CodeIgniter学习笔记 Item7--用户基础教程 摘要
CodeIgniter 用户指南 基础教程 摘要
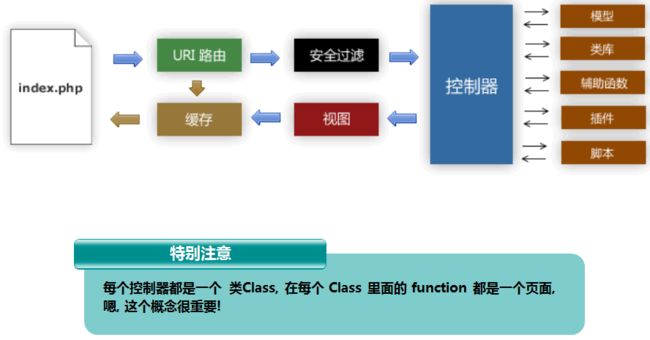
CI应用程序流程图:
- index.php 作为前端控制器,初始化运行 CodeIgniter 所需要的基本资源。
- Router 检查 HTTP 请求,以确定谁来处理请求。
- 如果缓存(Cache)文件存在,它将绕过通常的系统执行顺序,被直接发送给浏览器。
- 安全(Security)。应用程序控制器(Application Controller)装载之前,HTTP 请求和任何用户提交的数据将被过滤。
- 控制器(Controller)装载模型、核心库、辅助函数,以及任何处理特定请求所需的其它资源。
- 最终视图(View)渲染发送到 Web 浏览器中的内容。如果开启缓存(Caching),视图首先被缓存,所以将可用于以后的请求。
模型-视图-控制器:
模型 (Model) 代表你的数据结构。通常来说,你的模型类将包含取出、插入、更新你的数据库资料这些功能。
视图 (View) 是展示给用户的信息。一个视图通常是一个网页,但是在 CodeIgniter 中,一个视图也可以是一个页面片段,如页头、页尾。它还可以是一个 RSS 页面,或任何其它类型的“页面”。
控制器 (Controller) 是模型、视图以及其他任何处理 HTTP 请求所必须的资源之间的中介,并生成网页。
CI对URL采用分段解析,对于这样一个URL:http://example.com/news/latest/10,CI理解成这样:http://example.com/[控制器类名]/[控制器方法名]/[所需参数]
首先,新建一个新的控制器pages.php,放在application/controllers/目录下,这个类从CI_Controller类派生,定义了一个view方法,这个控制器将网站程序每次请求的中心,称为超级对象
class Pages extends CI_Controller {
function __construct() {
parent::__construct();
}
function view($page = 'home') {
}
}接下来,制作几个基础页面模版,分别是页头和页脚
header.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><?php echo $title ?> - CodeIgniter 2 Tutorial</title>
</head>
<body>
<h1>CodeIgniter 2 Tutorial</h1>footer.php
<strong>©2011</strong>
</body>
</html>对应与pages控制器,在view/pages/目录下新增两个视图文件:home.php、about.php,内容可以简单的输出文件名,下面就可以在控制器中加载视图了
function view($page = 'home') {
// 检查视图文件是否存在
if (!file_exists(APPPATH . "/views/pages/" . $page . ".php"))
{
show_404();
}
$data['title'] = ucfirst($page);
$this->load->view('templates/header', $data);
$this->load->view('pages/' . $page, $data);
$this->load->view('templates/footer', $data);
}通过http://localhost:8080/studyci/1/index.php/pages/view/home就可以看到效果了,这个URL中index.php是入口文件,pages是控制器文件,view是方法名,home是参数值
数据库的运算不是在控制类中进行的,而是在数据模型中,这样就可以容易地被反复使用,数据模型就是对数据库或其他数据存储方式进行取回、插入和更新的地方,在application/models/目录下新建news_model.php,CI规定, 模型类名的首字母必须大写,其他字母小写。 并且确保你的类继承了基本模型类(CI_Model),文件名应该是模型类名的小写版。
class News_model extends CI_Model {
function __construct() {
$this->load->database();
}
}通过下面的脚本建立本地数据库
CREATE TABLE news ( id int(11) NOT NULL AUTO_INCREMENT, title varchar(128) NOT NULL, slug varchar(128) NOT NULL, text text NOT NULL, PRIMARY KEY (id), KEY slug (slug) );在数据库新增几条测试数据
下面在模型文件里新增查询代码获取符合条件的news
function get_news($slug = FALSE)
{
if ($slug === FALSE)
{
$query = $this->db->get('news');
return $query->result_array();
}
$query = $this->db->get_where('news', array('slug' => $slug));
return $query->row_array();
}新增视图index.php,用于展示news列表
<?php foreach ($news as $item): ?>
<h2><?php echo $item['title']; ?></h2>
<div class="main">
<?php echo $item['text']; ?>
</div>
<p>
<a href="http://localhost:8080/studyci/1/index.php/news/view/<?php echo $item['slug']; ?>">
View article
</a>
</p>
<?php endforeach ?>新增视图view.php,用于展示新闻详情
<?php echo "<h2>{$news_item['title']}</h2>"; echo $news_item['text'] . "<br />"; ?>准备好模型和视图后,新增news控制器,其中包含index和view两个函数,分别跳转到两个视图
function index() {
$data['news'] = $this->news_model->get_news();
$data['title'] = 'News archive';
$this->load->view('templates/header', $data);
$this->load->view('news/index', $data);
$this->load->view('templates/footer', $data);
}
function view($slug) {
$data['news_item'] = $this->news_model->get_news($slug);
if (empty($data['news_item']))
{
show_404();
}
$data['title'] = $data['news_item']['title'];
$this->load->view('templates/header', $data);
$this->load->view('news/view', $data);
$this->load->view('templates/footer', $data);
}到此,实现了一个简单的MVC模式
下面的代码演示如何用表单插入一条记录,首先创建录入数据的表单/views/news/create.php
<h2>Create a news item</h2>
<?php echo validation_errors(); ?>
<?php echo form_open('news/create') ?>
<label for="title">Title</label>
<input type="input" name="title" /><br />
<label for="text">Text</label>
<textarea name="text"></textarea><br />
<input type="submit" name="submit" value="Create news item" />
</form>其中validation_errors()提供表单验错,form_open()可以调用控制器的函数
再新建插入输入成功时显示的视图/views/news/success.php
<?php echo "Add news success<br />"; ?>news控制器新建create函数
public function create()
{
$this->load->helper('form');
$this->load->library('form_validation');
$data['title'] = 'Create a news item';
$this->form_validation->set_rules('title', 'Title', 'required');
$this->form_validation->set_rules('text', 'text', 'required');
if ($this->form_validation->run() === FALSE)
{
$this->load->view('templates/header', $data);
$this->load->view('news/create');
$this->load->view('templates/footer');
}
else
{
$this->news_model->set_news();
$this->load->view('templates/header', $data);
$this->load->view('news/success');
$this->load->view('templates/footer');
}
}插入记录失败时,重新显示create视图,插入成功显示success视图
最后新增模型中的set_news()方法
public function set_news()
{
$this->load->helper('url');
$slug = url_title($this->input->post('title'), 'dash', TRUE);
$data = array(
'title' => $this->input->post('title'),
'slug' => $slug,
'text' => $this->input->post('text')
);
return $this->db->insert('news', $data);
}插入功能就完成了,通过http://localhost:8080/studyci/1/index.php/news/create就可以访问新增页面了