HTML基础
HTML(超文本标记语言)
Web页面:也是一种文档,HTML是编写Web的语言,由开始标签 结束标签组成。
HTML四种元素
空元素
带有属性的空元素
带有内容的元素
带有内容的属性和元素
与段落相关的标签
<p aligh=”#”>
表示paragraph,作用:创建一个段。属性aligh表示段德对齐方式,#可以是left,center,right,justfy.
<br>
表示line break。作用:换行。
<hr color=”clr”>
表示horizontal rule。作用:插入一条水平线。属性color用来指定线的颜色。Clr可以是预定义的颜色名字。例如:red blue,或者以16禁止数表示的颜色值。
与文本显示相关的标签
<center>…</center> 是文本居中
<hn align=”#”>…</hn> 用于之处文档的标题,n是从1到6的证书,1表示最大标题,6表示最小标题。
<font size = n color = “clr”>…</font>
用于设置字体,属性size表示字体的大小,n可以是从1到7的整数,数字越大,字体越大。<b>…</b>
使文本变为粗体
<i>…</i>
使文本成为斜体。
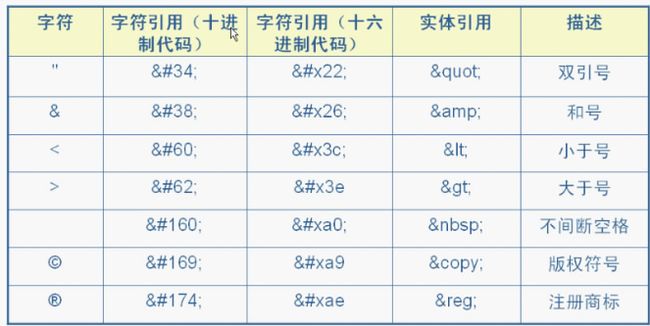
关于特殊字符
一些在键盘中不存在的特殊字符,需要通过引用的方式才能输入。
分为字符引用和实体引用。
PS:实体引用区分大小写,标签和属性的名字不区分大小写。
HTML注释:
<!--This is a comment-->
列表-建立数字编号的列表
使用<ol>和<li>标签创建带数字编号的列表。
在<ol>标签中使用start属性,设置起始的序号。
在<li>标签中使用value属性,改变列表内的编号顺序。
例:<ol start = “1”>
<li>《123》
<li>《456》
</ol>
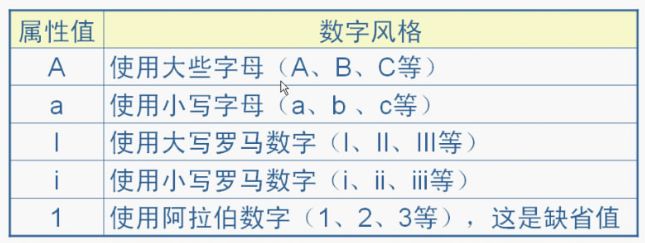
<ol type = “a”>
<li>《1234》
<li>《5678》
<li value = “20”> 《nnnn》
</ol>
列表-建立带有项目符号的列表
使用type属性指定符号的样式
Disc—显示为实心的圆圈
Square—显示为实心的方块
Circle—显示为空心的圆圈
使用<dl>与<dt>标签创建无符号的列表
使用<dd>标签替换<dt>,创建缩进的列表。
表格-定义表格
<table border=n align=”alignment” bgcolor=”clr”>…</table>
表格标题
<caption>…</caption>
<tr>在表格中添加一个新行
<tr align=”alignment” valign=”alignment”>…</tr>
<th>元素用于定义表头
<th>…</th>
<td>元素用于定义单元格
<td>…</td>
表单
使用<form>元素,以及在其间潜入的相关元素(控件),就可以创建座位HTML文档一部分的表单
基本语法:
<form method = “get or post” action = “URL”>
</form>
属性method用于指定向服务器发送表单数据时所使用的HTTP方法,可以是get或者post这两种方法中的一种,get是缺省的方法。当采用get方法提交表单时,提交的数据被附加到URL(在属性action中指定)的末端,最为URL的一部分发送到服务端。
而post方法是将表单中的信息座位一个数据块发送到服务器端。无论采用哪一种方法,数据的编码都是相同的,格式为:name1=value&name2=value2
属性action指定对表单进行处理的脚本的地址。也就是说,表单提交到服务器后,交由谁来处理,在action属性中指定处理者德URL。
<input>元素用于接收用户输入的信息。
一个带有属性的空元素,用来创建表单中的控件。
<input type=”type” name=”name” size=”size” value=”value”>
Type:用来指定要创建的控件的类型。
Name:用来指定控件的名称,处理表单的服务器端脚本可以获得以名称-值对所表示的表单数据,利用名称,可以去除队形的值。
Size:用来指定表单中控件的初始宽度。
Value:指定控件的初始值。
一些常用的input元素
单行文本输入控件(type=”text”)
提交按钮(type=”submit”)
重置按钮(type=”reset”)
口令输入控件(type=”password”)
单选按钮(type=”radio”)
复选框(type=”checkbox”)
隐藏控件(type=”hidden”)
列表框
由<select>元素创建,列表框中的各个选项用<option>元素提供。
多行文本输入控件
<textarea name=”name” rows =”numbers of rows” cols=”number of columns”>…</textarea>
超链接
<a href=”URL”>…</a>
潜入图像
<img src = “URL” width=n height=n>