- Transformer 代码剖析2 - 模型训练 (pytorch实现)
lczdyx
Transformer代码剖析transformerpytorch深度学习人工智能python
一、模型初始化模块参考:项目代码1.1参数统计函数defcount_parameters(model):returnsum(p.numel()forpinmodel.parameters()ifp.requires_grad)遍历模型参数筛选可训练参数统计参数数量返回总数技术解析:numel()方法计算张量元素总数requires_grad筛选需要梯度更新的参数统计结果反映模型复杂度,典型Tran
- 【Python专栏】Python的发展历程
雾岛心情
Python入门到精通python开发语言
Python的创始人为吉多·范罗苏姆(GuidovanRossum),人称龟叔1989年,为了打发圣诞节假期,Guido开始写Python语言的编译器。Python这个名字,来自Guido所挚爱的电视剧MontyPython’sFlyingCircus。他希望这个新的叫做Python的语言,能符合他的理想:创造一种C和shell之间,功能全面,易学易用,可拓展的语言。Python的具体发展历史和版
- Spring Cloud Alibaba Spring Cloud Spring Boot 版本对应关系
马丁半只瞄
javaspringspringbootspringcloud
版本不对应可能有以下报错:Failedtobindpropertiesundermybatis-plus.configuration.result-maps[0]NoClassDefFoundError:reactor/netty/http/server/WebsocketServerSpec$Builderreactor.netty.resources.ConnectionProvider.el
- Golang的Aes加解密工具类
张声录1
golang开发语言后端
packagemainimport("bytes""crypto/aes""crypto/sha1""encoding/binary""encoding/hex""fmt")//SHA1PRNG模拟Java的SHA1PRNG算法typeSHA1PRNGstruct{state[sha1.Size]bytecounteruint32indexint}//NewSHA1PRNG使用种子初始化SHA1P
- 推荐使用:react-native-cn-quill - 为React Native打造的富文本编辑器
秋玥多
推荐使用:react-native-cn-quill-为ReactNative打造的富文本编辑器react-native-cn-quillQuillrich-texteditorforreact-native项目地址:https://gitcode.com/gh_mirrors/re/react-native-cn-quill项目介绍react-native-cn-quill是一个基于QuillA
- 探索表单设计新境界:React JSON Schema Form 编辑器
包椒浩Leith
探索表单设计新境界:ReactJSONSchemaForm编辑器react-json-schema-form-builderVisualeditorforformsbasedonjsonschema,builtinReactJS项目地址:https://gitcode.com/gh_mirrors/re/react-json-schema-form-builder在当今快速迭代的软件开发领域,灵活
- Java与C#语法对比及转换
carcarrot
Javajavac#
转载自:https://blog.csdn.net/eray/article/details/1553731Java(J2SE5.0)andC#ComparisonThisisaquickreferenceguidetohighlightsomekeysyntacticaldifferencesbetweenJavaandC#.Thisisbynomeansacompleteoverviewofe
- opencv 自适应阈值
虚假程序设计
opencv人工智能计算机视觉
需要安装扩展库opencv-contrib-pythonCV_class.pyimportcv2importnumpyasnp#importserialimportos,sysfromdatetimeimportdatetimeimport_threadimportthreadingimporttimeimportwin32ui#只有windows能用.#fromCV_classimport*de
- 5分钟用 Python 写一个软件,快速入门 PySimpleGUI
西坡不是东坡
python学习python开发语言
大家好,很多人都想写一个自己的桌面程序,那么PySimpleGUI是一个非常好的选择,它旨在简化GUI(图形用户界面)的创建过程。它基于几种流行的PythonGUI库,如tkinter、Qt、WxPython和Remi,但提供了一个更简单直观的接口。通过PySimpleGUI,即使是没有图形界面开发经验的开发者也可以快速创建漂亮、功能丰富的窗口应用。为什么选择PySimpleGUI?易用性:PyS
- Mybatis面试总结(中):MyBatis是否支持延迟加载,其原理是什么?不同xml映射文件,id是否可重复?有哪些Executor执行器?是否可映射 Enum 枚举类?TypeHandler作用?
