Bootstrap(基础)
bootstrap模板为使IE6、7、8版本(IE9以下版本)浏览器兼容html5新增的标签,引入下面代码文件即可。
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>同理为使IE6、7、8版本浏览器兼容css3样式,引入下面代码:
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script><link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 如果要使用Bootstrap的js插件,必须先调入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <!--Bootstrap中的标题-->
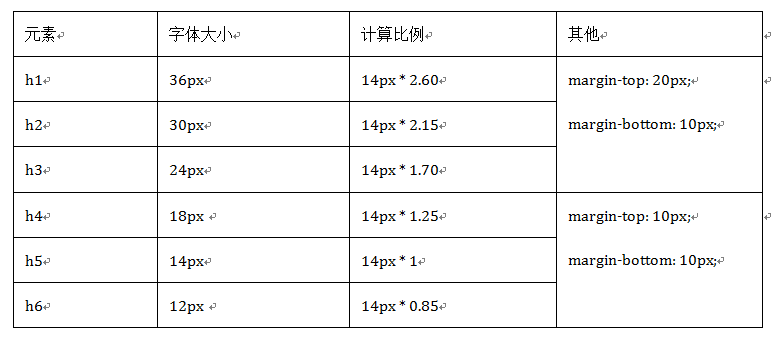
<h1>Bootstrap标题一</h1>
<h2>Bootstrap标题二</h2>
<h3>Bootstrap标题三</h3>
<h4>Bootstrap标题四</h4>
<h5>Bootstrap标题五</h5>
<h6>Bootstrap标题六</h6>
<!--Bootstrap中让非标题元素和标题使用相同的样式-->
<div class="h1">Bootstrap标题一</div>
<div class="h2">Bootstrap标题二</div>
<div class="h3">Bootstrap标题三</div>
<div class="h4">Bootstrap标题四</div>
<div class="h5">Bootstrap标题五</div>
<div class="h6">Bootstrap标题六</div>我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了标签来制作副标题。
<!--Bootstrap中使用了<small>标签来制作副标题-->
<h1>Bootstrap标题一<small>我是副标题</small></h1>二、强调内容
如果想让一个段落p突出显示,可以通过添加类名“.lead”实现,其作用就是增大文本字号,加粗文本
<p class="lead">我是特意要突出的文本,我的样子成这样。我是特意要突出的文本,我的样子长成这样。</p>除此之外,Bootstrap还通过元素标签:<small>、<strong>、<em>和<cite>给文本做突出样式处理。
粗体<strong>
斜体<em>或<i>
三、强调相关的类
这些强调类都是通过颜色来表示强调,具本说明如下:
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
四、文本对齐风格
Bootstrap通过定义四个类名来控制文本的对齐风格:
☑ .text-left:左对齐
☑ .text-center:居中对齐
☑ .text-right:右对齐
☑ .text-justify:两端对齐
<p class="text-left">我居左</p>
<p class="text-center">我居中</p>
<p class="text-right">我居右</p>
<p class="text-justify">两端对齐</p>五、列表
Bootstrap根据平时的使用情形提供了六种形式的列表:
☑ 普通列表
☑ 有序列表
☑ 去点列表
☑ 内联列表
☑ 描述列表
☑ 水平描述列表
(1)去点列表
Bootstrap为众多开发者考虑的非常周道,通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
<ol class="list-unstyled">
<li>不带项目编号</li>
<li>不带项目编号</li>
</ol>(2)内联列表
通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。
<ul class="list-inline">
<li>W3cplus</li>
<li>Blog</li>
<li>CSS3</li>
<li>jQuery</li>
<li>PHP</li>
</ul>-
添加类名“.dl-horizontal”给定义列表实现水平显示效果, 只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果。其实现主要方式: 1、将dt设置了一个左浮动,并且设置了一个宽度为160px 2、将dd设置一个margin-left的值为180px,达到水平的效果 3、当标题宽度超过160px时,将会显示三个省略号 (六)代码 在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。
在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
六、表格
Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
☑ .table:基础表格
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格
(一)表格行的类
注意要实现悬浮状态,需要在<table>标签上加入table-hover类。
(二)基础表格
在Bootstrap中,对于基础表格是通过类名“.table”来控制。如果在<table>元素中不添加任何类名,表格是无任何样式效果的。想得到基础表格,我们只需要在<table>元素上添加“.table”类名,就可以得到Bootstrap的基础表格:
<table class="table">
…
</table>(三)斑马线表格
其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色
在<table class="table">的基础上增加类名“.table-striped”即可:
<table class="table table-striped">
…
</table>(四)带边框的表格
只需要在基础表格<table class="table">基础上添加一个“.table-bordered”类名即可:
<table class="table table-bordered">
…
</table>(五)鼠标悬浮高亮的表格
鼠标悬停高亮的表格使用也简单,仅需要<table class="table">元素上添加类名“table-hover”即可:
<table class="table table-hover">
…
</table>(六)紧凑型表格
单元格没内距或者内距较其他表格的内距更小,在Bootstrap中,通过类名“table-condensed”重置了单元格内距值。
紧凑型表格的运用,也只是需要在<table class="table">基础上添加类名“table-condensed”:
<table class="table table-condensed">
…
</table>(七)响应式表格
Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。示例如下:
<div class="table-responsive">
<table class="table table-bordered">
…
</table>
</div>七、表单
(一)水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右)
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。(网格布局会在以后的章节中详细讲解)(二)内联表单
你只需要在<form>元素中添加类名“form-inline”即可。
