- 在Selenium 中更改 User-Agent 的步骤与最佳实践
守城小轩
网络爬虫selenium网络爬虫浏览器开发自动化浏览器爬虫chrome
引言在Selenium中更改UserAgent是许多网页自动化任务中的关键步骤。它有助于将自动化脚本伪装成常规浏览器,从而避免被网站检测到。本指南将带您了解如何在Selenium中更改GoogleChrome的UserAgent,并提供最佳实践以确保您的网页自动化任务顺利进行。目录了解SeleniumUser-AgentSelenium中的默认User-Agent为什么要更改User-Agent?
- Node.js技术原理分析系列6——基于 V8 封装一个自己的 JavaScript 运行时
前端node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。Node.js是基于ChromeV8引擎构建的,专为高性能、高并发的网络应用而设计,广泛应用于构建服务器端应用程序、网络应用、命令行工具等。本系列将分为9篇文章为大家介绍Node.js技术原理:从调试能力分析到内置模块新增,从性能分析工具perf_hooks的用法到ChromeD
- Browser-Use WebUI项目启动指南
思考在马桶上
人工智能chatgpt经验分享python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
- 基于Puppeteer与Selenium的跨浏览器自动化测试全攻略——从环境搭建到实战优化,万字详解自动化测试落地
追寻向上
selenium测试工具
自动化测试的价值与工具选型为什么需要自动化测试?效率提升:减少重复人工操作,回归测试耗时降低80%精准覆盖:支持高频次、多场景、多设备验证质量保障:避免人为疏忽导致的漏测问题Puppeteer与Selenium的互补性Puppeteer:专精Chrome生态,适用于高性能截图、动态渲染、复杂交互场景Selenium:支持多浏览器(Firefox/Safari/Edge),适合跨平台兼容性测试协同方
- 清晰易懂的Python安装与配置教程
Tee xm
python开发语言
初学者也能看懂的Python安装与配置教程本教程将手把手教你安装Python,并配置国内镜像源和自定义依赖包缓存位置,即使你是零基础小白,也能轻松完成!一、准备工作操作系统:Windows10/11、macOS或Linux。下载工具:浏览器(推荐Chrome或Edge)。存储空间:至少预留500MB可用空间。二、安装Python1.下载Python访问Python官网下载页面:https://ww
- 清晰易懂的Java8安装教程
Tee xm
windowsjava
小白也能看懂的Java8安装教程(JDK和JRE分目录安装)本教程将手把手教你如何在Windows系统上安装Java8(JDK1.8),并将JDK和JRE安装到不同的目录中,同时提供国内Java8下载源和方法。即使你是编程小白,也能轻松学会!一、准备工作操作系统:Windows10或更高版本。下载工具:一个浏览器(如Chrome、Edge)。存储空间:确保你的电脑有至少500MB的可用空间。二、下
- B/S架构(Browser/Server)与C/S架构(Client/Server)
张太行_
服务器运维
基本概念B/S架构(Browser/Server):即浏览器/服务器架构。在这种架构中,用户通过浏览器(如Chrome、Firefox、Safari等)访问服务器上的应用程序。服务器端负责处理业务逻辑、存储数据等核心功能,浏览器主要用于向用户展示数据和接收用户输入。例如,一个在线邮箱系统,用户在浏览器中输入邮箱网址,登录后就可以收发邮件。服务器会处理邮件的发送、接收、存储等操作,而浏览器则将邮件的
- 解决Spring Boot中Chrome浏览器Session ID频繁变动的问题
遥不可及~~斌
springbootchrome后端
解决SpringBoot中Chrome浏览器SessionID频繁变动的问题在使用SpringBoot实现RedisSession后,Chrome内核的浏览器(如Chrome、Edge等)可能会出现SessionID频繁变动的问题,而IE浏览器则表现正常。这通常与浏览器对Cookie的处理机制以及SpringSession的配置有关。本文将详细分析问题的原因,并提供相应的解决方案。问题原因分析1.
