E-COM-NET
首页
在线工具
Layui镜像站
SUI文档
联系我们
推荐频道
Java
PHP
C++
C
C#
Python
Ruby
go语言
Scala
Servlet
Vue
MySQL
NoSQL
Redis
CSS
Oracle
SQL Server
DB2
HBase
Http
HTML5
Spring
Ajax
Jquery
JavaScript
Json
XML
NodeJs
mybatis
Hibernate
算法
设计模式
shell
数据结构
大数据
JS
消息中间件
正则表达式
Tomcat
SQL
Nginx
Shiro
Maven
Linux
Jetpack全组件实战
Python 流程控制终极指南:if-else 和 for-while深度解析
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景
全
覆盖03-全面掌握LangChain
吴师兄大模型
·
2025-03-10 15:50
python
开发语言
if-else
for-while
break
continue
编程
基于USB Key的Web系统双因素认证解决方案:构建安全与便捷的登录体系
一、技术原理与核心
组件
1.USBKey的双因素认证机制USBKey作为硬件载体,结
安 当 加 密
·
2025-03-10 15:45
安全
网络
运维
你也可以成为数据分析师:
实战
案例手把手教你如何在ChatGPT内使用Code Interpreter进行数据分析
终于,OpenAI向所有Plus用户开放了CodeInterpreter功能,这真是个令人振奋的好消息!我迫不及待地开始了测试,并且测试结果出奇地令人满意。借助Python代码的强大功能,CodeInterpreter在数据分析领域展现出了最大的优势。无论是普通的Excel数据分析还是专业的数据分析,现在都可以通过与ChatGPT的对话来进行,这彻底改变了数据分析的方式。为了充分展示CodeInt
恒TBOSH
·
2025-03-10 15:44
GPT-4
chatgpt
数据分析
人工智能
深度学习
自然语言处理
1.3 DeepSeek 技术栈的定位与AI赋能场景
文章目录**一、DeepSeek技术全景定位****二、核心技术
组件
解析****三、AI赋能场景深度实践****四、开发赋能体系****五、企业级落地实践****六、开发者生态建设****七、技术演进路线
北辰alk
·
2025-03-10 14:42
人工智能
手机租赁系统
全
链路开发
实战
本
实战
指南将带你从央行征信接口调试的"弯道超车",到区块链存证的"法律安全带"配置,再到物流跟踪系统的"实时路况"对接,完整还原系统开发的
全
生命周期。
红点聊租赁
·
2025-03-10 14:09
其他
React:Next,MUI 集成
在使用React、Material-UI(MUI)和Next.js进行开发时,通常需要集成一些必要的
组件
和库来构建一个现代化的Web应用。以下是一个基本的集成指南,帮助你快速上手。
dingcho
·
2025-03-10 13:05
前端
react.js
前端
前端框架
Next
mui
代码托管平台深度解析:Gitee如何赋能本土开发团队
Gitee作为国内技术生态的标杆产品,凭借其本地化适配能力与
全
流程工具链,成为开发者的强力后盾。本文从实际场景出发,剖析Gitee如何助力团队突破开发瓶颈。
·
2025-03-10 13:16
7 款热门项目管理工具深度剖析:Gitee 的卓越优势与多元选择
一、Gitee(码云)——本土创新的项目管理先锋适用场景:软件开发
全
流程、开源项目协作、企业数字化转型核心优势:极致本地化体验服务器位于国内,代码操作响应速度极快,彻底
·
2025-03-10 13:43
Java 拦截器
实战
:从入门到精通(精选)
目录一、拦截器基础概念二、
实战
案例1.用户认证与授权2.请求日志与性能监控3.国际化与本地化三、注册拦截器四、总结在JavaWeb开发中,拦截器是一种强大的工具,它允许开发者在请求处理的各个环节进行拦截和处理
我真的不想做程序员
·
2025-03-10 12:29
java
java
spring
开发语言
后端
算法
大语言模型引擎
全
解析:Transformers、vLLM、Llama.cpp等,最佳选择全攻略!