内联表单实现原理非常简单,欲将表单控件在一行显示,就需要将表单控件设置成内联块元素(display:inline-block)。(三)表单控件(输入框input)
为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”,如:
<form role="form">
<div class="form-group">
<input type="email" class="form-control" placeholder="Enter email">
</div>
</form>(四)表单控件(下拉选择框select)
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple。Bootstrap框架会为这些元素提供统一的样式风格。multiple属性表示可以多选。
<form role="form">
<div class="form-group">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>(五)表单控件(文本域textarea)
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
<form role="form">
<div class="form-group">
<textarea class="form-control" rows="3"></textarea>
</div>
</form>(六)表单控件(复选框checkbox和单选择按钮radio)
1、不管是checkbox还是radio都使用label包起来了
2、checkbox连同label标签放置在一个名为“.checkbox”的容器内
3、radio连同label标签放置在一个名为“.radio”的容器内
在Bootstrap框架中,主要借助“.checkbox”和“.radio”样式,来处理复选框、单选按钮与标签的对齐方式。
<form role="form">
<h3>案例1</h3>
<div class="checkbox">
<label>
<input type="checkbox" value="">
记住密码
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>
喜欢
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">
不喜欢
</label>
</div>
</form> (七)表单控件(复选框和单选按钮水平排列)
为了布局的需要,将复选框和单选按钮需要水平排列。Bootstrap框架也做了这方面的考虑:
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
<form role="form">
<div class="form-group">
<label class="checkbox-inline">
<input type="checkbox" value="option1">游戏
</label>
<label class="checkbox-inline">
<input type="checkbox" value="option2">摄影
</label>
<label class="checkbox-inline">
<input type="checkbox" value="option3">旅游
</label>
</div>
<div class="form-group">
<label class="radio-inline">
<input type="radio" value="option1" name="sex">男性
</label>
<label class="radio-inline">
<input type="radio" value="option2" name="sex">女性
</label>
<label class="radio-inline">
<input type="radio" value="option3" name="sex">中性
</label>
</div>
</form>(八)表单控件(按钮)
按钮也是表单重要控件之一,制作按钮通常使用下面代码来实现:
☑ input[type=“submit”]
☑ input[type=“button”]
☑ input[type=“reset”]
☑ <button>
在Bootstrap框架中的按钮都是采用<button>来实现。
<button class="btn" type="button">基础按钮.btn</button>
<button class="btn btn-default" type="button">默认按钮.btn-default</button>
<button class="btn btn-primary" type="button">主要按钮.btn-primary</button>
<button class="btn btn-success" type="button">成功按钮.btn-success</button>
<button class="btn btn-info" type="button">信息按钮.btn-info</button>
<button class="btn btn-warning" type="button">警告按钮.btn-warning</button>
<button class="btn btn-danger" type="button">危险按钮.btn-danger</button>
<button class="btn btn-link" type="button">链接按钮.btn-link</button>
(九)表单控件大小
Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大
这两个类适用于表单中的input,textarea和select控件,具体使用如下:
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大">
<input class="form-control" type="text" placeholder="正常大小">
<input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小">(十)表单控件状态(焦点状态)
焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
(十一)表单控件状态(禁用状态)
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。和其他表单的禁用状态不同的是,Bootstrap框架做了一些样式风格的处理。
使用方法为:只需要在需要禁用的表单控件上加上“disabled”即可:
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>(十二)表单控件状态(验证状态)
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
<form role="form">
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
</div>
</form>其他两种状态省略源码不在此展示。
很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起:
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="glyphiconglyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
......