shanshandeisu
Mybatis面试总结mybatis面试xmljava延迟加载
仅供自学使用,大部分内容来自javaGuide,请支持原版书籍。MyBatis是否支持延迟加载?如果支持,它的实现原理是什么?MyBatis仅支持association关联对象和collection关联集合对象的延迟加载,association指的就是一对一,collection指的就是一对多查询。在MyBatis配置文件中,可以配置是否启用延迟加载:lazyLoadingEnabled=true
- vue3中测试:单元测试、组件测试、端到端测试
皓月当空hy
vue.js
1、单元测试:单元测试通常适用于独立的业务逻辑、组件、类、模块或函数,不涉及UI渲染、网络请求或其他环境问题。describe('increment',()=>{//测试用例})toBe():用于严格相等比较(===),适用于原始类型或检查引用类型是否指向同一个对象。toEqual():用于深度比较,检查两个对象或数组的内容是否相等(即使它们不是同一个对象)。例如:test('increments
- 告诉你如何用springboot调用python脚本
luckilyil
项目springbootpython后端
目录springboot调用python脚本准备工作方法一:使用ProcessBuilder1.编写测试方法2.解释代码方法二:使用ApacheCommonsExec1.编写测试方法2.解释代码Python脚本的数据通过接口让SpringBoot接收。Python脚本作为服务1.使用Flask创建PythonHTTP服务2.在SpringBoot中调用PythonHTTP服务使用RestTempl
- LiveData真的会被Flow替代吗?
Android-Developer
android
LiveData和Flow都是Android中用于响应式编程的工具,但它们有不同的使用场景和优缺点。先看一下LiveData和Flow的简单使用:LiveData是一种可观察的数据持有者,它可以感知生命周期并在数据发生变化时通知观察者。在Android中,LiveData通常用于将数据从ViewModel传递到UI层。以下是LiveData的使用步骤:1.创建LiveData对象可以通过继承Liv
- ubuntu系统 pycharm 卡死了,我用资源监视器将其杀死后,再打开就变成了直接卡死 且在点击Quit Windows无法关闭,只能再次杀死
不会编程的-程序猿
Ubuntu操作命令ubuntupycharmlinux
1.问题分析:ubuntu系统中pycharm意外卡死了,我用资源监视器将其杀死后,再打开就变成了直接卡死且在点击QuitWindows无法关闭此时,只能通过再次杀死Java进程来关掉,但是关掉之后,再打开还是卡死。我必须重启电脑后才能解决上述问题2.解答每次都需要重启电脑才能解决,这说明问题可能与未完全清理的进程或临时文件有关。当用户强制杀死PyCharm进程时,可能仍有后台进程残留,比如Jav
- Vue.js 深入解析:从基础到进阶
sleepwalking450
vue.js前端javascript
Vue.js是一个渐进式JavaScript框架,专注于构建用户界面,尤其是单页面应用(SPA)。它的设计理念强调“渐进式框架”,即你可以从最基本的功能开始,逐步引入更多的功能以应对复杂的应用需求。Vue.js既可以作为一个简单的UI渲染引擎,也可以通过VueRouter和Vuex扩展为强大的全栈开发工具。本篇文章将对Vue.js的核心特性进行更加细致的分析,帮助你从基本的入门知识到更加复杂的高级
- Linux 的 C 语言环境中实现与 C++ 中 `release` 和 `acquire` 等效的内存顺序控制
最后一个bug
高质量嵌入式Linux应用开发linux单片机arm开发stm32c语言
首先,C11标准引入了原子操作和内存模型,一、用户空间C程序(C11标准)如果使用支持C11标准的编译器(如GCC或Clang),可以通过头文件直接使用类似C++的原子操作和内存顺序参数。对应release和acquire的语法cincludeatomic_boolready=ATOMIC_VAR_INIT(false);//原子变量structDatac;//共享结构体//线程A:写入数据后发布
