MFC与坦克大战系列(奇迹冬瓜)---chapter2(photoshop与TransparentBlt---快速生成背景与透明位图处理)
今天继续MFC与坦克大战系列.做程序是要有团队合作。毕竟大多数程序员不可能做到美工和程序都精通。但是只有一个人的时候。就需要快捷的生成比较看的过去的图片供游戏所需。就拿坦克大战这个游戏程序来说。刚开始构思的时候就需要考虑到它的扩展性。所以在做坦克大战之前首先要做的就是地图编辑器。那么既然是个坦克大战。直白的说各种障碍该有吧、草坪、沙丘、海水、树木等。原来先用java写过一个地图编辑器先试验一下。之后用MFC重写。原图如下。
用MFC重写了一点之后因为时间的关系。所以就取消了地图编辑器。自己用ps做大地图背景
接下来就是详细的过程介绍
(一)首先需要用到的工具。
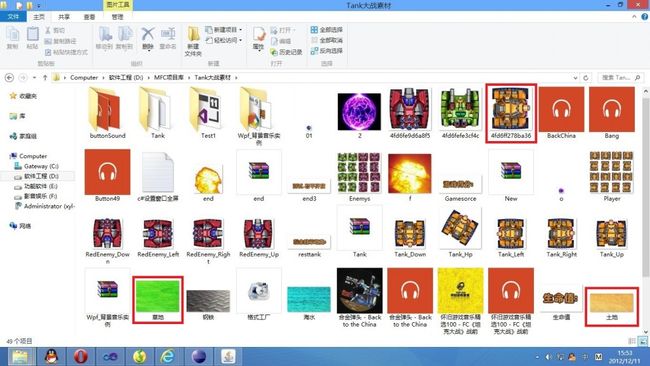
(二)需要用的图片
(三)把三幅选中的图片拖入ps里面进行修改
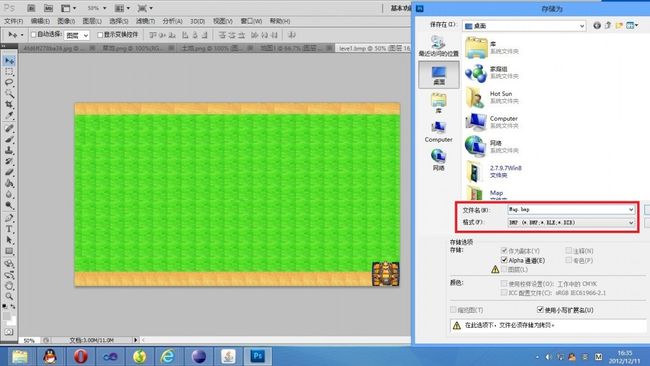
(四)当三幅图都修改完成之后。新建一个1366*768像素的窗口进行图像的拼接。
这里选择1366*768是为了全屏游戏适应的分辨率。但是有个弊端。就是如果用小的分辨率的话,画面有一部分会显示不了。当然弹性的分辨率可以写代码解决。这里姑且用一种分辨率。
(五)选择沙丘和草地块。粘贴在背景为白色的原始地图上。生成一个平面的2D地图
