微信公众平台前端人员对接(微信拍照上传)
前言:
1.本篇主要介绍前端如何对接微信公众平台
2.示例选取微信拍照上传
3.微信JS-SDK说明文档
4.企业号开发者中心
5.请一定要确认自己的帐号类型是否拥有使用微信某项功能的权限,要不然方法回调不起作用
6.企业号对接功能检测图如下:
步骤:
1.确认设置安全域名(设置后,可在该域名下进行测试)
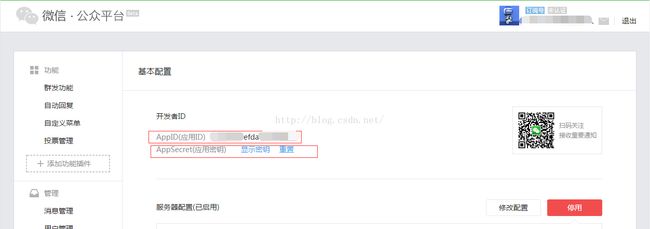
2.获取到AppID和AppSecret
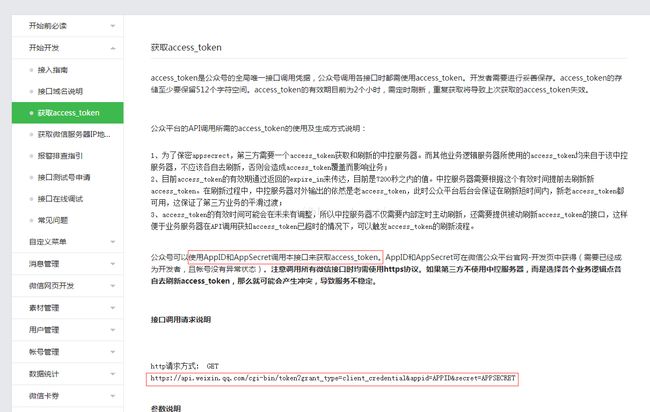
3.通过AppID和AppSecret得到access_token
a.请求方式get
b.请求链接https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
c.把链接中APPID和APPSECRET改成自己的
接口返回的expires_in是7200s,表示该access_token时效是2个小时,2小时之后,失效,我们需要重新获取
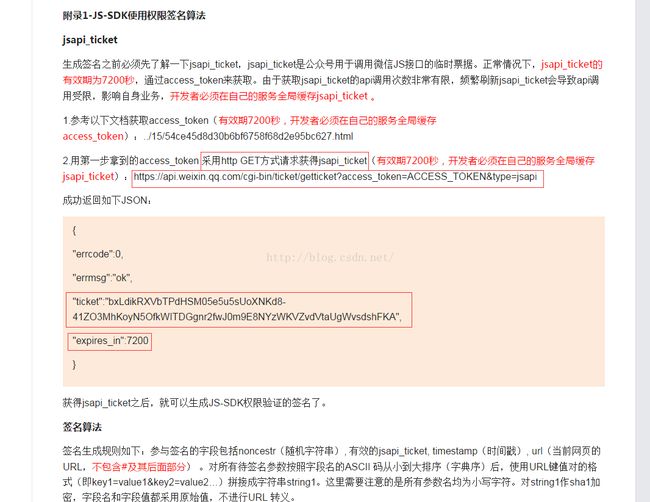
4.获取jsapi_ticket
a.请求方式get
b.请求链接https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
c.把链接中access_token改成自己的
接口返回的expires_in是7200s,表示该jsapi_ticket时效是2个小时,2小时之后,失效,我们需要重新获取
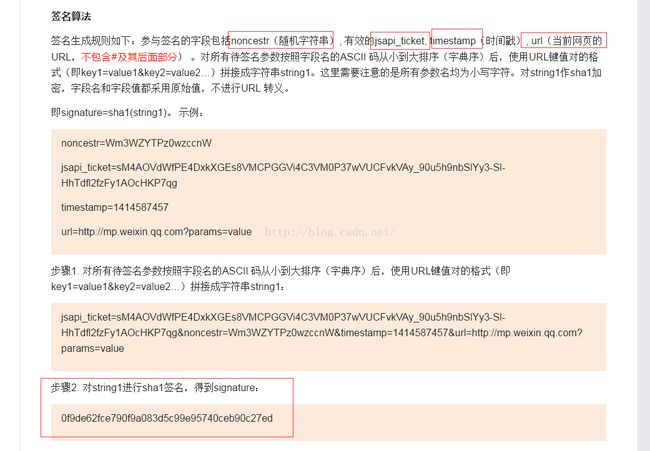
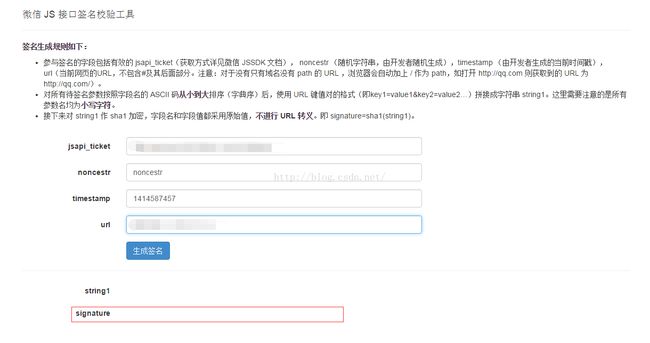
5.签名获取signature
a.测试阶段我们无需在服务器端生成签名,可以先在本地用sha1.js生成(正式上线时需要后台配合,因为signature会失效)
b.我们可以通过这个链接方便的生成signature
http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign (可以使用这个页面中的sha1.js)
6.到这里,需要的参数,我们都已得到
a.在自己的js文件里验证是否正确(仅在微信端生效)
b.验证通过后,大家就可以去实现自己想要的功能了,参照以下官方demo的js
http://203.195.235.76/jssdk/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″/>
<link rel="shortcut icon" href="images/send.png" type="/image/x-icon">
<title>wx</title>
<script src="js/jweixin-1.0.0.js"></script>
<script src="js/sha1.js"></script>
<style>
* {
margin: 0;
padding: 0;
font-size: 0.04rem;
}
body, html {
width: 100%;
height: 100%;
}
body {