- 每天一个Flutter开发小项目 (5) : 专业Flutter导航与路由 - 构建精美菜谱应用
Neo Evolution
flutterjavascript前端前端框架学习
引言欢迎再次回到每天一个Flutter开发小项目系列博客!在前四篇博客中,我们逐步深入Flutter的世界,从基础的计数器、实用的待办事项列表,到联网的天气应用和状态管理的地点收藏应用,相信您已经对Flutter开发有了扎实的基础。随着应用功能的不断扩展,页面间的跳转与数据传递变得至关重要。一个优秀的Flutter应用,不仅要有精美的UI和强大的功能,更要有流畅自然的导航体验。今天,我们将聚焦Fl
- 【Flutter 1-16】Flutter手把手教程UI布局和Widget——容器控件Container 我们先来看一下Container初始化的参数:
m0_54072730
flask
Container({Keykey,//位置居左、居右、居中this.alignment,//EdgeInsetsContainer的内边距this.padding,//背景颜色this.color,//背景装饰器this.decoration,//前景装饰器this.foregroundDecoration,//宽度doublewidth,//告诉doubleheight,//约束BoxCons
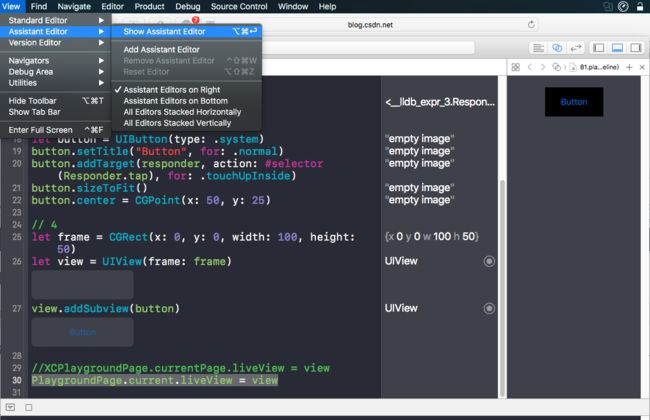
- Xcode如何高效的一键重命名某个关键字
TrueDei
MACXcodeXcode
1.选中某个需要修改的关键字;2.右击,选择Refactor->Rename…然后就会出现如下界面:此时就可以一键重命名了。还可以设置快捷键。1.打开Settings2.找到KeyBindings3.搜索rename4.出现三个,点击一个地方设置后其他2个会同步设置。5.然后就可以快捷键了
- 17. Buildroot用户手册-将软件包添加到Buildroot
海漠
Buildroot用户手册嵌入式iotlinux
转载请注明原文链接:https://blog.csdn.net/haimo_free/article/details/107677667文章目录17.将软件包添加到Buildroot17.1软件包目录17.2Config配置文件17.2.1Config.in17.2.2Config.in.host17.2.3选择dependson或select17.2.4对目标和工具链选项的依赖17.2.5对Li
- Java中String,StringBuffer,StringBuilder详解
clownAdam
Javajava开发语言
Java中String,StringBuffer,StringBuilder详解在Java中,String、StringBuffer和StringBuilder是用于处理字符串的三个核心类。它们各有特点,适用于不同的场景。以下是它们的详细对比和使用场景:1.StringString是Java中最常用的字符串类,表示不可变的字符序列。特点不可变性:String对象一旦创建,其内容就不能被修改。任何对
- Android GLSurfaceView 覆盖其它控件问题 (RK平台)
ansondroider
androidandroidGLSurfaceViewSurfaceViewOverlay
平台涉及主控:RK3566Android:11/13问题在使用GLSurfaceView播放视频的过程中,增加了一个播放控制面板,覆盖在视频上方.默认隐藏setVisibility(View.INVISIBLE);点击屏幕再显示出来.然而,在RK3566上这个简单的功能却无法正常工作.通过缩小视频窗口可以看到,实际UI是已经展示,但是被GLSurfaceView覆盖了.在PixelAndroid1
- Android 调用系统服务接口获取屏幕投影(需要android.uid.system)
ansondroider
androidandroid投屏MediaProjection共享屏幕录屏
媒体投影借助Android5(API级别21)中引入的android.media.projectionAPI,您可以将设备屏幕中的内容截取为可播放、录制或投屏到其他设备(如电视)的媒体流。Android14(API级别34)引入了应用屏幕共享功能,让用户能够分享单个应用窗口(而非整个设备屏幕),无论窗口模式如何。应用屏幕共享功能会将状态栏、导航栏、通知和其他系统界面元素从共享显示屏中排除,即使应用