</div>
<div class="form-group has-error has-feedback">
......
</div>
</form>(十三)表单提示信息
平常在制作表单验证时,要提供不同的提示信息。在Bootstrap框架中也提供了这样的效果。使用了一个”help-block”样式,将提示信息以块状显示,并且显示在控件底部。
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="help-block">你输入的信息是正确的</span>
<span class="glyphiconglyphicon-ok form-control-feedback"></span>
</div>
…
</form><button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary" type="button">正常按钮</button>
<button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-xs" type="button">超小型按钮.btn-xs</button>(十五)块状按钮
Bootstrap框架中提供了一个类名“btn-block”。按钮使用这个类名就可以让按钮充满整个容器。
<button class="btnbtn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button>
<button class="btnbtn-primary btn-block" type="button">正常按钮</button>
<button class="btnbtn-primary btn-sm btn-block" type="button">小型按钮.btn-sm</button>
<button class="btnbtn-primary btn-xs btn-block" type="button">超小型按钮.btn-xs</button>(十六)按钮状态——活动状态
Bootstrap按钮的活动状态主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种。
(十七)按钮状态——禁用状态
在Bootstrap框架中,要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
<button class="btnbtn-primary btn-lgbtn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button>
<button class="btnbtn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button>
<button class="btnbtn-primary btn-smbtn-block" type="button">未禁用的按钮</button>八、图像
在Bootstrap框架中对于图像的样式风格提供以下几种风格:
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片
使用方法非常简单,只需要在标签上添加对应的类名,如下代码:
<img alt="140x140" src="http://placehold.it/140x140">
<img class="img-rounded" alt="140x140" src="http://placehold.it/140x140">
<img class="img-circle" alt="140x140" src="http://placehold.it/140x140">
<img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140">
<img class="img-responsive" alt="140x140" src="http://placehold.it/140x140">设置图片大小:
由于样式没有对图片做大小上的样式限制,所以在实际使用的时候,需要通过其他的方式来处理图片大小。比如说控制图片容器大小。(注意不可以通过css样式直接修改img图片的大小,这样操作就不响应了)
九、图标
在Bootstrap框架中是通过给元素添加“glyphicon”类名来实现,然后通过伪元素“:before”的“content”属性调取对应的icon编码:
<span class="glyphicon glyphicon-search"></span>
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
<span class="glyphicon glyphicon-cloud"></span>十、网格系统
Bootstrap框架中的网格系统就是将容器平分成12份
Bootstrap框架的网格系统工作原理如下:
1、数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。
3、具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
4、通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">.col-md-3</div>
<div class="col-md-6">.col-md-6</div>
<div class="col-md-3">.col-md-3</div>
</div>
</div>(一)列偏移
使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div>
<div class="col-md-2">.col-md-3</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div>
</div>
</div>(二)列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
我们来看一个简单的示例:
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
</div>“col-md-4”居左,“col-md-8”居右,如果要互换位置,需要将“col-md-4”向右移动8个列的距离,也就是8个offset ,也就是在“<div class=“col-md-4”>”添加类名“col-md-push-8”,调用其样式。也要将“col-md-8”向左移动4个列的距离,也就是4个offset,在“<div class=”col-md-8”>”上添加类名“col-md-pull-4”:<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-4</div>
<div class="col-md-8 col-md-pull-4">.col-md-8</div>
</div>
</div>(三)列的嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。
注意:嵌套的列总数也需要遵循不超过12列。不然会造成末位列换行显示。
十一、菜单、按钮及导航
在使用Bootstrap框架的下拉菜单时,必须调用Bootstrap框架提供的bootstrap.js文件。
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script><div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
…
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>使用方法:
在使用Bootstrap框架中的下拉菜单组件时,其结构运用的正确与否非常的重要,如果结构和类名未使用正确,直接影响组件是否能正常运用。我们来简单的看看:
1、使用一个名为“dropdown”的容器包裹了整个下拉菜单元素,示例中为:
<div class="dropdown"></div>2、使用了一个按钮做为父菜单,并且定义类名“dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致,此示例为:
