Android 进阶——ViewPager详解之ViewPager的应用(二)
引言
上一篇文章主要是介绍了ViewPager和PagerAdapter的功能原理,正所谓光说不练空把式,很多时候听别人说起来,感觉什么都懂了,但是真正地抛开一切自己去写,就又好像突然迷茫了,建议初学者无论是看了什么资料、教程之后都不要是拿来主义,直接copy完事,应该抛开资料自己从零开始去写,也许在写的过程中你会不自觉地去思考,那绝对是有收获的。
一、ViewPager+PagerAdapter实战
这个实例没有采用当前主流的Fragment的方式是很古老的,防古老网易新闻的主界面,效果一般般,写这个例子主要是为了给大家介绍一个新的东西PagerTabStrip,嵌套在ViewPager里使用的两个组件类——PagerTitleStrip和PagerTabStrip,PagerTitleStrip类直接继承自ViewGroup类,而PagerTabStrip类继承PagerTitleStrip类,所以这两个类也是容器类。但是有一点需要注意,在定义xml的layout的时候,这两个类必须是ViewPager标签的子标签。虽然古老但是在只有两个Tab的时候还是蛮方便的。
1、定义MainActivity的布局和Tab界面的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity">
<android.support.v4.view.ViewPager android:id="@+id/id_main_container" android:layout_width="match_parent" android:layout_height="match_parent" >
<android.support.v4.view.PagerTabStrip android:id="@+id/id_main_tabstrip" android:layout_width="wrap_content" android:layout_height="48dip" />
</android.support.v4.view.ViewPager>
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<Button android:id="@+id/update_home" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Update Home Tab"/>
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@mipmap/ic_green_launcher"/>
</LinearLayout>2、实现MainActivity并为ViewPager设置适配器和监听
public class MainActivity extends Activity {
private ViewPager mViewPager;
private PagerTabStrip mPagerTabStrip;
private List<View> mViews=new ArrayList<View>();//定义用于存放Tab对应的View,你也可以用其他的集合来存放,List用得比较多
private List<String> mTitle=new ArrayList<String>();//用于存放Tab标题
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();//一系列初始化
}
//找到对应的View
private void getViews(){
mViewPager= (ViewPager) findViewById(R.id.id_main_container);
mPagerTabStrip= (PagerTabStrip) findViewById(R.id.id_main_tabstrip);
}
private void initTab(){
mPagerTabStrip.setDrawFullUnderline(false);
mPagerTabStrip.setBackgroundColor(Color.parseColor("#2b2b2b"));
//设置当前tab页签
mPagerTabStrip.setTextColor(Color.parseColor("#236f28"));
mPagerTabStrip.setTabIndicatorColor(Color.parseColor("#bc6e1c"));
}
//开始添加view到List中
private void addViewToTab(){
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.activity_home_tab, null);
mViews.add(view);
view = LayoutInflater.from(this).inflate(R.layout.activity_discovery_tab, null);
mViews.add(view);
view = LayoutInflater.from(this).inflate(R.layout.activity_me_tab, null);
mViews.add(view);
//页签项标题
mTitle.add("主界面");
mTitle.add("发现");
mTitle.add("我");
}
private void init(){
getViews();
initTab();
addViewToTab();
setAdapter();
}
private void setAdapter(){
mViewPager.setAdapter(new GuidePagerAdapter());
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/** * position :当前页面,及你点击滑动的页面 offset:当前页面偏移的百分比 * offsetPixels:当前页面偏移的像素位置 */
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.d("TAG","position:"+position+" positionOffset:"+positionOffset+" positionOffsetPixels:"+positionOffsetPixels);
}
@Override
public void onPageSelected(int position) {
Log.d("TAG","CurrentPageIndex:" +position);
}
//state滑动中的状态 有三种状态(0,1,2) 1:正在滑动 2:滑动完毕 0:什么都没做。
@Override
public void onPageScrollStateChanged(int state) {
Log.d("TAG","State:"+state);
}
});
}
private class GuidePagerAdapter extends PagerAdapter{
@Override
public Object instantiateItem(ViewGroup container, int position) {
Log.d("TAG","Page View init");
container.addView(mViews.get(position));
return mViews.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
Log.d("TAG","ITEM DESTROY");
container.removeView(mViews.get(position));
