Ext.grid.Panel表格特性Feature
Ext.grid.feature.Feature是一类针对Ext.grid.Panel 的特殊插件,提供了可以被扩展的基本模板方法。子类包括:
1、Ext.grid.feature.RowBody 表格行体
行体特性为表格追加了tr标签,跨越了原始表格的所有列,在表格中展示一些描述性的特殊信息时非常有用,行体在默认状态下是隐藏的,如果需要展示行体必须覆盖getAdditionalData方法,代码如下:
//Ext.grid.feature.RowBody示例
Ext.onReady(function ()
{
//创建表格数据
var datas = [
["张三", 2500, "张三的个人简历……"],
["李四", 1500, "李四的个人简历……"],
["王五", 3500, "王五的个人简历……"],
["钱六", 4000, "钱六的个人简历……"]
];
//创建grid表格组件
//创建Grid表格组件
Ext.create('Ext.grid.Panel', {
title: 'Ext.grid.feature.RowBody示例',
renderTo: Ext.getBody(),
width: 300,
frame: true,
store: {
fields: ['name', 'salary', 'introduce'],
proxy: {
type: 'memory',
data: datas,
reader: 'array'//Ext.data.reader.Array解析器
},
autoLoad: true
},
features: [Ext.create('Ext.grid.feature.RowBody', {
getAdditionalData: function (data, idx, record, orig)
{
var headerCt = this.view.headerCt,
colspan = headerCt.getColumnCount();//获取表格的列数
return {
rowBody: record.get('introduce'),//指定行体内容
rowBodyCls: 'rowbodyColor',//指定行体样式
rowBodyColspan: colspan//指定行体跨列的列数
};
}
})],
columns: [//配置表格列
Ext.create('Ext.grid.RowNumberer', { text: '行号', width: 35 }),
{ header: "姓名", flex: 1, dataIndex: 'name' },
{ header: "薪资", flex: 1, dataIndex: 'salary' }
]
});
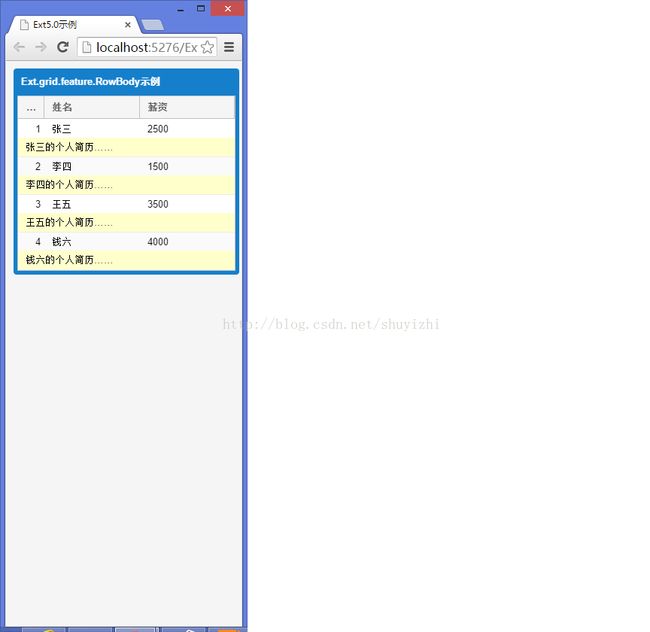
})效果如下:
2、Ext.grid.feature.Summary表格汇总
表格汇总特性将在表格的底部显示一个汇总行,具体如下:
(1)、汇总值的计算:汇总值需要根据表格的每一列进行计算,计算方式通过column中的summaryType配置项进行制定,内置的汇总
计算类型包括
count:计数;
sum:求和;
min:求最小值;
max:求最大值;
average:求平均值
(2)、汇总值得渲染:通过使用summaryRenderer函数进行渲染,传入summaryRenderer函数的参数包括:
value{Object} 合计值;
data{Object}:包含所有合计值得行数据;
field{String}:进行求和计算的字段名
示例代码如下:
//Ext.grid.feature.Summary示例
Ext.onReady(function ()
{
创建表格数据
var datas = [
["张三", 2500],
["李四", 1500],
["王五", 3200],
["钱六", 7500]
];
创建grid表格组件
Ext.create("Ext.grid.Panel", {
title: "Ext.grid.feature.Summary示例",
renderTo: Ext.getBody(),
width: 300,
frame: true,
store: {
fields: ["name", "salary", "introduce"],
proxy: {
type: "memory",
data: datas,
reader:"array"
},
autoLoad:true
},
features:[{
ftype:"summary"
}],
columns:[
配置表格列
{ header:"姓名",flex:1,dataIndex:"name",summaryType:"count",summaryRenderer:function(value){
return "员工总数:<font color=\"red\">" + value + "</font>";
}},
{ header:"薪资",flex:1,dataIndex:"salary",summaryType:"average",summaryRenderer:function(value){
return "平均薪资:<font color=\"red\">" + value + "</font>";
}},
]
});
});
效果如下:
3、Ext.grid.feature.Grouping表格分组
4、Ext.grid.feature.GroupingSummary分组汇总