近年来,大语言模型(LLMs)如GPT、LLaMA、BERT等已经成为人工智能领域的核心驱动力。然而,如何高效地运行和优化这些模型,成为了开发者和研究者面临的重要挑战。为此,一系列专为大语言模型设计的引擎应运而生。本文将带你深入了解Transformers、vLLM、Llama.cpp、SGLang、MLX和Ollama这些引擎,帮助你找到最适合的工具,释放大语言模型的全部潜力!作为技术人员,不仅
大模型入门教程
·
2025-03-10 12:29
语言模型
llama
人工智能
DeepSeek
prompt
AI大模型
大模型
【2025深夜随笔】简单认识一下Android Studio
【2025深夜随笔】AndroidStudio
全
生命周期开发指南:从安装到项目
实战
简单解析一、AndroidStudio核心认知1.1官方定位与生态价值AndroidStudio(简称AS)是谷歌官方推出的安卓开发
LuXi_foryou
·
2025-03-10 12:58
Android
studio的常见教程
android
studio
android
ide
用OpenCV写个视频播放器可还行?(C++版)
本文将通过一个
实战
项目,带你深入掌握OpenCV的视频处理能力,并解锁以下功能:基础播放/暂停动态倍速调节(0.5x~4x)交互式进度条实时时间戳显示文末提供完整代码,可直接运行!
程序员Linc
·
2025-03-10 12:57
OpenCV
opencv
音视频
c++
opencv
4.11
一个实例用
全
创建型模式-优化(冗余消除)
1.关联链接上一篇:一个实例用
全
创建型模式-CSDN博客目录:《一个实例讲完23种设计模式》2.内容当前:单件+抽象工厂+创建者+工厂方法+优化需求:坦克大战创建两种坦克坦克类型射程速度b7070米时/
科学的发展-只不过是读大自然写的代码
·
2025-03-10 12:57
java
算法
前端
spring核心:IOC和AOP详解
在项⽬中引⼊Spring可以降低
组件
之间的耦合度,实现软件各层之间的解耦。SpringIOCIOC,InversionofControl,控制反转,指将对
sc重新启程
·
2025-03-10 12:25
spring
java
后端
SQL Server 性能优化最佳实践
本文将深入剖析SQLServer性能优化的关键技术,从诊断工具使用到
实战
调优策略,提供一套完整的优化闭环方案。一、性能分析:定位瓶颈的科学方法1.1内置监控工具
实战
1
Morris只会敲命令
·
2025-03-10 11:23
性能优化
LangChain 核心概念简介
2.1ComponentsandChainsComponents(
组件
)和Chains(链)是LangChain的基础构建块,用于创建复杂的语言模型应用程序。
墨染辉
·
2025-03-10 11:18
大语言模型
人工智能
【DuodooTEKr】Odoo 18设备管理双剑客:Maintenance设备模块与IOT模块的深度解析与实践
作者:Odoo技术开发/资深信息化负责人日期:2025年3月9日作为拥有16年制造业信息化
实战
经验的从业者,我见证过企业从传统设备管理向数字化转型的全过程。
邹工转型手札
·
2025-03-10 10:46
Duodoo开源
Odoo18开源
风吟九宵
人工智能
物联网
制造
开源
python
Chrome 扩展开发 API
实战
:Bookmarks(二)
1.引言在开发Chrome扩展程序时,书签的管理是一项常见需求。chrome.bookmarksAPI提供了一套强大的接口,允许开发者创建、查询、更新、移动和删除书签。本文将详细介绍如何使用该API来操作浏览器中的书签。2.权限声明在manifest.json文件中声明bookmarks权限。例如:{"name":"MyExtension","permissions":["bookmarks"]}
守城小轩
·
2025-03-10 10:44
浏览器插件
chrome
前端
javascript
IoT平台软件:AWS IoT二次开发_AWSIoT基础架构与核心
组件
AWSIoT基础架构与核心
组件
AWSIoT是亚马逊提供的一套全面的云服务,旨在简化设备的连接、监控和管理。
chenlz2007
·
2025-03-10 10:10
物联网
物联网
aws
云计算
边缘计算
azure
php
Java基础系列:深入解析抽象类、接口与Lambda表达式及避坑指南
(Java8+)2.接口与抽象类对比3.五大核心陷阱陷阱1:默认方法冲突陷阱2:常量隐藏陷阱3:静态方法陷阱陷阱4:函数式接口误用陷阱5:接口演化风险三、Lambda表达式:简洁之美与暗礁1.核心语法
全
JouJz
·
2025-03-10 09:39
java
开发语言
Java虚拟机之内存分配原则
、JVM内存模型概览二、核心内存分配原则1.对象优先分配在Eden区2.大对象直接进入老年代3.长期存活对象晋升老年代4.空间分配担保5.TLAB(线程本地分配缓冲)三、内存分配流程图解四、调优参数与
实战
建议
JouJz
·
2025-03-10 09:38
java
开发语言
jvm
IntelliJ IDEA 快捷键
全
解析:让你的开发效率翻倍!
