sharepoint 2010 如何在sharepoint 2010 中使用MSChart图表控件
在sharepoint 2010 中,有时候,我们需要用一些数据通过图表来展示,例如饼图pie,或者其它图形,在sharepoint中,有一个控件可以让我们很方便的通过它来做展示,下面简单介绍一下如何使用。
1。在GAC中找到Microsoft.Office.Server.Chart.dll,System.Web.DataVisualization.dll并且在vs 2010 中引用。
2。配置web.config.
<compilationbatch="false"debug="false">
<assemblies>
<!--1.chart配置-->
<addassembly="System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
</assemblies>
</compilation>
<system.webServer>
<handlers>
<!--2.chart配置-->
<addname="ChartImg"verb="*"path="ChartImg.axd"type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler,
 System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
</handlers>
</system.webServer>
<appSettings>
<!--3.chart配置,其中url可以指定其它文件夹路径-->
<addkey="ChartImageHandler"value="storage=memory;timeout=20;URL=/_layouts/Images/MicrosoftChartControls/" />
</appSettings>
3。新建一个可视化部件,应用chart控件。
<%@ Register Assembly="System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
<asp:Chart ID="Chart1" runat="server">
<Series>
<asp:Series Name="Series1">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
4。后台新建一个DataTable数据源,并将其绑定在chart控件上(也可以是其他数据源)
public void Bind()
{
DataTable dt = new DataTable();
dt.Columns.Add("Title", typeof(string));
dt.Columns.Add("Count", typeof(Int32));
for (int i = 0; i < 4; i++)
{
DataRow dr = dt.NewRow();
dr["Title"] = "test" + (i + 1);
dr["Count"] = i + 1;
dt.Rows.Add(dr);
}
Chart1.DataSource = dt;
Chart1.Series["Series1"].ChartType = System.Web.UI.DataVisualization.Charting.SeriesChartType.Pie;
Chart1.Series["Series1"].XValueMember = "title";
Chart1.Series["Series1"].YValueMembers = "count";
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true; //3D效果
Chart1.Series["Series1"].AxisLabel = "知识数量";
Chart1.DataBind();
}
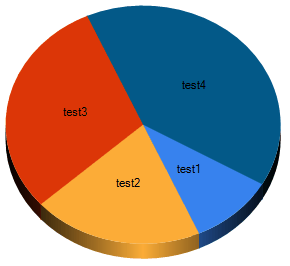
5。部署该webpart.将其添加到sharepoint页面上。效果如下:
更多图表类型,在 System.Web.UI.DataVisualization.Charting.SeriesChartType中,没有一个个试验。
广州京微信息科技有限公司,微软sharepoint解决方案提供商。