageView.setAdjustViewBounds(false) ;//设置边界对齐
//设置刻度的类型
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP) ;
//设置间距
imageView.setPadding(8, 8, 8, 8) ;
}else {
imageView = (ImageView) contentView ;
}
imageView.setImageResource(image[position]) ;//为ImageView设置图片资源
return imageView;
}
}
MainActivity:
package com.example.gridview;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView = (GridView) findViewById(R.id.gridView1) ;
//为GridView设置适配器
gridView.setAdapter(new MyAdapter(this)) ;
//注册监听事件
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "pic" + position, Toast.LENGTH_LONG).show() ;
}
}) ;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}