android控件--Spinner
例子一:Spinner的基本实现方法
步骤一:编写Android XML文件
<LinearLayout …… >
<TextView android:id="@+id/spinner_label" …… />
<!-- 经过我们的测试android:drawSelectorOnTop="true | false"不起作用,因此此参数可以不设置 -->
<Spinner android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
步骤二:源代码
1)设置Spinner之中的元素内容,采用了ArrayAdapter来描述,并通过setApdater()来设置adapter
private String[] items= {"lorem", "ipsum", "dolor", "sit", "amet",….
ArrayAdapter<String> aa = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,items); //第二个参数表示spinner没有展开前的UI类型
spin.setAdapter(aa); //之前已经通过Spinner spin = (Spinner) findViewById(R.id.spinner);来获取spin对象
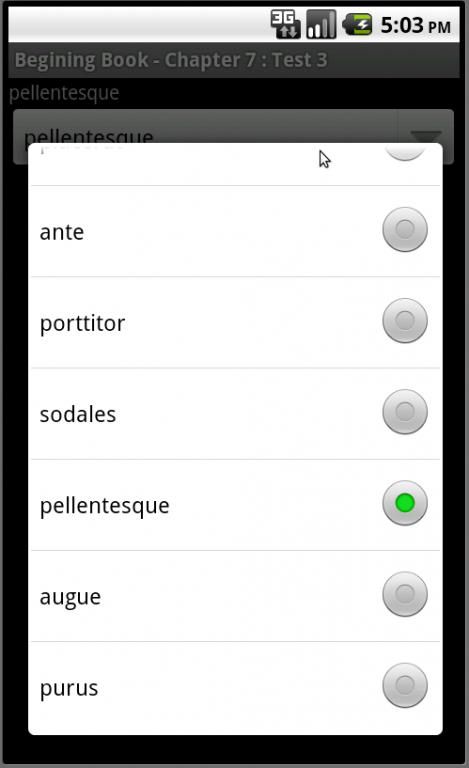
2)设置spinner展开的方式,在上面,我们将通过设置ArrayAdapter的第二个参数,设置了spinner没有展开前的UI格式,simple_spinner_item是textview的label方式,而simple_spinner_dropdown_item这是点击圆圈选择方式。在这个例子中,我们将展开方式设置为点击圆圈选择,如图所示。关于格式,我们会在第二个例子中进行试验。
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
3)使用setOnItemSelectedListener()来设置Spinner的点击触发的callback函数,有onItemSelected和onNothingSelected两个接口需要具体给出。
public class SpinnerTest extends Activity implements OnItemSelectedListener{
protected void onCreate(Bundle savedInstanceState) {
……
spin.setOnItemSelectedListener(this);
… …
}
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
// TODO Auto-generated method stub
label.setText(items[arg2]); //label是我们设置的第一个TextView widget,arg2就是元素的pos需要
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
label.setText("");
}
}
例子二:Spinner的UI格式
步骤一:编写Android XML文件
在例子来自Android官方网站的tutorial的例子。我们下载SDK的文档中也带有,可以本地查看。这里我们希望item的元素内容设置都在XML中定义,方便修改以及多国语言版本的实现。
在strings.xml中
<resources>
<string name="planet_prompt">太阳系行星:</string>
<string-array name="planets_arry">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>
在layout的xml中:
<LinearLayout … >
<TextView … />
<Spinner android:id="@+id/spinner4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/planet_prompt" />