(六)最后的生成图。要保存为bmp格式。也就是位图格式。这是在程序中最好识别的格式。当然对于贴图来说最好是png。只有png支持透明化处理。这是后话。
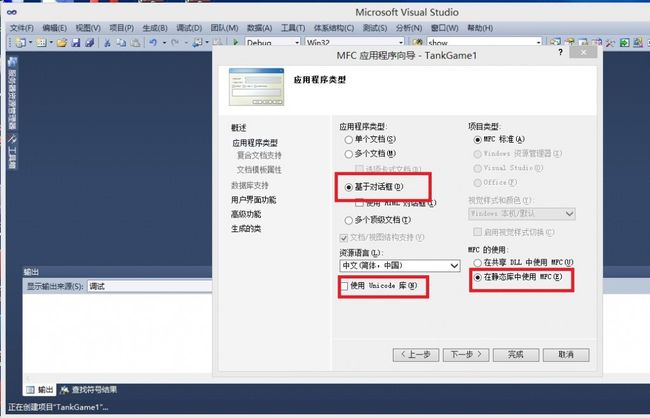
(七)背景也就是地图做的差不多了。接下来我们需要把地图贴上去。那么先选择打开vc2010.打开MFC类库。之后在最简单的对话框中贴上地图。打开模式如下。
(八)原计划全屏使用游戏。因此先来写。使对话框全屏的代码和操作
(九)接下来是DLg文件中的几个部分
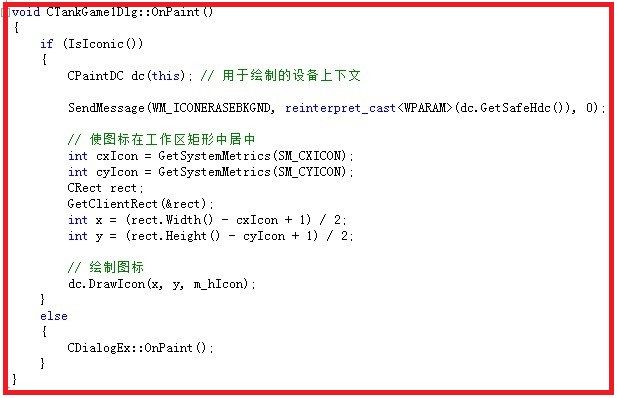
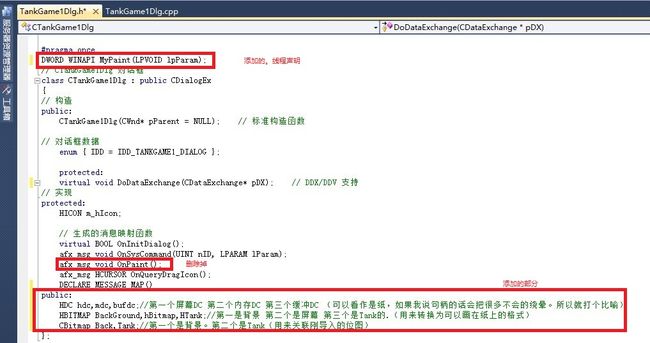
在TankGameDlg.cpp中可以找到这个部分。这个是消息区。对应着映射。红色部分是系统的绘图消息。发送这个消息之后。系统会重新开始在对话框上绘图。
现在我不想让系统自动绘图。我要进行控制。自己贴图。那么首先删除红色的消息。接着删除红色消息对应的系统函数OnPain()如下图
这部分。已经写好的是绘制图标设备的上下文。但是我不需要。我只是要绘制背景而已。所以接下来我们创建一个独立线程来进行贴图。采取双缓冲模式。
在使用双缓冲之前。我们在初始化对话框的时候。让对话框全屏。
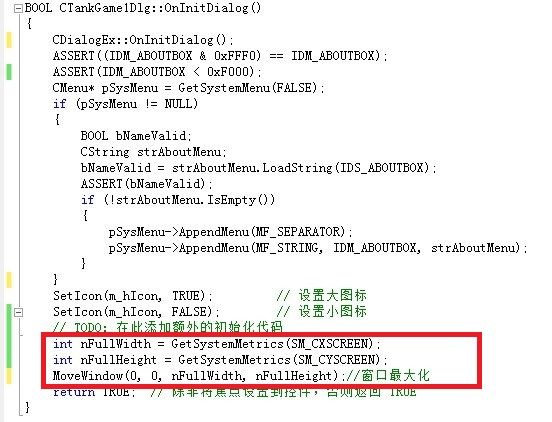
在初始化对话框函数中添加红色框的部分
第一句API函数是获得屏幕的宽
第二句API函数是获得屏幕的高
第三句移动对话框到(0,0)的坐标位置。并且宽和高为屏幕的宽和高。通过这种方法。对话框全屏化了。