}
@Override
public int getCount() {
return mViews!=null ? mViews.size() : 0;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
//如果使用了PagerTabStrip作为滑块,一定要记得重写这个方法,这个方法就是返回Tab的标题的
@Override
public CharSequence getPageTitle(int position) {
return mTitle.get(position);
}
}
}3、运行结果及日志
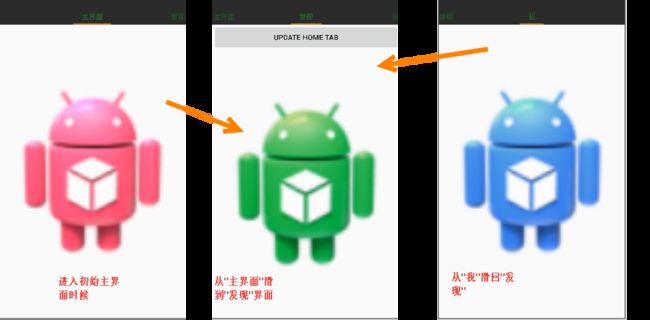
3.1、初始化进入到主界面时
会初始化当前Page以及其左边、右边的Page(如果存在的话)
01-03 11:53:47.825 30907-30907/com.crazymo.viewpager D/TAG: Page View init
01-03 11:53:47.826 30907-30907/com.crazymo.viewpager D/TAG: Page View init
01-03 11:53:47.946 30907-30907/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.0 positionOffsetPixels:03.2、从主界面滑到发现界面时
首先State置为1表示主界面正在滑动,position代表当前的Page的index,随着滑动的进行页面偏移量positionOffset由0——>1变化,像素偏移量offsetPixels则会逐渐增大,当滑动到发现界面时候,主界面的State置为2表示主界面滑动完毕,当前位置置为1(因为发现页面的index为1),然后页面偏移量又从0——>1变化(只要是左移),注意此时并未触发destroyItem,因为前面说过会保持当前、及其左边、右边的Page,假如我们继续往右滑到”我“,则会在滑动到“我”之后,触发destroyItem移除掉”主界面”。
01-03 12:17:21.688 15869-15869/com.crazymo.viewpager D/TAG: State:1
01-03 12:17:21.691 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.015277778 positionOffsetPixels:11
01-03 12:17:21.727 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.05 positionOffsetPixels:36
01-03 12:17:21.766 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.09166667 positionOffsetPixels:66
01-03 12:17:21.798 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.11666667 positionOffsetPixels:84
01-03 12:17:21.857 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.25694445 positionOffsetPixels:185
01-03 12:17:21.869 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.2875 positionOffsetPixels:207
01-03 12:17:21.883 15869-15869/com.crazymo.viewpager D/TAG: State:2
01-03 12:17:21.883 15869-15869/com.crazymo.viewpager D/TAG: CurrentPageIndex:1
01-03 12:17:21.890 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.32222223 positionOffsetPixels:232
01-03 12:17:22.300 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.9986111 positionOffsetPixels:719
01-03 12:17:22.335 15869-15869/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.0 positionOffsetPixels:0
01-03 12:17:22.522 15869-15869/com.crazymo.viewpager D/TAG: State:0
01-03 12:17:22.523 15869-15869/com.crazymo.viewpager D/TAG: Page View init3.3、从我滑回到发现界面时
即从右往左滑动的时候,随着滑动的进行页面偏移量positionOffset由1——>0变化,像素偏移量offsetPixels则会逐渐减小
01-03 12:10:52.485 30907-30907/com.crazymo.viewpager D/TAG: State:1
01-03 12:10:52.488 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.98749995 positionOffsetPixels:710
01-03 12:10:52.514 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.95555556 positionOffsetPixels:688
01-03 12:10:52.528 30907-30907/com.crazymo.viewpager D/TAG: State:2
01-03 12:10:52.528 30907-30907/com.crazymo.viewpager D/TAG: CurrentPageIndex:1
01-03 12:10:52.533 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.8958334 positionOffsetPixels:645
01-03 12:10:52.545 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.8444444 positionOffsetPixels:607
.....
01-03 12:10:52.948 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.0027778149 positionOffsetPixels:2
01-03 12:10:52.965 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.0013889074 positionOffsetPixels:1
01-03 12:10:53.001 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.0 positionOffsetPixels:0
01-03 12:10:53.168 30907-30907/com.crazymo.viewpager D/TAG: State:0
01-03 12:10:53.168 30907-30907/com.crazymo.viewpager D/TAG: Page View init