使用ViewDragHelper实现上拉或侧拉效果
转载声明:本文出自:http://gundumw100.iteye.com/blog/2114716
该例子位于https://github.com/umano/AndroidSlidingUpPanel
ViewDragHelper的用法:
http://flavienlaurent.com/blog/2013/08/28/each-navigation-drawer-hides-a-viewdraghelper/
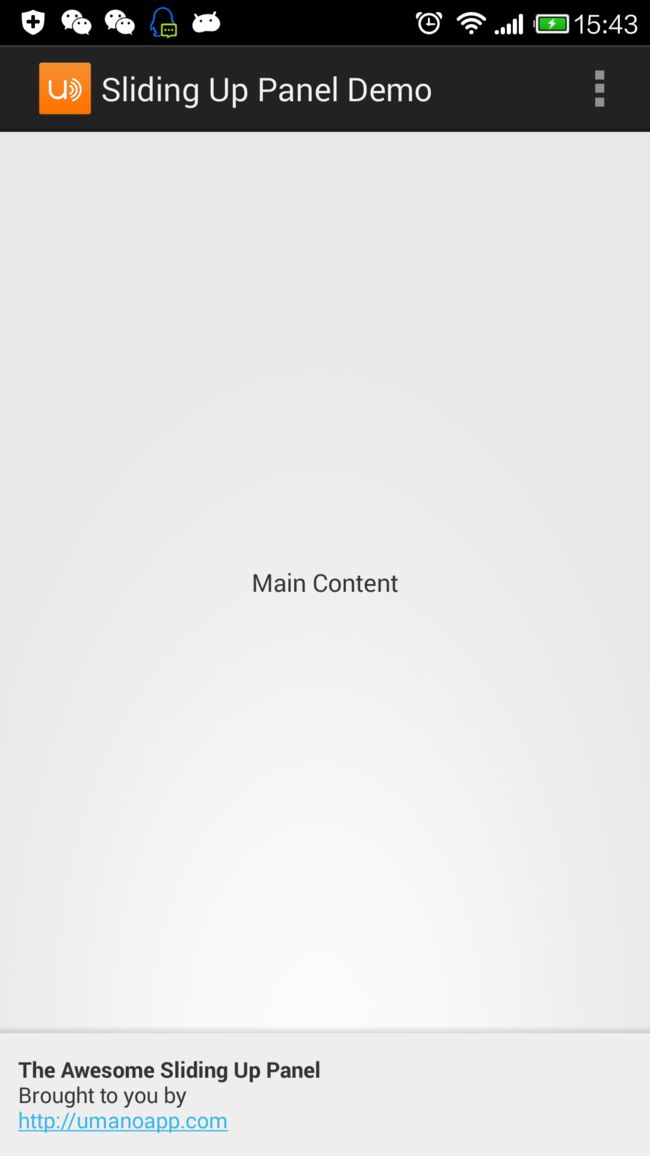
上拉前:

上拉中:

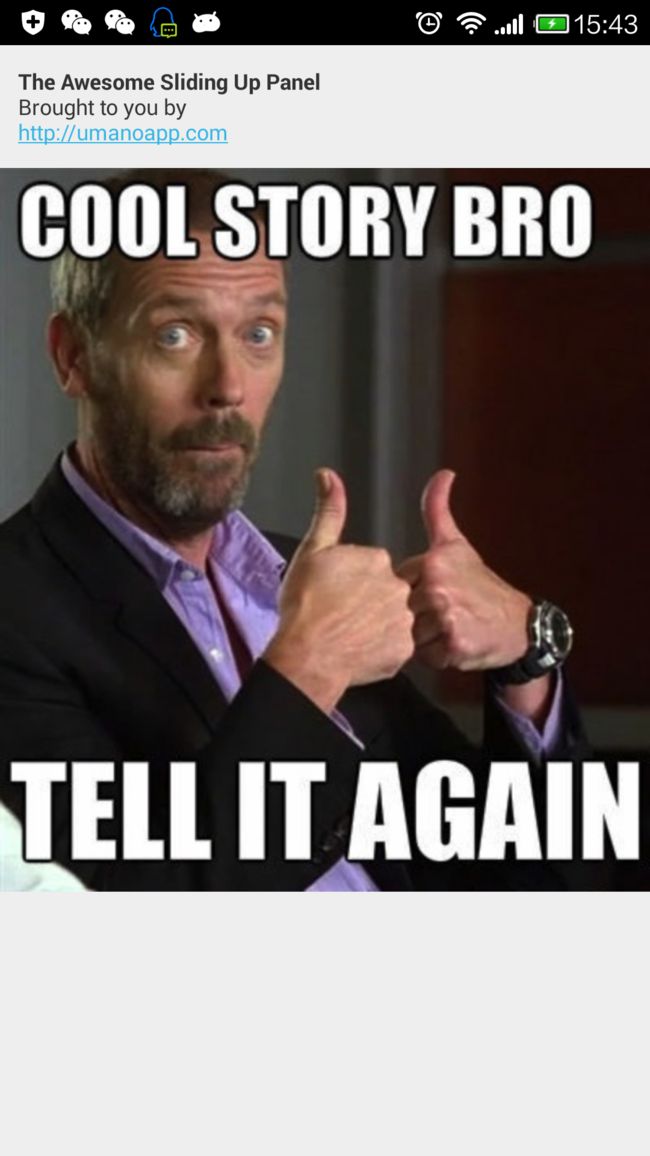
上拉后:

使用:
- package com.sothree.slidinguppanel.demo;
- import android.app.Activity;
- import android.content.Intent;
- import android.net.Uri;
- import android.os.Build;
- import android.os.Bundle;
- import android.text.Html;
- import android.text.method.LinkMovementMethod;
- import android.util.Log;
- import android.util.TypedValue;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.view.Window;
- import android.widget.Button;
- import android.widget.TextView;
- import com.nineoldandroids.view.animation.AnimatorProxy;
- import com.sothree.slidinguppanel.SlidingUpPanelLayout;
- import com.sothree.slidinguppanel.SlidingUpPanelLayout.PanelSlideListener;
- public class DemoActivity extends Activity {
- private static final String TAG = "DemoActivity";
- public static final String SAVED_STATE_ACTION_BAR_HIDDEN = "saved_state_action_bar_hidden";
- private SlidingUpPanelLayout mLayout;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- getWindow().requestFeature(Window.FEATURE_ACTION_BAR_OVERLAY);
- setContentView(R.layout.activity_demo);
- mLayout = (SlidingUpPanelLayout) findViewById(R.id.sliding_layout);
- mLayout.setPanelSlideListener(new PanelSlideListener() {
- @Override
- public void onPanelSlide(View panel, float slideOffset) {
- Log.i(TAG, "onPanelSlide, offset " + slideOffset);
- setActionBarTranslation(mLayout.getCurrentParalaxOffset());
- }
- @Override
- public void onPanelExpanded(View panel) {
- Log.i(TAG, "onPanelExpanded");
- }
- @Override
- public void onPanelCollapsed(View panel) {
- Log.i(TAG, "onPanelCollapsed");
- }
- @Override
- public void onPanelAnchored(View panel) {
- Log.i(TAG, "onPanelAnchored");
- }
- @Override
- public void onPanelHidden(View panel) {
- Log.i(TAG, "onPanelHidden");
- }
- });
- TextView t = (TextView) findViewById(R.id.main);
- t = (TextView) findViewById(R.id.name);
