iwebshop 详解
概念:
iwebshop定义:
iWebShop基于iweb SI框架开发,在获得iweb SI技术平台的库支持的条件下,iWebShop可以轻松满足用户量级百万至千万级的大型电子商务网站的性能要求。
特性:
技术优势:
具体操作:
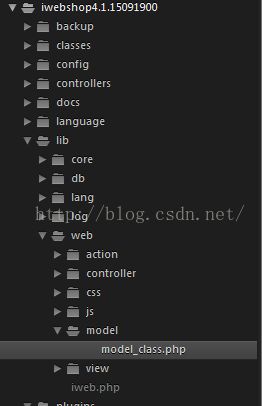
主要路径:lib/web/iweb.php 中可以查看一些系统内核所有类文件的详细路径
开启错误调试:config/config.php 中'debug'==true ,使用完成之后最好关闭(首页会报错)
建立 后台控制器:
建立控制器
init 方法保留 是初始化的意思 可以取出user信息 {$this->user
['username']};
建立方法 //类名和方法名不能一致
首先在classes/themeroute.php 中添加控制器方法
控制器中:
IReq::get(email) get接值
IFilter::act()过滤前台特殊字符 为了防止sql注入
如果对文件名进行了修改eg:iwebshop4.1修改为iwebshop 时 :
为了避免缓存文件导致js文件不能使用 我们将runtime文件下的所有文件删除
前台应用jquery{js:jquery} 同类下还有很多 {js:cookie} {js:form}
1、iwebshop模板开发
iWebShop 前端文件统一放置在程序根目录下的views 目录下,层次模型图:
根据上述两张树状图我们可以很清晰了解整个shop的前端文件存放位置,shop系统中默认的主题和皮肤名称都是default。主题的组成:布局模板,普通模板,主题相关的javascript,皮肤。皮肤的组成:CSS,图片,皮肤相关的javascript。如果要新建主题或皮肤只需要在指定的目录位置中新建文件夹即可(文件夹名称就是方案的名称),系统允许存放多个主题,且每个主题又可以拥有多套皮肤,在网站运行时可以从中选择一种主题和一种皮肤进行使用。
由于网站的控制器功能模块没有区分网站的前台和后台,所以主题和皮肤必须同时对应前后台,这也就是意味着用户可以自由修改网站后台的样式。新shop的模板分为两种类型:布局模板(layouts)和普通模板。可以简单的理解为共性化的公共模板和个性化的局部模板,对于一个网站来说,很多页面的head(网站头部,包括导航,广告,引入的js,css等)和foot(网站底部,包括备案信息)往往都是相同的,不同的是页面的主体部分,针对这种情况,shop的页面在绝大部分情况下采取布局模板和普通模板拼接组合而成(有些特殊情况可以没有布局)。布局模板的创建有利于模板代码共用,更便于模板的升级与维护,所以合理的使用布局是很重要的。
iwebshop首页位置 /views/default/layouts/site.html
2.显示sql语句
query 方法
3.生成日志
1、sql语句生成
找到 query 方法写入:
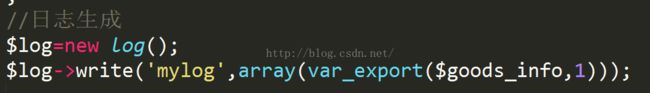
2、数组日志生成
eg:
找到classes/log.php,自定义一个日志类型
找到controllers/site.php
在商品详情方法中加入代码,运行前台商品详情页面即可生成日志
3.数据在前台页面的展示
控制器中
传值方式1、$this->setRenderData($goods_info); //传值 必须是一个数组 前台显示 用其下标当变量就可以 eg:价格:{$price} ;
传值方式2、$this->test='小明' //前台显示 为 姓名:{$this->test}
$this->redirect('products'); //跳转前台页面 views/default 后台页面 views/sysdefault
foreach在前台使用:
{foreach:items=$breadGuide}
<a href="{url:/site/pro_list/cat/$item[id]}">{$item['name']}</a>
{/foreach}
if的使用:
{if:$promo == 'time'}
内容
{else:}
内容
{/if}
前台接值
{set:$type = IReq::get('type') == 'checkbox' ? 'checkbox' : 'radio'}
{set:$cate_id = IReq::get('cate_id') ? base64_decode(IReq::get('cate_id')):0}
前台页面js传值
1、如在a.html页js 中设置'li'
art.dialog.data("li",'xiaohj'); 2、在b.html页面js中取出li该功能的实现是运用了art.dialog插件这里只是其数据读写的功能而已,它还有很多功能var li=art.dialog.data('li'); console.log(li);
{query}{/query}标签在前台运用
eg:
{set:$user_id = $this->user['user_id']}
<p class="text">您当前的邀请人数为:{query:name=user where=invite eq $user_id}{/query}<b class="brown">{set:$count=count($items)}{$count}</b>人</p>
//分页
<thead><tr><th>被邀请人用户名</th><th>注册时间</th></tr></thead>
<tbody>
{set:$page= (isset($_GET['page'])&&(intval($_GET['page'])>0))?intval($_GET['page']):1;}
{query:
name=user as u
join=left join member as m on m.user_id eq u.id
where=u.invite eq $user_id fields=u.username,m.time
page=$page
pagesize=1
}
<tr>
<td>{$item['username']}</td><td>{$item['time']}</td>
</tr>
