bootstrap+jquery validate 验证
对于项目的开发,验证是必不可少的一个工作。记得从第一个系统《机房收费系统》中就开始各种验证,纯手写的判断啊,那会比较天真,一个不落的给添加ifelse判断啊,,感觉代码写的多,看起来更高大上啊,殊不知,随着学习的深入,现在代码写多了,感觉问题就来了。
废话不多说了,进入正题,前台验证呢,已经不用咱们自己再那么费劲的写代码了,前人们已经给咱们封装好了,拿过来扩展一下就好了。
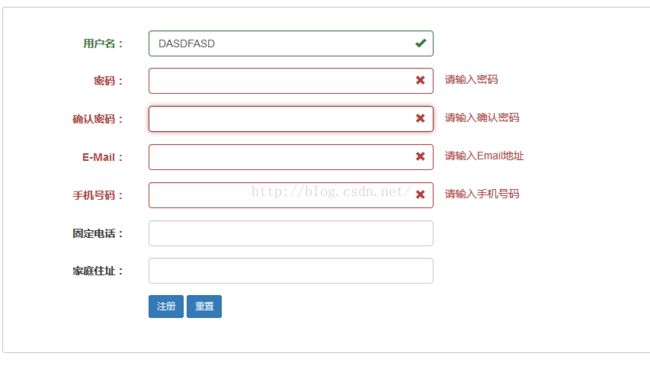
先看效果图,和平时是一样的哈,只是,先有效果图呈现,会有继续看下去的动力而已。
好了,首先介绍一下,对于验证,有jquery封装好的,也有bootstrap封装好的,目前感觉效果是一样的,我暂时采用的jquery封装的插件,下面是具体实现代码。
页面html代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>注册</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<link type="text/css" href="jslib/bootstrap-3.3.5/css/bootstrap.min.css" rel="stylesheet">
<script src="jslib/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="scripts/form.js" type="text/javascript"></script>
<script src="jslib/jQuery.validate/jquery.validate.js" type="text/javascript"></script>
<script src="jslib/bootstrap-3.3.5/bootstrap.min.js" type="text/javascript"></script>
<style type="text/css">
#register-form{
border: 1px solid rgb(197, 197, 197);
width: 1000px;
margin: auto;
border-image: none;
padding: 30px;
border-radius: 3px;
}
</style>
</head>
<body>
<h1 class="text-center text-danger">用户注册</h1><br>
<form id="register-form" role="form" class="form-horizontal" method="get">
<div class="form-group">
<label class="col-sm-2 control-label" for="firstname">用户名:</label>
<div class="col-sm-5">
<input class="form-control" id="firstname" name="firstname" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="password">密码:</label>
<div class="col-sm-5">
<input class="form-control" id="password" name="password" type="password" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="confirm_password">确认密码:</label>
<div class="col-sm-5">
<input class="form-control" id="confirm_password" name="confirm_password" type="password" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="email">E-Mail:</label>
<div class="col-sm-5">
<input class="form-control" id="email" name="email" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="phone">手机号码:</label>
<div class="col-sm-5">
<input class="form-control" id="phone" name="phone" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="tel">固定电话:</label>
<div class="col-sm-5">
<input class="form-control" id="tel" name="tel" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="address">家庭住址:</label>
<div class="col-sm-5">
<input class="form-control" id="address" name="address" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-primary btn-sm">注册</button>
<button type="reset" class="btn btn-primary btn-sm">重置</button>
</div>
</div>
</form>
</body>
</html>
最主要的对应的js代码:
$(document).ready(function() {
// 手机号码验证
jQuery.validator.addMethod("isPhone", function(value, element) {
var length = value.length;
return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value));
}, "请正确填写您的手机号码。");
// 电话号码验证
jQuery.validator.addMethod("isTel", function(value, element) {
var tel = /^(\d{3,4}-)?\d{7,8}$/g; // 区号-3、4位 号码-7、8位
return this.optional(element) || (tel.test(value));
}, "请正确填写您的电话号码。");
// 匹配密码,以字母开头,长度在6-12之间,必须包含数字和特殊字符。
jQuery.validator.addMethod("isPwd", function(value, element) {
var str = value;
if (str.length < 6 || str.length > 18)
return false;
if (!/^[a-zA-Z]/.test(str))
return false;
if (!/[0-9]/.test(str))
return fasle;
return this.optional(element) || /[^A-Za-z0-9]/.test(str);
}, "以字母开头,长度在6-12之间,必须包含数字和特殊字符。");
$("#register-form").validate({
errorElement : 'span',
errorClass : 'help-block',
rules : {
firstname : "required",
email : {
required : true,
email : true
},
password : {
required : true,
isPwd : true
},
confirm_password : {
required : true,
isPwd : true,
equalTo : "#password"
},
phone : {
required : true,
isPhone : true
},
tel : {
isTel : true
},
address : {
minlength : 10
}
},
messages : {
firstname : "请输入姓名",
email : {
required : "请输入Email地址",
email : "请输入正确的email地址"
},
password : {
required : "请输入密码",
minlength : jQuery.format("密码不能小于{0}个字 符")
},
confirm_password : {
required : "请输入确认密码",
minlength : "确认密码不能小于5个字符",
equalTo : "两次输入密码不一致不一致"
},
phone : {
required : "请输入手机号码"
},
tel : {
required : "请输入座机号码"
},
address : {
required : "请输入家庭地址",
minlength : jQuery.format("家庭地址不能少于{0}个字符")
}
},
errorPlacement : function(error, element) {
element.next().remove();
element.after('<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>');
element.closest('.form-group').append(error);
},
highlight : function(element) {
$(element).closest('.form-group').addClass('has-error has-feedback');
},
success : function(label) {
var el=label.closest('.form-group').find("input");
el.next().remove();
el.after('<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>');
label.closest('.form-group').removeClass('has-error').addClass("has-feedback has-success");
label.remove();
},
submitHandler: function(form) {
alert("submitted!");
}
})
}); 然后就ok了,其实原理就是扩展的jquery封装好的验证的方法,喜欢的可以自己尝试一下,,,
文件下载:http://download.csdn.net/my