- t.setText(Html.fromHtml(getString(R.string.hello)));
- boolean actionBarHidden = savedInstanceState != null && savedInstanceState.getBoolean(SAVED_STATE_ACTION_BAR_HIDDEN, false);
- if (actionBarHidden) {
- int actionBarHeight = getActionBarHeight();
- setActionBarTranslation(-actionBarHeight);//will "hide" an ActionBar
- }
- }
- @Override
- protected void onSaveInstanceState(Bundle outState) {
- super.onSaveInstanceState(outState);
- outState.putBoolean(SAVED_STATE_ACTION_BAR_HIDDEN, mLayout.isPanelExpanded());
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.demo, menu);
- MenuItem item = menu.findItem(R.id.action_toggle);
- if (mLayout != null) {
- if (mLayout.isPanelHidden()) {
- item.setTitle(R.string.action_show);
- } else {
- item.setTitle(R.string.action_hide);
- }
- }
- return true;
- }
- @Override
- public boolean onPrepareOptionsMenu(Menu menu) {
- return super.onPrepareOptionsMenu(menu);
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- switch (item.getItemId()){
- case R.id.action_toggle: {
- if (mLayout != null) {
- if (!mLayout.isPanelHidden()) {
- mLayout.hidePanel();
- item.setTitle(R.string.action_show);
- } else {
- mLayout.showPanel();
- item.setTitle(R.string.action_hide);
- }
- }
- return true;
- }
- case R.id.action_anchor: {
- if (mLayout != null) {
- if (mLayout.getAnchorPoint() == 1.0f) {
- mLayout.setAnchorPoint(0.7f);
- mLayout.expandPanel(0.7f);
- item.setTitle(R.string.action_anchor_disable);
- } else {
- mLayout.setAnchorPoint(1.0f);
- mLayout.collapsePanel();
- item.setTitle(R.string.action_anchor_enable);
- }
- }
- return true;
- }
- }
- return super.onOptionsItemSelected(item);
- }
- private int getActionBarHeight(){
- int actionBarHeight = 0;
- TypedValue tv = new TypedValue();
- if (getTheme().resolveAttribute(android.R.attr.actionBarSize, tv, true)) {
- actionBarHeight = TypedValue.complexToDimensionPixelSize(tv.data,getResources().getDisplayMetrics());
- }
- return actionBarHeight;
- }
- public void setActionBarTranslation(float y) {
- // Figure out the actionbar height
- int actionBarHeight = getActionBarHeight();
- // A hack to add the translation to the action bar
- ViewGroup content = ((ViewGroup) findViewById(android.R.id.content).getParent());