data-toggle="dropdown"3、下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”,此示例为:
<ul class="dropdown-menu">(一)下拉菜单(下拉分隔线)
在Bootstrap框架中的下拉菜单还提供了下拉分隔线,假设下拉菜单有两个组,那么组与组之间可以通过添加一个空的<li>,并且给这个<li>添加类名“divider”来实现添加下拉分隔线的功能。<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>(二)下拉菜单(菜单标题)
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">第一部分菜单头部</li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
…
<li role="presentation" class="divider"></li>
<li role="presentation" class="dropdown-header">第二部分菜单头部</li>
…
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>(三)下拉菜单(对齐方式)
实现右对齐方法:
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,如下所示:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
…
</ul>
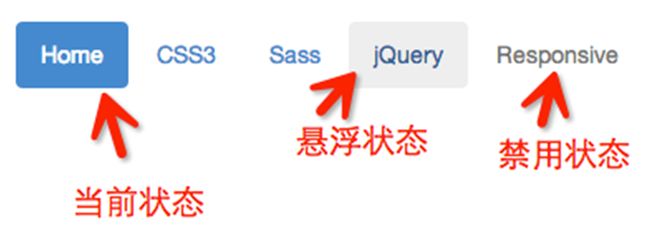
</div>(四)下拉菜单(菜单项状态)
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus)、当前状态(.active)和禁用状态(.disabled)
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
….
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>(五)按钮(按钮组)
对于结构方面,非常的简单。使用一个名为“btn-group”的容器,把多个按钮放到这个容器中。如下所示:
<div class="btn-group">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-step-backward"></span>
</button>
…
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-step-forward"></span>
</button>
</div>(六)按钮(按钮工具栏)
在富文本编辑器中,将按钮组分组排列在一起,比如说复制、剪切和粘贴一组;左对齐、中间对齐、右对齐和两端对齐一组,如下图所示:
那么Bootstrap框架按钮工具栏也提供了这样的制作方法,你只需要将按钮组“btn-group”按组放在一个大的容器“btn-toolbar”中,如下所示:
<div class="btn-toolbar">
<div class="btn-group">
…
</div>
<div class="btn-group">
…
</div>
<div class="btn-group">
…
</div>
<div class="btn-group">
…
</div>
</div>按钮组大小设置
在介绍按钮一节中,我们知道按钮是通过btn-lg、btn-sm和btn-xs三个类名来调整padding、font-size、line-height和border-radius属性值来改变按钮大小。那么按钮组的大小,我们也可以通过类似的方法:
☑ .btn-group-lg:大按钮组
☑ .btn-group-sm:小按钮组
☑ .btn-group-xs:超小按钮组
只需要在“.btn-group”类名上追加对应的类名,就可以得到不同大小的按钮组。如下所示:
<div class="btn-toolbar">
<div class="btn-group btn-group-lg">
…
</div>
<div class="btn-group">
…
</div>
<div class="btn-group btn-group-sm">
…
</div>
<div class="btn-group btn-group-xs">
…
</div>
</div>(七)按钮(嵌套分组)
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。如下所示:

使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下所示:
<div class="btn-group">
<button class="btnbtn-default" type="button">首页</button>
<button class="btnbtn-default" type="button">产品展示</button>
<button class="btnbtn-default" type="button">案例分析</button>
<button class="btnbtn-default" type="button">联系我们</button>
<div class="btn-group">
<button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div>
</div>(八)按钮(垂直分组)
前面看到的示例,按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。如下所示:
<div class="btn-group-vertical">
<button class="btnbtn-default" type="button">首页</button>
<button class="btnbtn-default" type="button">产品展示</button>
<button class="btnbtn-default" type="button">案例分析</button>
<button class="btnbtn-default" type="button">联系我们</button>
<div class="btn-group">
<button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div>
</div>(九)按钮(等分按钮)
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
<div class="btn-wrap">
<div class="btn-group btn-group-justified">
<a class="btnbtn-default" href="#">首页</a>
<a class="btnbtn-default" href="#">产品展示</a>
<a class="btnbtn-default" href="#">案例分析</a>
<a class="btnbtn-default" href="#">联系我们</a>
</div>
</div>(十)按钮下拉菜单
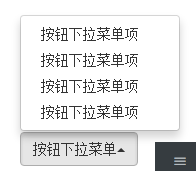
按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的。不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果。简单点说就是点击一个按钮,会显示隐藏的下拉菜单。
按钮下拉菜单其实就是普通的下拉菜单,只不过把“<a>”标签元素换成了“<button>”标签元素。唯一不同的是外部容器“div.dropdown”换成了“div.btn-group”。如下所示:
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
</ul>