引言:为什么学习IDEA快捷键?作为一名Java开发者,IntelliJIDEA是你每天都会使用的工具。而掌握IDEA的快捷键,就像是为你的开发之旅装上了一对“翅膀”!想象一下,当你在编码时,手指不需要离开键盘,就能完成代码补全、跳转到目标类、格式化代码甚至调试程序。这些快捷操作不仅能让你的效率翻倍,还能让你在团队中显得更加专业!在这篇文章中,我将为你详细讲解IDEA中最常用的快捷键,从代码补全到
Leaton Lee
·
2025-03-10 09:07
intellij-idea
java
ide
深度学习-144-Text2SQL之基于langchain的少量样本提示词模板FewShotPromptTemplate的应用
实战
(三)
文章目录1基本
组件
1.1大模型1.2数据库Chinook1.2.1创建并载入数据1.2.2SQLDatabase2年龄最大的员工姓名和年龄3少量样本提示词模板3.1创建示例集3.2创建格式化程序3.3创建示例选择器
皮皮冰燃
·
2025-03-10 09:36
深度学习
深度学习
langchain
Text2SQL
AWS AppStream 2.0:开启云端应用交付新范式(
实战
解决方案剖析)
导言:数字化转型中的"最后一公里"挑战当企业加速上云进程时,CAD设计软件、财务系统等专业工具受制于终端性能、数据安全与跨平台难题。AWSAppStream2.0作为全托管应用流服务,正为2000+企业破解这一困局——无需代码改造,将Windows应用转化为云服务。一、为什么AppStream2.0成为技术决策者新宠?1.1技术架构革命(对比传统VDI)去终端化部署:3D渲染/CAD等GPU应用在
AWS官方合作商
·
2025-03-10 09:06
aws
云计算
系统架构
华为神秘新机JUY-AL00入网:后置50MP主摄、搭载鸿蒙系统
入网信息
全
解析,基础配置初曝光根据工信部显示,华为JUY-AL00新机的发证日期为2025
佳晓晓
·
2025-03-10 09:35
智能手机
scikit-learn
python
pygame
vue.js
第三章:
组件
开发
实战
- 第四节 - Tailwind CSS 深色模式适配
深色模式(DarkMode)已经成为现代Web应用的标配功能。TailwindCSS提供了强大的深色模式支持,让我们能够轻松实现优雅的明暗主题切换。本节将详细介绍如何在项目中实现完善的深色模式适配。基础配置启用深色模式在tailwind.config.js中配置深色模式策略:module.exports={darkMode:'class',//或使用'media'//...其他配置}两种模式说明:
·
2025-03-10 09:40
Vue 生态中路由与状态管理的变迁:Vue-Router、Vuex 及 Pinia 解析
引入方式变化,routes属性加入强制判断如果页面上没有对应的命名式路由,如果像推送到路由上去,原先的做法会默认导航到默认路径(‘/’)现在4.x以上版本不会有这个行为,而是去加载一个空的
组件
,且在控制台抛出异常不会再给默认路径添加
大麦大麦
·
2025-03-10 08:30
2025
前端面经
vue.js
javascript
前端
开发语言
前端框架
安全
鸿蒙开发API 12 完全解析:核心技术升级与开发
实战
文章目录一、API12架构全景图1.1系统架构层次1.2API12核心模块对比二、ArkUI3.0革命性升级2.13D图形能力2.1.13D
组件
基础结构2.1.2物理引擎集成2.2新增
组件
库三、分布式能力增强
北辰alk
·
2025-03-10 08:00
鸿蒙
harmonyos
华为
Vue
组件
化开发指南:构建高效、可维护的前端应用
在现代前端开发中,
组件
化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的
组件
化支持,使得开发者能够轻松构建可复用、可维护的应用程序。
m0_73523460
·
2025-03-10 08:59
前端
vue.js
javascript
MySQL时间溢出原理、
实战
影响与全面解决方案
一、问题背景与现象复现操作场景:本文将手把手带您了解mysql时间溢出原理、
实战
影响与全面解决方案,所有代码均通过dblensformysql数据库工具验证,推荐使用该工具进行可视化数据库管理和开发。
dblens 数据库管理和开发工具
·
2025-03-10 08:28
mysql
mysql
数据库
关于Vue2&3的$emit和$on发布订阅模式
$on$emit和$on是Vue.js中用于实现
组件
间通信的方法,不过它们在Vue2和Vue3中的使用场景和方式略有不同,下面分别进行介绍Vue2中$emit和$on的使用emit作用:emit主要用于子
组件
向父
组件
传递数据子
组件
通过触发自定义事件
星光菌子
·
2025-03-10 08:57
前端面试题
vue.js
javascript
前端
实战