- int children = content.getChildCount();
- for (int i = 0; i < children; i++) {
- View child = content.getChildAt(i);
- if (child.getId() != android.R.id.content) {
- if (y <= -actionBarHeight) {
- child.setVisibility(View.GONE);
- } else {
- child.setVisibility(View.VISIBLE);
- if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
- child.setTranslationY(y);
- } else {
- AnimatorProxy.wrap(child).setTranslationY(y);
- }
- }
- }
- }
- }
- @Override
- public void onBackPressed() {
- if (mLayout != null && mLayout.isPanelExpanded() || mLayout.isPanelAnchored()) {
- mLayout.collapsePanel();
- } else {
- super.onBackPressed();
- }
- }
- }
布局:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".DemoActivity" >
- <com.sothree.slidinguppanel.SlidingUpPanelLayout
- xmlns:sothree="http://schemas.android.com/apk/res-auto"
- android:id="@+id/sliding_layout"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="bottom"
- sothree:panelHeight="68dp"
- sothree:shadowHeight="4dp"
- sothree:paralaxOffset="100dp"
- sothree:dragView="@+id/dragView">
- <!-- MAIN CONTENT -->
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:paddingTop="?android:attr/actionBarSize">
- <TextView
- android:id="@+id/main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:text="Main Content"
- android:clickable="true"
- android:focusable="false"
- android:focusableInTouchMode="true"
- android:textSize="16sp" />
- </LinearLayout>
- <!-- SLIDING LAYOUT -->
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#eeeeee"
- android:orientation="vertical"
- android:clickable="true"
- android:focusable="false"
- android:id="@+id/dragView">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="68dp"
- android:orientation="horizontal">
- <TextView
- android:id="@+id/name"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:textSize="14sp"
- android:gravity="center_vertical"
- android:paddingLeft="10dp"/>
- </LinearLayout>
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:scaleType="fitStart"
- android:src="@drawable/graphic" >
- </ImageView>
- </LinearLayout>
- </com.sothree.slidinguppanel.SlidingUpPanelLayout>
- </RelativeLayout>
一个侧滑效果:
https://github.com/BlueMor/DragLayout