</div>(十一)按钮的向下向上三角形
按钮的向下三角形,我们是通过在<button>标签中添加一个“<span>”标签元素,并且命名为“caret”:
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button>(十二)向上弹起的下拉菜单
有些菜单是需要向上弹出的,比如说你的菜单在页面最底部,而这个菜单正好有一个下拉菜单,为了让用户有更好的体验,不得不让下拉菜单向上弹出。在Bootstrap框架中专门为这种效果提代了一个类名“dropup”。使用方法正如前面所示,只需要在“btn-group”上添加这个类名(当然,如果是普通向上弹出下拉菜单,你只需要在“dropdown”类名基础上追加“dropup”类名即可)。
<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
</ul>
</div>(十三)导航(基础样式)
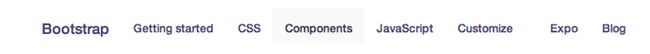
Bootstrap框架中制作导航条主要通过“.nav”样式。默认的“.nav”样式不提供默认的导航样式,必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。比如右侧代码编辑器中就有一个tab导航条的例子,他的实现方法就是为ul标签加入.nav和nav-tabs两个类样式。
<ul class="nav nav-tabs">
<li><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>(十四)导航(标签形tab导航)
标签形导航,也称为选项卡导航。特别是在很多内容分块显示的时,使用这种选项卡来分组十分适合。
标签形导航是通过“nav-tabs”样式来实现。在制作标签形导航时需要在原导航“nav”上追加此类名,如:
<ul class="nav nav-tabs">
<li><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>(十五)导航(胶囊形(pills)导航)
胶囊形(pills)导航听起来有点别扭,因为其外形看起来有点像胶囊形状。但其更像我们平时看到的大众形导航。当前项高亮显示,并带有圆角效果。其实现方法和“nav-tabs”类似,同样的结构,只需要把类名“nav-tabs”换成“nav-pills”即可:
<ul class="nav nav-pills">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="disabled"><a href="##">Responsive</a></li>
</ul>(十六)导航(垂直堆叠的导航)
在实际运用当中,除了水平导航之外,还有垂直导航,就类似前面介绍的垂直排列按钮一样。制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可:
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="disabled"><a href="##">Responsive</a></li>
</ul>(十七)自适应导航(使用)
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度。自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>(十八)导航加下拉菜单(二级导航)
在Bootstrap框架中制作二级导航就更容易了。只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法就可以:
<ul class="nav nav-pills">
<li class="active"><a href="##">首页</a></li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
…
</ul>
</li>
<li><a href="##">关于我们</a></li>
</ul>(十九)面包屑式导航
使用方式就很简单,为ol加入breadcrumb类:
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">我的书</a></li>
<li class="active">《图解CSS3》</li>
</ol>这种方案在IE低版本就惨了(不支持)。
十二、导航条、分页导航
(一)基础导航条
使用方法:
在制作一个基础导航条时,主要分以下几步:
第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav”
第二步:在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>(二)为导航条添加标题、二级菜单及状态
在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现
<!--加入导航条标题-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<!--导航条状态及二级菜单-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
<li><a href="##">JavaScript</a></li>
<li class="disabled"><a href="##">PHP</a></li>
</ul>
</li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>(三)带表单的导航条
在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单,“navbar-left”让表单左浮动,更好实现对齐。在Bootstrap框架中,还提供了“navbar-right”样式,让元素在导航条靠右对齐。
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
<li><a href="##">JavaScript</a></li>
<li class="disabled"><a href="##">PHP</a></li>
</ul>
</li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
<form action="##" class="navbar-form navbar-left" rol="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键词" />
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>(四)导航条中的按钮、文本和链接
Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素。框架提供了三种其他样式:
1、导航条中的按钮navbar-btn
2、导航条中的文本navbar-text
3、导航条中的普通链接navbar-link
但这三种样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<div class="nav navbar-nav">
<a href="##" class="navbar-text">Navbar Text</a>
<a href="##" class="navbar-text">Navbar Text</a>
<a href="##" class="navbar-text">Navbar Text</a>
</div>
</div>(五)固定导航条
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
…
</div>
<div class="content">我是内容</div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
…
</div>使用方法:
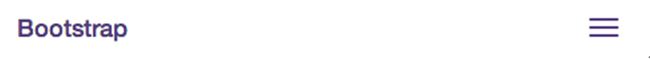
1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