{/query}
<tr><td colspan='3'>{$query->getPageBar()}</td></tr>
</tbody>
4.前台url示例
引用当前主题
eg:
<script type="text/javascript" src="{theme:javascript/awardRotate.js}"></script> 位置文件:default/javascript/awardRotat.js
引用当前皮肤下文件
eg:
<link rel="stylesheet" href="{skin:css/demo.css}" type="text/css" />位置文件:views/skin/default/css/demo.css
5.控制器的建立
****注意:类名不能与方法名一致******
在controllers/建立 eg:test.php
必须使用init方法 初始化方法 其方法中设置了user信息 前台可以直接取 {$this->user['username']}
显示页面和ci用法基本一致 前台在default/下建立 views/test/index.html
//此时该控制器下的方法还不能显示页面 必须在classes/themeroute.php 中添加控制器方法中添加该控制器名:
*****************数据写读**************************
sql语句方法
1、IModel 简单的写读 //位置 lib/web/model/model_class.php
2、IQuery 比较复杂的sql语句 比如:两表联查 having 、 group by //位置 lib/core/query_class.php
增、删、改、查
IMdel 操作
1、查询:
1.单挑数据查询
2.查询多条数据
2、添加数据
返回是自增id
3、修改数据
4、删除数据
IQuery 操作
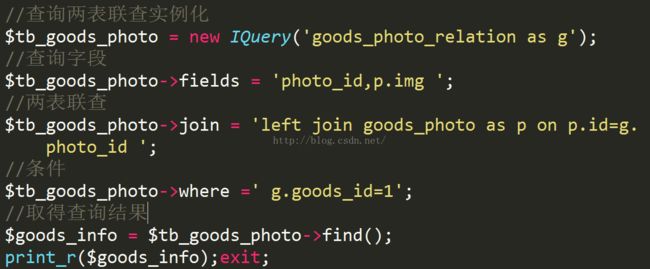
两表联查:
配置文件新建:
打开config/文件 eg:建立cate_config.php
再打开config/config.php,添上以下代码'configExt'=> array('site_config'=>'config/site_config.php', 'cate_config'=>'config/cate_config.php' ),
iwebshop配置文件的写读
写eg:
iwebshop中会默认给该字符串添加‘/’ 过滤 此时我们要在$arr=array(); array_push($arr,$name); $newtypename=serialize($arr); $inputArray=(array('parentType'=>$newtypename)); $siteObj = new Config('site_config'); $siteObj->write($inputArray);
classes/config.php的$safeKey中添加一个键值,使其不添加转义符。
eg:
//不需要过滤的键名
private static $safeKey = array('index_slide','service_online','parentType');
读eg:
$siteConfigObj = new Config("site_config"); $siteConfigObj->sms_platform; $this->AccountSid =$siteConfigObj->sms_accountSid;(配置文件中的键值) $this->AccountToken =$siteConfigObj->sms_accountToken; $this->AppId =$siteConfigObj->sms_appId;
邮箱使用:
163邮箱:
qq邮箱:
前台脚本ajax应用:
{js:jquery}
<script type='text/javascript'> $(function(){ $("#sub").click(function(){ var ajaxUrl = '{url:/ucenter/invitePro}'; var email=$("#mail").val(); $.getJSON(ajaxUrl,{'email':email},function(msg){ //console.log(msg); alert(msg.message); }) }) }) </script> iwebshop的后台菜单为固定的三级菜单,定义菜单的类在/classes/menu.php文件中,由$menu变量定义如下图所示:
以商品列表为例说明路径的意义: goods是控制器(即url中的controller参数),goods_list是动作(即url中的action参数) 调用菜单初始化函数(init)的入口点在:/views/layouts/admin.html模板中,且看下图:
- public static $menu = array(
- //交流QQ:82530662
- '商品'=>array(
- '商品管理'=>array(
- '/goods/goods_list' => '商品列表',
- '/goods/goods_edit' => '商品添加'
- ),
- '商品分类'=>array(
- '/goods/category_list' => '分类列表',
- '/goods/category_edit' => '添加分类'
- ),
- '品牌'=>array(
- '/brand/category_list' => '品牌分类',
- '/brand/brand_list' => '品牌列表'
- ),
- '模型'=>array(
- '/goods/model_list'=>'模型列表',
- '/goods/spec_list'=>'规格列表',
- '/goods/spec_photo'=>'规格图库'
- ),
- '搜索'=>array(
- '/tools/keyword_list' => '关键词列表',
- '/tools/search_list' => '搜索统计'
- )
- ),
- )