height: 3rem;
}
.cosPhoto {
max-width: 0.667rem;
}
</style>
</head>
<body>
<input class="takePhoto" type="button" value="拍照">
<div class="txt"></div>
<script>
window.onload = function() {
var winW = document.body.clientWidth,
htmlObj = document.querySelector('html');
htmlObj.style.fontSize = ((winW<750) ? winW : 750) +'px';
var takePhoto = document.querySelector('.takePhoto');
var txt = document.querySelector('.txt');
var jsapi_ticket = 'gtrhtrtrh-jytjytjyuykjuyhtr-werewr';
var nonceStr = 'nonceStr';
var timestamp = '1414587457';
var url = 'http://xxxtest.html';//完整url
var t = 'jsapi_ticket='+ jsapi_ticket +'&noncestr='+ nonceStr +'×tamp='+ timestamp +'&url='+ url;
var s = new jsSHA(t, "TEXT"),
signature = s.getHash("SHA-1", "HEX");
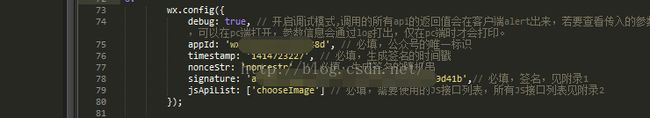
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'tgregrefewdfewf', // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature,// 必填,签名,见附录1
jsApiList: ['chooseImage'], // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
takePhoto.addEventListener('click', function() {
wx.chooseImage({
//count: 1,//默认9
sizeType: ['original', 'compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType: ['camera'],//可以指定来源是相册还是相机,默认二者都有
success: function(res) {
var localIds = res.localIds;//返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
cosPhoto.src = localIds;
txt.innerText = localIds;
},
});
});
});
}
</script>
</body>
</html>