2、保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>3、并为button添加data-target=”.类名/#id名”,究竞是类名还是id名呢?由需要折叠的div来决定。如:
需要折叠的div代码段:
<div class="collapse navbar-collapse" id="example">
<ul class="nav navbar-nav">
…
</ul>
</div>窄屏时显示的图标代码段:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example">
...
</button>也可以这么写,需要折叠的div代码段:
<div class="collapse navbar-collapse example" >
<ul class="nav navbar-nav">
…
</ul>
</div>窄屏时要显示的图标:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example">
...
</button>实例:
<!--代码-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 -->
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 -->
<a href="##" class="navbar-brand">慕课网</a>
</div>
<!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 -->
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
</div>(七)反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。如下:
<div class="navbar navbar-inverse" role="navigation">
<div class="nav bar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="">首页</a></li>
<li><a href="">教程</a></li>
<li><a href="">关于我们</a></li>
</ul>
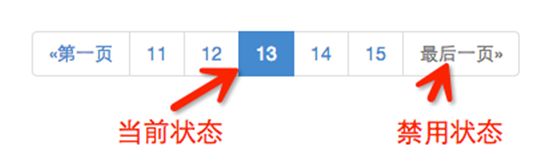
</div>(八)分页导航(带页码的分页导航)
平时很多同学喜欢用div>a和div>span结构来制作带页码的分页导航。不过,在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法:
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>(九)分页导航(翻页分页导航)
Bootstrap框架除了提供带页码的分页导航之外还提供了翻页导航。这种分页导航常常在一些简单的网站上看到,比如说个人博客,杂志网站等。这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类:
<ul class="pager">
<li><a href="#">«上一页</a></li>
<li><a href="#">下一页»</a></li>
</ul>(十)标签
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。如下图所示:

那么在Bootstrap框架中特意将这样的效果提取出来成为一个标签组件,并且以“.label”样式来实现高亮显示。
使用方法很简单,你可以在使用span这样的行内标签:
<h3>Example heading <span class="label label-default">New</span></h3>颜色样式设置:
和按钮元素button类似,label样式也提供了多种颜色:
☑ label-deafult:默认标签,深灰色
☑ label-primary:主要标签,深蓝色
☑ label-success:成功标签,绿色
☑ label-info:信息标签,浅蓝色
☑ label-warning:警告标签,橙色
☑ label-danger:错误标签,红色
主要是通过这几个类名来修改背景颜色和文本颜色:
<span class="label label-default">默认标签</span>
<span class="label label-primary">主要标签</span>
<span class="label label-success">成功标签</span>
<span class="label label-info">信息标签</span>
<span class="label label-warning">警告标签</span>
<span class="label label-danger">错误标签</span>(十一)徽章
使用方法,其实也没什么太多可说的,你可以像标签一样,使用span标签来制作,然后为他加入badge类:
<a href="#">Inbox <span class="badge">42</span></a>十三、其他内置组件
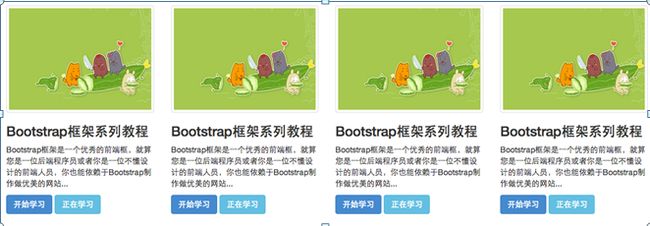
(一)缩略图
缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件。并通过“thumbnail”样式配合bootstrap的网格系统来实现。可以将产品列表页变得更好看。可以让缩略图配合标题、描述内容,按钮等
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://a.hiphotos.baidu.com/image/w%3D400/sign=c56d7638b0b7d0a27bc9059dfbee760d/3b292df5e0fe9925d46873da36a85edf8cb171d7.jpg" style="height: 180px; width: 100%; display: block;" alt="">
</a>
<div class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</div>
</div>
…
</div>
</div>(二)警示框
警示框–默认警示框
Bootstrap框架通过“alert“样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果:
1、成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
2、信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
3、警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
4、错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。
如下图示:
<div class="alert alert-success" role="alert">恭喜您操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>警示框–可关闭的警示框
大家在平时浏览网页的时候,会发现一些警示框带有关闭按钮,用户一点击关闭按钮就能自动关闭显示的警示框(也就是让警示框隐藏不显示)。
使用方法:
只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
1、需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。
2、在button标签中加入class=”close”类,实现警示框关闭按钮的样式。
3、要确保关闭按钮元素上设置了自定义属性:“data-dismiss=”alert””(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。