1. 利用Pytorch解决 CIFAR 数据集中的图像分类为 10 类的问题
实战
1.利用Pytorch解决CIFAR数据集中的图像分类为10类的问题加载数据建立模型模型训练测试评估你的任务是建立一个用于CIFAR图像分类的神经网络,并实现分类质量>0.5。
啥都鼓捣的小yao
·
2025-03-10 08:57
深度学习
pytorch
分类
人工智能
深度学习
Vue 技术博客:从零开始构建一个 Vue Markdown 编辑器
本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)学习教程(传送门)Vue技术博客:从零开始构建一个VueMarkdown编辑器前言环境准备实现步骤1.引入
组件
与库2.模板设计3
王大师王文峰
·
2025-03-10 08:57
Java基础到框架
vue.js
编辑器
前端
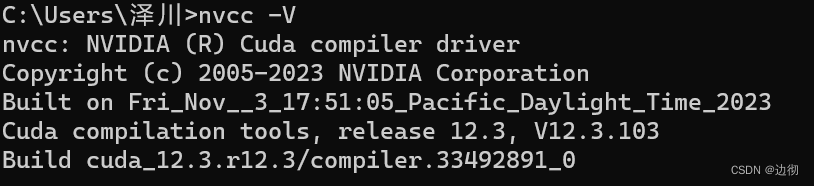
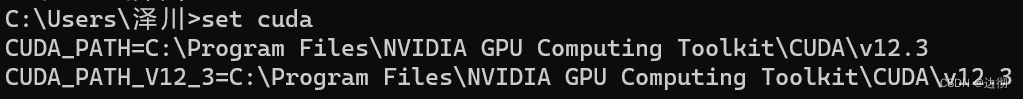
Pycharm搭建CUDA,Pytorch教程(匹配版本,安装,搭建
全
保姆教程)_cuda12(1)
查看cuda版本输入setcuda查看环境变量如上两图即为下载成功!##二、安装Pytorch#
2401_84557821
·
2025-03-10 08:56
程序员
pycharm
pytorch
ide
Vue 框架深度解析:源码分析与实现原理详解
模块职责划分二、响应式系统源码解析2.1核心类关系图2.2核心源码分析2.2.1数据劫持实现2.2.2依赖收集过程三、虚拟DOM与Diff算法实现3.1Diff算法流程图3.2核心Diff源码四、模板编译
全
流程剖析
北辰alk
·
2025-03-10 08:25
vue
前端
vue.js
前端
javascript
【项目
实战
】使用Apache Curator分布式锁服务实现分布式锁
一、ApacheCurator是什么?ApacheCurator是ZooKeeper的一个高级Java客户端库ApacheCurator提供了一系列分布式锁服务,这些服务可以帮助开发人员在分布式系统中实现可靠的同步和协调。这些服务可以根据不同的需求选择使用。二、使用ApacheCurator的注意事项需要注意的是,在使用这些分布式锁服务时,需要正确地配置和使用Curator提供的ZooKeeper
本本本添哥
·
2025-03-10 08:55
002
-
进阶开发能力
apache
分布式
linux怎么做raid0,Linux创建RAID0_
实战
Linux创建RAID
实战
一、Linux创建RAID0RAID0俗称条带,它将两个或多个硬盘组成一个逻辑硬盘,容量是所有硬盘之和因为是多个硬盘组合成一个,故可并行写操作,写入速度提高,但此方式硬盘数据没有冗余
耿直GG
·
2025-03-10 07:23
linux怎么做raid0
CCF-GESP Python一级考试
全
解析:网络协议+编程技能双突破
第一章CCF-GESP考试全景透视1.1认证体系权威性中国计算机学会(CCF)主办的GESP编程能力等级认证,是国内首个面向青少年的编程能力标准化评估体系。Python一级考试作为入门级认证,主要考察考生对计算机基础逻辑、编程工具使用及网络基础概念的掌握程度,证书受教育部认可,为后续人工智能、大数据等领域学习奠定基石。1.2考试内容三维度编程语言:Python语法基础(变量、循环、条件判断)、函数
奕澄羽邦
·
2025-03-10 07:50
python
网络协议
开发语言
服务器虚拟化:技术原理、实践与未来趋势
本文将从技术原理、核心
组件
、实践场景及未来趋势展开分析。一、服务器虚拟化技术原理1.1基本架构服务器虚拟化的核心是通过Hypervisor(虚拟机监控器)实现硬件资源的抽象与隔离。其架构分为
encoding-console
·
2025-03-10 07:50
服务器
运维
虚拟化
React事件动态挂在到
组件
上
在React中,如果需要将多个事件动态挂载到
组件
上,可以通过以下方式实现:1.使用对象存储事件处理函数你可以将事件处理函数存储在一个对象中,然后通过遍历对象动态绑定事件。
augenstern416
·
2025-03-10 07:49
react.js
javascript
前端
基于PyTorch的深度学习5——神经网络工具箱
可以学习如下内容:•介绍神经网络核心
组件
。•如何构建一个神经网络。•详细介绍如何构建一个神经网络。•如何使用nn模块中Module及functional。•如何选择优化器。•动态修改学习率参数。
Wis4e
·
2025-03-10 07:49
深度学习
pytorch
神经网络
【每日八股】Redis篇(七):集群
全
量同步增量同步主服务器如何知道要将哪些增量数据发送给从服务器?如何避免主从数据不一致?主从架构中过期key如何处理?主从模式是同步复制还是异步复制?哨兵机制是什么?哨兵机制的工作原理?