- Unity3D 对象实例化详解
Thomas_YXQ
java开发语言Unity3DShaderUnity前端
前言在Unity3D中,对象的实例化是游戏开发中非常常见的操作。无论是生成敌人、道具,还是动态创建UI元素,实例化都是实现这些功能的核心技术之一。本文将详细介绍Unity3D中对象实例化的原理、技术细节以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.什么是对象实例化?在Unity3D中,实例化(Instantiation)是指在运行时动态创建一个游戏
- Buildroot 添加自定义模块-内置文件到文件系统
ansondroider
Linuxbuildrootlinux
目录概述实现步骤1.创建包目录和文件结构2.配置Config.in3.定义cp_bin_files.mk4.添加源文件`install.sh``my.conf`5.配置与编译概述Buildroot是一个高度可定制和模块化的嵌入式Linux构建系统,适用于从简单到复杂的各种嵌入式项目.buildroot的源码中buildroot/package下面放着应用软件的配置文件,每个应用软件的配置文件有Co
- 基于MPDIoU与InnerMPDIoU的YOLOv8细节捕捉能力优化探讨
向哆哆
YOLO创新涨点系列YOLO目标跟踪人工智能yolov8
文章目录一、损失函数在YOLO中的作用二、MPDIoU:Multi-partDistanceIntersectionoverUnionMPDIoU的基本概念MPDIoU公式MPDIoU代码实现解释三、InnerMPDIoU:InnerMulti-partDistanceIoUInnerMPDIoU的基本概念InnerMPDIoU公式InnerMPDIoU代码实现解释五、MPDIoU与InnerMP
- 用c语言写一段判断码流是不是被rtp封装过
小哥山水之间
c语言java网络
要完全判断一段码流是否被RTP封装,需要更全面地检查RTP头部的各个字段,并且在必要时结合RTP协议的其他规则进行判断。以下是一个更完善的C语言实现,用于较为全面地判断码流是否为RTP封装:c#include#include//判断码流是否为RTP封装intis_rtp_packet(constuint8_t*stream,size_tlength){//RTP头部至少需要12个字节if(leng
- 详细讲一下gtest的知识,以及测试代码的输出结果
小哥山水之间
单元测试
GoogleTest(gtest)详细介绍概述GoogleTest是Google开发的一个用于C++的单元测试框架,它提供了丰富的功能和工具,能帮助开发者编写和运行单元测试。其优点包括简洁的语法、强大的断言机制、灵活的测试用例组织方式,被广泛应用于C++项目的单元测试中。核心概念2.1测试用例(TestCase)和测试套件(TestSuite)测试用例:是一个独立的测试单元,用于验证某个特定的功能
- 探索ONES开放平台:超过50个常用API接口详解
ones开放平台
探索ONES开放平台:超过50个常用API接口详解获取自定义工作项属性UUID接口地址:{{base_url}}/project/api/project/team/:teamUUID/fields获取工作项自定义属性值接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取项目下角色成员数据接口地址:{{bas
- Python客服机器人
编织幻境的妖
python机器人开发语言
1.功能概述实现一个简单的客服机器人应用,使用Python的Tkinter库构建了图形用户界面(GUI),并通过与MySQL数据库交互来查询和回复用户的提问。此外,它还支持从CSV或Excel文件中导入话术模板,并提供下载模板的功能。2.实现逻辑初始化与GUI设置:通过tkinter库创建了一个窗口应用程序,设置了文本显示区、用户输入区、发送按钮、导入话术按钮和下载模板按钮。连接到数据库:尝试连接
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S