<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜您操作成功!
</div>警示框–警示框的链接
有时候你可能想在警示框中加入链接地址,用来告诉用户跳到某一个地方或新的页面。而这个时候你又想让用户能明显的看出来这是链接地址。在Bootstrap框架中对警示框里的链接样式做了一个高亮显示处理。为不同类型的警示框内的链接进行了加粗处理,并且颜色相应加深。
实现方法:
Bootstrap框架是通过给警示框加的链接添加一个名为“alert-link”的类名,通过“alert-link”样式给链接提供高亮显示。
<div class="alert alert-success" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong>
This
<a href="#" class="alert-link">alert needs your attention</a>
, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong>
Better check yourself, you're
<a href="#" class="alert-link">not looking too good</a>
.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong>
<a href="#" class="alert-link">Change a few things up</a>
and try submitting again.
</div>(三)进度条
<body>
<h2>基本进度条</h2>
<div class="progress">
<div class="progress-bar" style="width:40%">
</div>
</div>
<h2>彩色进度条</h2>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
<h2>条纹进度条</h2>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
<h2>动态条纹进度条</h2>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
<h2>层叠进度条</h2>
<h5>正常层叠进度条</h5>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:10%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
<h5>不良效果层叠进度条</h5>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:40%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:45%"></div>
</div>
<h5>层叠条纹进度条</h5>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-striped progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
<h2>带Label的进度条</h2>
<h5>进度条1</h5>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:20%">20%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%">70%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" style="width:30%">30%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100" style="width:15%">15%</div>
</div>
<h5>进度条2</h5>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">0%</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>(四)媒体对象
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
☑ 媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
☑ 媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
☑ 媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
☑ 媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://img.mukewang.com/52e1d29d000161fe06000338-300-170.jpg" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>媒体对象–媒体对象的嵌套
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="…" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="…" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="…" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>...</div>
</div>
</div>
</div>
</div>
</div>
</div>媒体对象–媒体对象列表
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object" src=" " alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">Media Header</h4>
<div>…</div>
</div>
</li>
<li class="media">…</li>
<li class="media">…</li>
</ul>(五)列表组
列表组–基础列表组
<ul class="list-group">
<li class="list-group-item">揭开CSS3的面纱</li>
<li class="list-group-item">CSS3选择器</li>
<li class="list-group-item">CSS3边框</li>
<li class="list-group-item">CSS3背景</li>
<li class="list-group-item">CSS3文本</li>
</ul>列表组–带徽章的列表组
<ul class="list-group">
<li class="list-group-item">
<span class="badge">13</span>揭开CSS3的面
</li>
<li class="list-group-item">
<span class="badge">456</span>CSS3选择器
</li>
<li class="list-group-item">
<span class="badge">892</span>CSS3边框
</li>
<li class="list-group-item">
<span class="badge">90</span>CSS3背景
</li>
<li class="list-group-item">
<span class="badge">1290</span>CSS3文本
</li>
</ul>列表组–带链接的列表组
<ul class="list-group">
<li class="list-group-item">
<a href="##">揭开CSS3的面</a>
</li>
<li class="list-group-item">
<a href="##">CSS3选择器</a>
</li>
...