接下来为大家介绍双缓冲的概念,如下图:
现在我们导入做好的资源。首先把我们做好的资源放进res里面去
如果不知道res文件夹在哪。可以新建项目。粘贴地址
如上图。现在导入位图资源。并会在resources.h里面生成一个ID
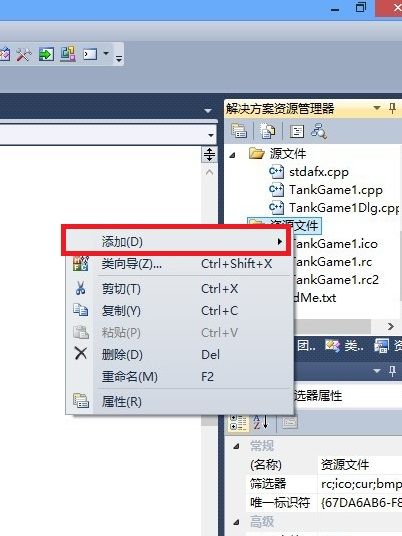
右击资源文件。添加-〉资源-〉导入-〉res-〉Map 以同样方法导入坦克
在resources.h文件中会生成两个ID。一个是地图的。一个是坦克的
129是地图的代号。130是坦克的
接下来实现双缓冲贴图
在TankGame1Dlg.h中
接下来在TankGame1Dlg.cpp中
在初始化对话框函数中添加红色部分
然后再最后添加
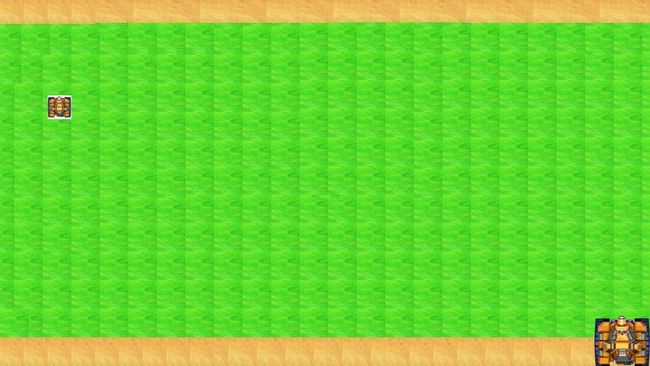
最后运行结果如下图
这时候大家就会发现一个问题就是tank和背景很不和谐。白色部分没有被透明化。所以图片要进行处理。本来有两种方式
一种是制作成坦克黑色周围白色和周围黑色的两张图进行逻辑运算。在很多地方都可以找到代码。
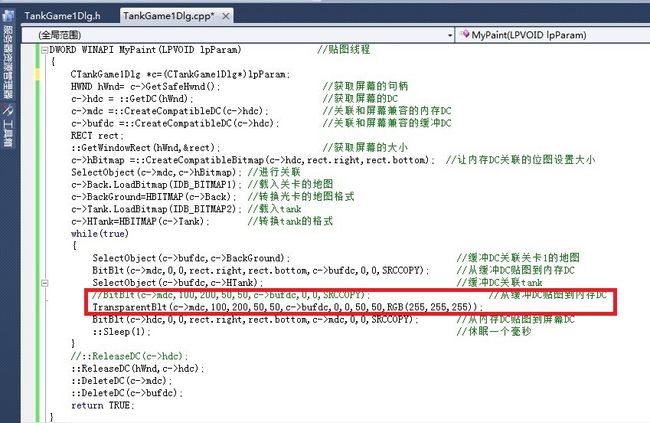
这里我们用一个API函数来解决。应为tank周围是白色的。只有一种单一色调。因此的话
红色为修改部分
最后结果如图。还有点白线是因为ps的原因。和程序无关
最后这一节的资源和代码给大家个链接地址。大家可以去下来参考一下,我们下周二再见
点击打开链接