Windows Phone 7应用程序开发(二)Hello widnows Phone(4)
本部分文章为续windows phone 7应用程序开发(三)Hello windows Phone(3) ,详见内容如下:
6.按F5在Windows Phonw Emulator中开始应用程序。
注意:
1.将会出现设备模拟窗口(译者注:就是那个酷似手机正面的窗口);
2.当Visual Studio设置模拟器环境的时候这个模拟设备会有所停顿;
3.配置应用程序图像。(如下图-11)
图片11:在Windows Phone Emulator部署应用程序图像。
7.一旦准备就绪,模拟器西安市开始页面并在不久之后,你的应用程序出现在模拟器窗口中。如下图(图-12):
图片12:运行Windows Phone Emulator中的应用程序。
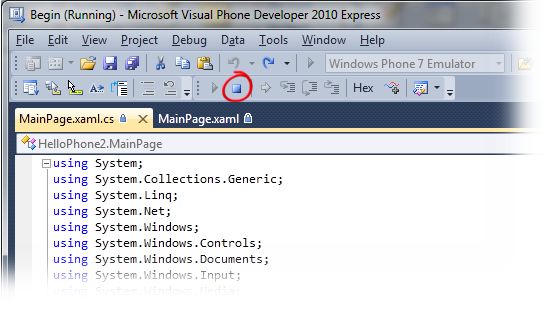
8.直到你创作用户界面和应用程序的运行的计划思路,这才算你能够进入制作应用程序的这个阶段。按SHIFT+F5或者在工具条中点击Stop(停止)按钮,来停止调试过程并且结束正在调试的会话。不要关闭模拟器窗口。(如图-13)
图片13:结束调试会话。
注意:警告,当你开始进行调试会话,便会带动一个显示统计时间以便建立模拟环境并且开始应用程序。在这个现代化的调试过程中你会发现,当你在Vsiual Studio编辑源代码进行工作的时候避免模拟器意外停止。一旦模拟器运行,它能够在非常短的时间内停止通用的会话、编辑的源代码,并且迅速在你的应用程序中组建并部署一个新的图像以便开始新的调试会话。