JQuery实现多个菜单的显示隐藏
(如有错敬请指点,以下是我工作中遇到并且解决的问题)
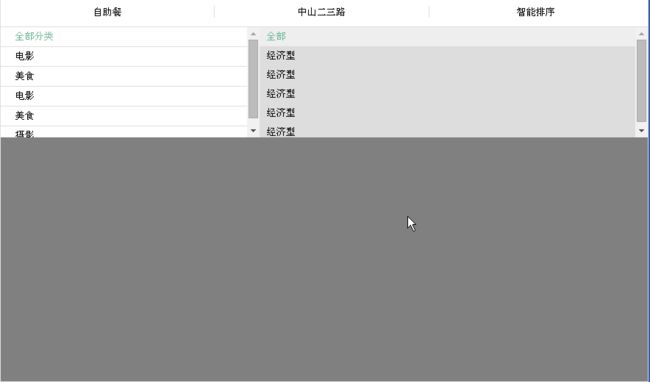
效果图:

点击各个菜单显示/隐藏,以及点击灰色部分隐藏。
比如点击了第一个菜单,然后点击第二个菜单,第一个菜单会隐藏,再显示第二个菜单,不会叠加。
html代码:
CSS代码:
JS代码:
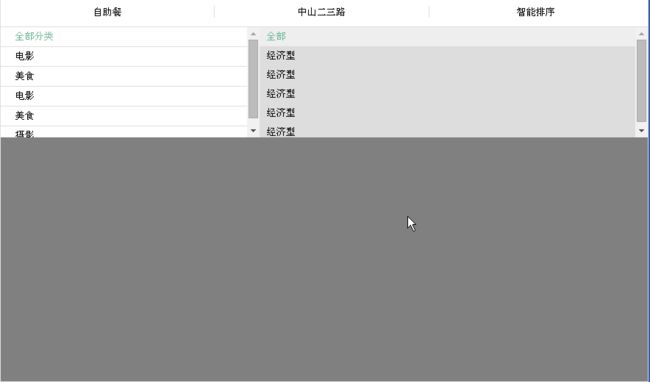
效果图:

点击各个菜单显示/隐藏,以及点击灰色部分隐藏。
比如点击了第一个菜单,然后点击第二个菜单,第一个菜单会隐藏,再显示第二个菜单,不会叠加。
html代码:
<div class="menu"> <div class="menu_type"> <span class="menu_title" onclick="showhide(1)">自助餐</span> <div class="type_pop_bg"> <ul class="type_pop_left"> <li class="active">全部分类</li> <li>电影</li> <li>美食</li> <li>电影</li> <li>美食</li> <li>摄影</li> </ul> <ul class="type_pop_right"> <li class="active">全部</li> <li>经济型</li> <li>经济型</li> <li>经济型</li> <li>经济型</li> <li>经济型</li> </ul> </div> </div> <div class="menu_position"> <span class="menu_title" onclick="showhide(2)">中山二三路</span> <div class="position_pop_bg"> <ul class="position_pop_left"> <li class="active">全部分类</li> <li>番禺区</li> <li>美食</li> <li>电影</li> <li>美食</li> <li>摄影</li> </ul> <ul class="position_pop_right"> <li class="active">全部</li> <li>经济型</li> <li>经济型</li> <li>经济型</li> <li>经济型</li> <li>经济型</li> </ul> </div> </div> <div class="menu_sort" style="border:none;"> <span class="menu_title" onclick="showhide(3)">智能排序</span> <div class="sort_pop_bg"> <ul class="sort_pop"> <li class="active">智能排序</li> <li>好评优先</li> <li>离我最近</li> <li>人均最低</li> </ul> </div> </div> </div>
CSS代码:
.menu{width:100%;height:20px;background:#fff;border-bottom:1px solid #ddd;overflow:hidden;padding:8px 0;}
.menu_type, .menu_position, .menu_sort{text-align:center;border-right:1px solid #ddd;width:33%;height:16px;line-height:16px;float:left;}
.menu_title{font-size:13px;}
.position_pop_bg, .type_pop_bg, .sort_pop_bg{display:none;position:fixed;top:37px;left:0;background:rgba(0,0,0,.5);width:100%;height:100%;}
.position_pop_left, .type_pop_left, .position_pop_right, .type_pop_right, .sort_pop{position:fixed;top:37px;text-align: left;}
.position_pop_left, .type_pop_left, .position_pop_right, .type_pop_right{height:150px;overflow:auto;}
.sort_pop{background:#ddd;width: 100%;}
.position_pop_left, .type_pop_left{background:#fff;left:0;width: 40%;}
.position_pop_right, .type_pop_right{background:#ddd;left:40%;width:60%;}
.position_pop_left li, .type_pop_left li, .position_pop_right li, .type_pop_right li, .sort_pop li{font-size:13px;background:transparent;line-height:26px;}
.position_pop_left li, .type_pop_left li{padding-left:20px;border-bottom:1px solid #ddd;}
.position_pop_right li, .type_pop_right li, .sort_pop li{padding-left:10px;}
.position_pop_left li.active, .type_pop_left li.active, .position_pop_right li.active, .type_pop_right li.active, .sort_pop li.active{color:#6AB494;}
.position_pop_right li.active, .type_pop_right li.active, .sort_pop li.active{background:#eee;}
JS代码:
function showhide(sth){
var popbgs = ['.type_pop_bg','.position_pop_bg','.sort_pop_bg']
var pop;
for(var i=0;i<popbgs.length;i++){
if(i==(sth-1)){
continue;
}else{
$(popbgs[i]).css("display","none");
}
}
if($(popbgs[sth-1]).css("display")=="none"){
$(popbgs[sth-1]).css("display","block");
$(popbgs[sth-1]).click(function(){
$(popbgs[sth-1]).css('display','none');
})
}else{
$(popbgs[sth-1]).css('display','none');
}
}