(六)应用图标和启动图片
十六.设定启动图片和应用图标
1.应用图标
应用图标需要多种规格的原因:
1.iPhone上显示的图标
2.AppStore上显示的图标
3.Spotlight上显示的图标(搜索栏搜到的图标)
注意图标命名为Icon-xx.png
因此需要提供不同的样式。
同名@x2和同名@x3表示更大尺寸的自动适配图片。
填充图标的方法:
首先按照标准的命名,具体规则见文档相应位置:
将相应的图片放好并选中:
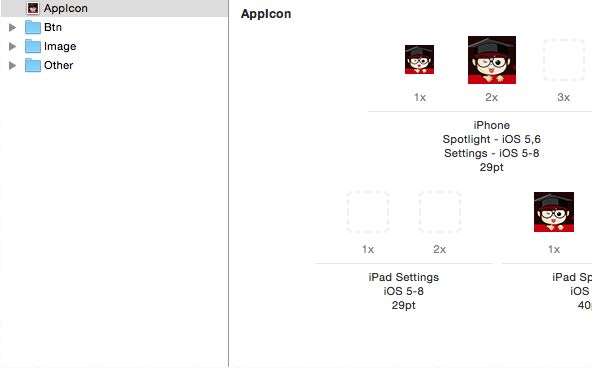
在Xcode中打开AppIcon(在图片资源文件夹内),将上述内容拖拽至右侧的空白格中(注意一定要拖拽到右侧的空白格,否则会添加失败或者文件独立出来)
添加完之后的状态:
需要2x的原因:从iPhone4开始,Retina(视网膜屏幕)分辨率宽高是标准屏幕分辨率的两倍。
例如iPhone 3GS、iPhone4/4S虽然屏幕宽高虽然都是320x480(3.5inch),但是后者的屏幕分辨率为640x960。分辨率指的是像素。
高分辨率相当于屏幕有更多的格子(细分)。
例如设定按钮的宽高:35x35,这个单位是点,点最后会根据实际转化为像素。
非Retina 1个点=1个像素
Retina 1个点=4个像素
因此,35x35的图片,对于非Retina就是35x35.而Retina则应该是70x70,因此会失真,另备一套@2x即可解决。
由于现在多为Retina屏幕,因此只使用@2x即可。
使用方法调用图片时,Retina屏幕会去加载@2x,非Retina会去加载@x。
2.启动图片
在Xcode 6以前,使用LaunchImage来设置加载图片,一样是拖入LaunchImage文件夹
Xcode6以后,直接修改LaunchScreen.xib。