</ul>列表组–自定义列表组
<div class="list-group">
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">图解CSS3</h4>
<p class="list-group-item-text">...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">Sass中国</h4>
<p class="list-group-item-text">...</p>
</a>
</div>列表组–列表项的状态设置
Bootstrap框架也给组合列表项提供了状态效果,特别是链接列表组。比如常见状态和禁用状态等。实现方法和前面介绍的组件类似,在列表组中只需要在对应的列表项中添加类名:
☑ active:表示当前状态
☑ disabled:表示禁用状态
来看个示例:
<div class="list-group">
<a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a>
<a href="##" class="list-group-item"><span class="badge">15902</span>W3cplus</a>
<a href="##" class="list-group-item"><span class="badge">59020</span>慕课网</a>
<a href="##" class="list-group-item disabled"><span class="badge">0</span>Sass中国</a>
</div>列表组–多彩列表组
列表组组件和警告组件一样,Bootstrap为不同的状态提供了不同的背景颜色和文本色,可以使用这几个类名定义不同背景色的列表项。
☑ list-group-item-success:成功,背景色绿色
☑ list-group-item-info:信息,背景色蓝色
☑ list-group-item-warning:警告,背景色为黄色
☑ list-group-item-danger:错误,背景色为红色
如果你想给列表项添加什么背景色,只需要在“list-group-item”基础上增加对应的类名:
<div class="list-group">
<a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a>
<a href="##" class="list-group-item list-group-item-success"><span class="badge">15902</span>W3cplus</a>
<a href="##" class="list-group-item list-group-item-info"><span class="badge">59020</span>慕课网</a>
<a href="##" class="list-group-item list-group-item-warning"><span class="badge">0</span>Sass中国</a>
<a href="##" class="list-group-item list-group-item-danger"><span class="badge">10</span>Mobile教程</a>
</div>(六)面板
面板–基础面板
基础面板非常简单,就是一个div容器运用了“panel”样式,产生一个具有边框的文本显示块。由于“panel”不控制主题颜色,所以在“panel”的基础上增加一个控制颜色的主题“panel-default”,另外在里面添加了一个“div.panel-body”来放置面板主体内容:
<div class="panel panel-default">
<div class="panel-body">我是一个基础面板,带有默认主题样式风格</div>
</div>面板–带有头和尾的面板
基础面板看上去太简单了,Bootstrap为了丰富面板的功能,特意为面板增加“面板头部”和“页面尾部”的效果:
☑ panel-heading:用来设置面板头部样式
☑ panel-footer:用来设置面板尾部样式
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">…</div>
<div class="panel-footer">作者:大漠</div>
</div>面板–彩色面板
在基础面板一节中了解到,panel样式并没有对主题进行样式设置,而主题样式是通过panel-default来设置。在Bootstrap框架中面板组件除了默认的主题样式之外,还包括以下几种主题样式,构成了一个彩色面板:
☑ panel-primary:重点蓝
☑ panel-success:成功绿
☑ panel-info:信息蓝
☑ panel-warning:警告黄
☑ panel-danger:危险红
使用方法就很简单了,只需要在panel的类名基础上增加自己需要的类名:
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">…</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-primary">…</div>
<div class="panel panel-success">…</div>
<div class="panel panel-info">…</div>
<div class="panel panel-warning">…</div>
<div class="panel panel-danger">…</div>面板–面板中嵌套表格
一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在panel-body放置需要的内容,可能是图片、表格或者列表等。来看看面板中嵌套表格和列表组的一个效果。首先来看嵌套表格的效果:
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>我的书</th>
<th>发布时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>《图解CSS3》</td>
<td>2014-07-10</td>
</tr>
</tbody>
</table>
</div>
<div class="panel-footer">作者:大漠</div>
</div>面板–面板中嵌套列表组
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
<ul class="list-group">
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
</ul>
</div>
<div class="panel-footer">作者:大漠</div>
</div>