YGGP
·
2025-03-10 07:48
数据库
redis
数据库
Python
实战
项目(Hands-on Python Project)
Python
实战
项目奖本章总结了20个适合Python初学者的
实战
项目,这些项目涵盖了不同的主题和难度,能够帮助你巩固基础知识并提升编程技能。
Linux运维老纪
·
2025-03-10 07:16
无悔青春
追梦绿意编程师Python
python
开发语言
sql
运维开发
云计算
mysql
数据库
Android View 设置背景方式
全
解析
一、整体概述在Android开发中,视图(View)的背景设置是构建用户界面的重要组成部分。一个合适的背景可以提升界面的美观度,增强用户体验。从简单的纯色背景到复杂的动态效果,背景设置不仅影响界面美观,还与性能优化和内存管理密切相关。本文将从多个维度深入探讨AndroidView设置背景的方式,包括XML配置、代码动态设置、不同Drawable类型的使用、高级技巧等,并结合源码分析和实际案例给出最
&有梦想的咸鱼&
·
2025-03-10 06:14
Android开发大全
android
Gateway网关分布式微服务认证鉴权
文章目录学习链接微服务认证方案学习链接【OAuth2系列】SpringCloudGateway作为OAuth2Client接入第三方单点登录代码实践
实战
干货!
NaughtyBo
·
2025-03-10 06:44
#
Spring
security
spring
cloud
gateway
Java直通车系列20【Spring MVC】(拦截器)
目录拦截器概述拦截器的工作原理拦截器的使用步骤拦截器接口方法解释场景示例1.创建拦截器类2.配置拦截器3.创建控制器4.测试拦截器其他常见场景拦截器概述在SpringMVC中,拦截器(Interceptor)是一种可以在请求处理的不同阶段进行预处理和后处理的
组件
浪九天
·
2025-03-10 06:11
Java直通车
java
spring
mvc
开发语言
Java直通车系列14【Spring MVC】(深入学习 Controller 编写)
调用业务逻辑5.返回响应场景示例1.简单的HelloWorld示例2.处理路径变量和请求参数3.处理表单提交4.处理JSON数据5.异常处理基本概念Controller是SpringMVC架构中的核心
组件
之一
浪九天
·
2025-03-10 06:40
Java直通车
java
spring
后端
Android Glide 配置与初始化模块源码深度剖析
Glide的配置与初始化模块是整个库的基础,它允许开发者根据不同的需求对Glide进行定制化设置,如缓存策略、图片解码格式、自定义
组件
等。
&有梦想的咸鱼&
·
2025-03-10 05:08
Android开发大全
android
glide
Android Glide 缓存模块源码深度解析
Glide作为一款被广泛使用的图片加载库,其缓存模块是提升图片加载效率和性能的核心
组件
。合理的缓存机制能够显著减少网络请求,降低流量消耗,同时加快图片显示速度,为用户带来流畅的使用体验。
&有梦想的咸鱼&
·
2025-03-10 05:08
android
glide
缓存
聊天服务器分布式改造
1.技术选型SpringCloudAlibaba和Netflix都是用于构建分布式系统的工具集,它们在微服务架构中发挥着重要作用,但在多个方面存在差异:发展与维护Netflix:部分核心
组件
jforgame
·
2025-03-10 05:38
基于Netty的仿QQ聊天室
分布式
QQ
聊天室
spring
cloud
上一页
1
2
3
4
5
6
7
8
下一页
按字母分类:
A
B
C
D
E
F
G
H
I
J
K
L
M
N
O
P
Q
R
S
T
U
V
W
X
Y
Z
其他