</LinearLayout>
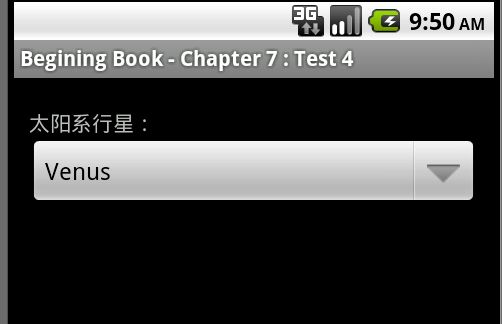
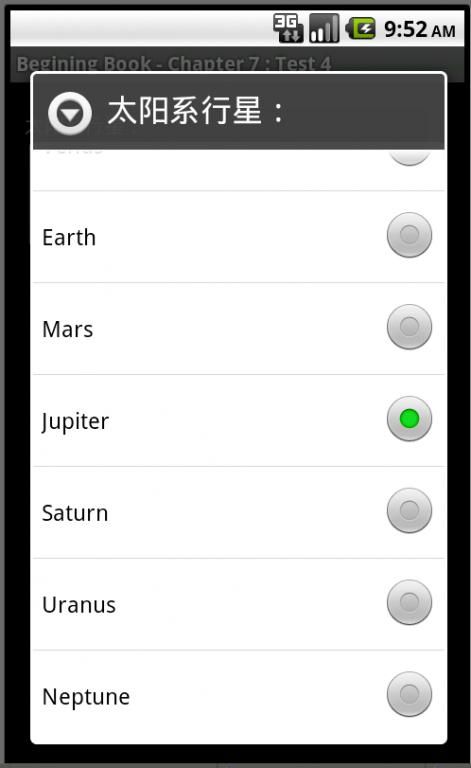
在Spinner中,我们设置了prompt,根据@string在strings.xml中查找,prompt的内容为“太阳系行星:”在我们点击展开Spinner中,我们可以看到在最上面增加了提示,如上图所示。
步骤二:编写源代码
1)设置spinner的adapter,并导入数据,以及设置UI格式。
Spinner spin=(Spinner)findViewById(R.id.spinner4);
//createFromResouce将返回ArrayAdapter<CharSequence>,具有三个参数:
//第一个是conetxt,也就是application的环境,可以设置为this,也可以通过getContext()获取.
//第二个参数是从data source中的array ID,也就是我们在strings中设置的ID号;
//第三个参数是spinner未展开的UI格式
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource( this, R.array.planets_arry, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spin.setAdapter(adapter);
在ArrayApdater中我们设置了为展开的方式,android提供了两种格式,当然我们也可以通过Android XML文件进行设置,如同ListView一样,下图分别是设置android.R.layout.simple_spinner_item和android.R.layout.simple_spinner_dropdown_item的显示,一般而言,我们都会显示前者。
如果我们不通过setDropDownViewResource进行设置,则展开的方式缺省同未展开的方式,否则必须进行设置,下图分别是设置android.R.layout.simple_spinner_item和android.R.layout.simple_spinner_dropdown_item。可以看出在下面左边的途中,展开和未展开的设置是不一样的。
2)设置回调函数
这里采用了一个类来描述回调处理
public class MyOnItemSelectedListener implements OnItemSelectedListener{
@Override
public void onItemSelected(AdapterView<?> parent, View arg1, int pos, long arg3){
// 在这里我们复习一下Toast的用法
Toast.makeText(parent.getContext(),
"The planet is "+ parent.getItemAtPosition(pos).toString(),
Toast.LENGTH_LONG).show();
}@Override
public void onNothingSelected(AdapterView<?> arg0) {
//nothing to do
}
}
在程序中使用spin.setOnItemSelectedListener(new MyOnItemSelectedListener());来设置回调对象即可。
例子三:自定义格式和数据
在上面的例子中,为展开和展开后的UI格式采用了Android自定义的格式,都可以自行定义。
ArrayAdapter adapter = new ArrayAdapter(this,R.layout.item,R.id.textView,list);
在上面的例子中,我们使用某个ArrayAdapter的构造函数,其中第一个参数是context,第二个参数指定下来菜单的每个条目的样式,第三个参数指定了在每个条目样式中用于显示数据的TextView的Id,第四个参数为列表的数据来源(可以是任何格式,toString()就是相应的赋值)。