Asp.net MVC 3 之 Razor 视图引擎
在View的第一行键入 @model WebApplication1.Models. 这里就会有智能提示搞定了。
Razor引擎的视图为cshtml格式,下面对比下两种脚本引擎的语法,以下,都参考Scott的博客上的介绍。首先,国际惯例,先来个Hello World。
Hello world
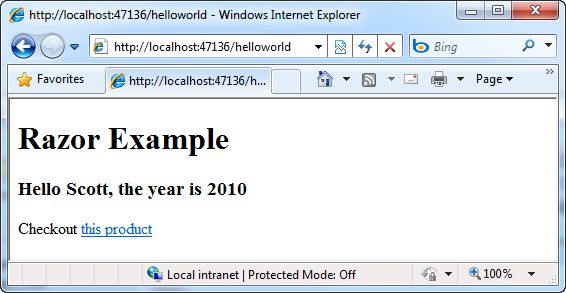
实现如图的页面:
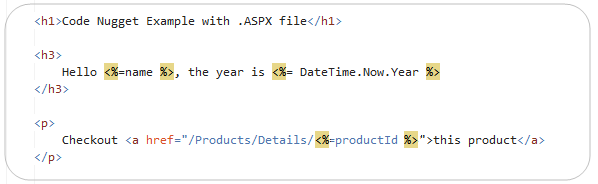
使用 .ASPX,我们需要写 <%= %>的语法来输出一个变量,像下面这样写:
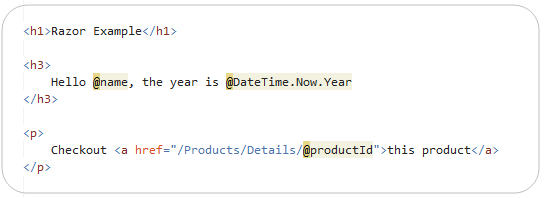
输出一个变量,需要五个字符 <%= %>,而且%这个字符需要按Shift+5,是一个不容易输入的字符。如果我们使用Razor,像下面一样:
Razor解析器能读懂C#/VB的语法,并能提供智能感知,所以上面的代码,就不需要明确的指定代码块。Razor能够识别上述语句,将他们作为自包含的代码块。上面的代码中,我们输出一个变量只需要1个@字符,比aspx中节省了4个。而且@号比其%号,容易敲多了,这样在输入代码的时候,键盘敲击会更流畅。
循环与Html嵌套
让我们看一下另一个简单应用场景,需要列出一些产品名称极其价格:
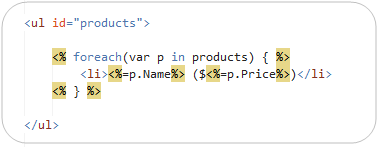
使用.aspx
使用ASP.net的语法,我们需要将这个代码多处用 <%%> 来声明。
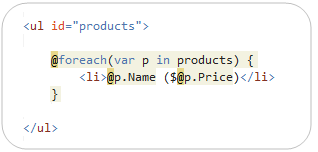
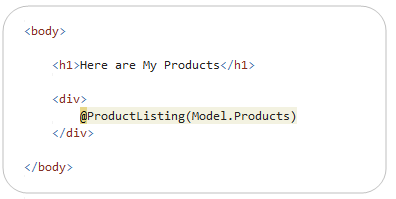
使用Razor:
看看是不是简单多了?因为Razor能识别C#/VB的语义,所以会自动的将foreach的第一行与最后一行作为代码块处理。而且能够自动提供对象 p 的语法提示。这样使得编码更为简介,能大幅度提高编码过程的效率。
If 语句和多行语句(Razor Only)
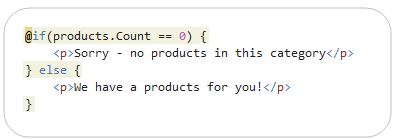
If 语句,
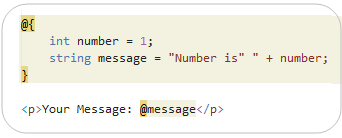
多行语句:
你可以声明多行代码使用 @{ Code }
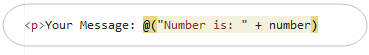
也可以 直接使用像下面这样 @()
集成内容与代码
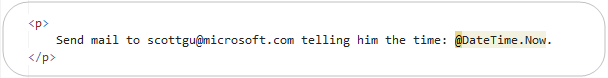
看到@符号,自然会联系到EMail,如果我们嵌入的代码中,有一个EMail地址,会被怎么处理呢?Razor会分析@右边的内容,是否为Razor的内建对象或者变量等,所以EMail地址不会被误解析:
你想要输出一个@号,那么,输入 @@ 就可以了。
识别嵌入的内容
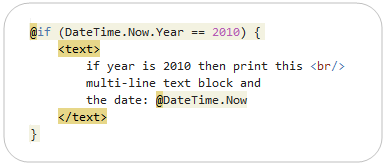
当将Html内容嵌入到if-else, for , foreach, 或者其他的块语句,你需要将内容包含在HTML或者XML标记中,以便Razor能够更好的识别这些内容。
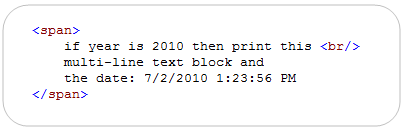
例如,下面的代码将多行的内容包含在中:
将输出:
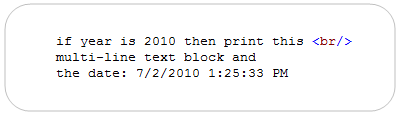
如果你不想要使用一个HTML标记来包围这些内容,你可以使用一个标记,如下所示
将输出
HTML编码
默认的,所有的使用@输出的内容都会被自动进行HTML编码,以更好的放置XSS 攻击。如果一定要输出HTML代码,例如富文本编辑器边际的HTML代码,需要使用如下的方法:
@(new MVCHtmlString(article.Body))
这样将不会进行HTML编码。
Layout/MasterPage - 基础
从ASP.net 2.0开始,就提供了MasterPage母版页的功能,可以是网站中的页面能够使用一致的外观。Razor也能够支持这种概念,在Razor中,使用Layout Pages来提供这一功能。能够允许你定义一个通用的站点摸吧,然后在你所有的视图中继承这一外观。
简单的Layout示例
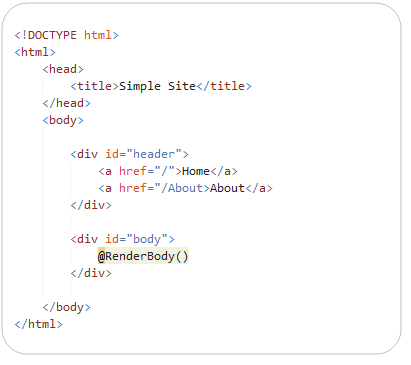
下面是一个简单的Layout示例,它可以包含所有的静态HTML内容,也可以包含动态的服务器端代码。我们可以在需要插入指定主题内容的位置,调用@RenderBody() Helper方法。
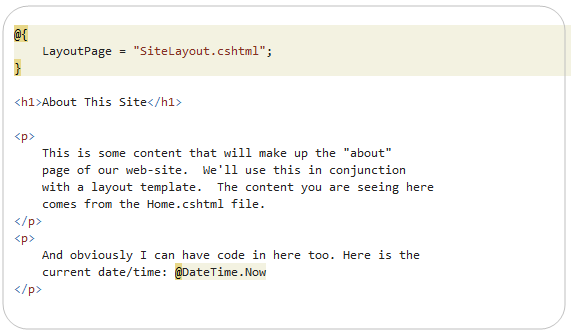
然后我们可以创建一个Home.cshtml的视图,该视图使用这个Layout页,只需要在头部加入LayoutPage="siteLayout.cshtml"【这个貌似是beta版,正式版为Layout="…………"】
Layout/MasterPage 场景 - 添加Section
在Razor中,可以在Layout 中Render多个 Section,在View中然后选择性的填充这些Section。这样可以给网站的页面布局提供极大的灵活性。
例如,Layout页的左侧,可以加入一个菜单的显示,那么可以在Layout页中写入一个
@RenderSection("menu", required:false)
在需要菜单的页面中,我们定义这个Section
@setion menu{
-
sub-menu">
- Menu item 1
- Menu Item 2
如果不需要菜单,那就不要定义这个Section,就不会有菜单。
封装-重用 Html 助手
在Asp.net MVC中,使用了很多Helper函数,最常用的就是 Html Helpers。
基于代码的Html Helpers
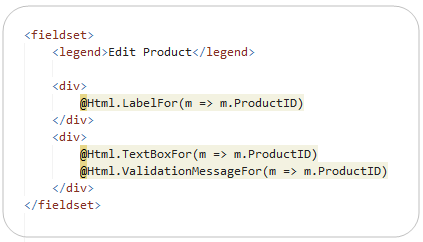
ASP.net MVC使用了 Html Helpers的概念,这些Helpers是一些可以在代码块中调用的方法,他们用来生成HTML代码。这些方式一般都写成了扩展方法,使用纯代码编写。在Asp.net MVC中所有的HTML扩展方法,都可以在Razor中工作,不需要改变任何代码:
声明Html Helpers
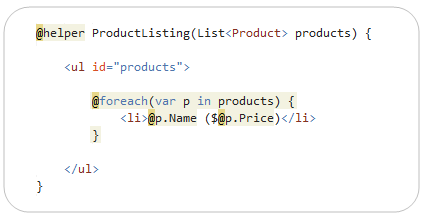
使用纯代码的方法来生成HTML是没问题,但是不够理想。在Razor中,有一种更容易的方法来生成一个可重用的Html助手。使用@helper{}声明即可:
然后,我们可以在视图中调用这个Pager
Visual Studio对Razor提供了良好的支持,完全支持智能感知