- 前端架构师具备什么能力?前端性能优化全链路指南
kerwin_1727
前端架构师具备什么能力前端性能优化
前端性能优化全链路指南——从构建到运行,让你的页面飞起来!一、性能优化全链路概览性能优化不是“一招鲜”,而是从构建时到运行时的全流程优化。以下是核心链路:构建时:减少打包体积(TreeShaking、CodeSplitting)。加载时:加速资源加载(懒加载、预加载)。运行时:提升渲染效率(虚拟列表、WebWorker)。监控与诊断:用工具定位问题(ChromePerformance、Lighth
- Python从一个文件导入另一个文件的方法
_苏歌
Pythonpython
从一个文件中导入另一个文件需要的函数#导入所需要的文件importChrome_HandLessimporttimebrowser=Chrome_HandLess.share_browser()url='https://www.baidu.com/'browser.get(url)#获取输入框对象input_button=browser.find_element(by='id',value='kw
- selenium加代理ip
__淡墨青衫__
seleniumselenium
fromseleniumimportwebdriver#导入webdriver#加入代理ipchrome_options=webdriver.ChromeOptions()chrome_options.add_argument('--proxy-server=http://’+ip:端口)driver=webdriver.Chrome(chrome_options=chrome_options)#
- 使用python3批量查询ip9000.txt的9000端口标题
longerxin2020
Linux脚本集合python开发语言
fromseleniumimportwebdriverfromselenium.webdriver.chrome.optionsimportOptionsfromselenium.common.exceptionsimportWebDriverException#配置chromium浏览器选项options=Options()options.binary_location="/usr/bin/ch
- 在使用selenium进行爬虫时, add_experimental_optio(),add_argument()的用法
数据牧马人
selenium爬虫测试工具
driver.add_experimental_option('excludeSwitches',['enable-automation'])是在使用SeleniumWebDriver与浏览器交互时设置的一行代码。这行代码用于禁用浏览器中的自动化检测。具体来说,当你在使用SeleniumWebDriver与浏览器交互时,有些浏览器(例如GoogleChrome)可能会检测到自动化行为(例如,通过检
- wireshark解密https
newbaby2012
网络
新建文件夹:C:\ssh_key\sslog.log配置环境变量和系统变量管理员模式运行wireshark和chrome,注意大小写,因为系统变量大小写敏感,环境变量则不是
- html css 笔记
小箌
htmlcss笔记
01_浏览器相关知识五大主流浏览器:ChromeSafariIEFirefoxOpera(拥有自己的内核)四大内核:webkitTridentGeckoblink.02_网页相关知识构成网址网站网页网页标准:结构表现行为分别对应HTMLCSSJavaScript03_HTML简介HTML是什么译为:标记语言超文本:比普通的文本信息含量更多04_HTML初体验保存:Ctrl+S后缀:.html程序员
- C# 通过chrome插件将HTML网页转换为PDF
Eiceblue
C#.NETPDFc#chromehtml
将HTML网页内容转换为PDF格式能方便文档的后续打印、存档和分享等。之前介绍过如何通过QT插件将HTML转为PDF文件,本文将介绍另一个新的转换方法,通过谷歌浏览器Chrome插件将HTML网页转PDF文件。首先需要安装Spire.PDFfor.NET库(10.7.21版本及以上)。可以通过此链接下载产品包后手动添加引用,或者直接通过NuGet安装。https://www.e-iceblue.c
- useblackbox黑箱AI编码助理
百态老人
python开发语言
黑箱AI是一个人工智能的编码助理可以让代码快10倍。它使您能够把任何问题变成代码和功能,如从任何视频提取代码和代码自动完成。它有以下几个特点:可以从视频、图片、PDF等格式中复制代码。可以将任何问题转换成代码。可以快速找到任何代码片段,并开始编码。支持20多种编程语言的代码自动补全。有Chrome扩展和VSCode扩展。这个网站有不同的收费方案,根据你需要的功能和使用量而定。它有以下几种选择:好开
- JavaScript性能优化实战:从8s到0.8s的极致提升
小诸葛IT课堂
前端
摘要:页面卡顿、内存泄漏、CPU爆满?本文通过6个真实场景+可运行代码示例,手把手教你掌握JS性能优化核心技术!涵盖防抖节流、虚拟滚动、WebWorkers、内存泄漏排查等高频痛点解决方案,最后提供Chrome性能分析工具实战指南,助你打造丝滑的Web应用!一、性能优化核心指标(先量化再优化)1.1关键性能指标FPS:帧率≥60为合格(开发者工具Performance面板)内
- 【前端拓展】Canvas性能革命!WebGPU + WebAssembly混合渲染方案深度解析
爱上大树的小猪
前端js
为什么需要混合方案?真实场景痛点分析:传统WebGL在高频数据更新时存在CPU-GPU通信瓶颈JavaScript的垃圾回收机制导致渲染卡顿复杂物理模拟(如SPH流体)难以在单线程中实现技术选型对比:graphLRA[计算密集型任务]-->B[WebAssembly]C[图形渲染任务]-->D[WebGPU]B-->E[共享内存]D-->E️环境搭建全流程1.WebGPU环境配置#启用Chrome
- 谷歌Chrome或微软Edge浏览器修改网页任意内容
驯龙高手_追风
杂文集chromeedge前端
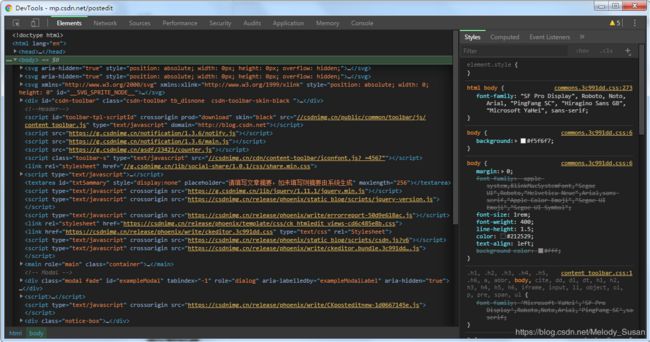
在谷歌或微软浏览器按F12,打开开发者工具,切换到console选项卡:在下面的输入行输入下面的命令回车:document.body.contentEditable="true"效果如下:
- 用Python打造AI玩家:挑战2048,谁与争锋
穿梭的编织者
人工智能python
文章目录一、创作背景二、效果图三、准备工作1.安装Chrome和ChromeDriver2.安装Python库四、代码说明1.init_driver函数2.play_2048函数五、完整代码六、改进版本七、主要模块八、核心算法分析1.棋盘状态获取2.位置权重系统3.连续性评估4.单调性评估5.移动模拟系统九、评估系统1.评估标准2.决策机制十、性能优化1.延迟控制2.错误处理十一、完整代码编
- SQL必知必会40-SQLite:为什么微信用SQLite存储聊天记录?
程序员zhi路
MYSQL专栏sqlsqlitejvm
我在上一篇文章中讲了WebSQL,当我们在Chrome、Safari和Firefox等浏览器客户端中使用WebSQL时,会直接操作SQLite。实际上SQLite本身是一个嵌入式的开源数据库引擎,大小只有3M左右,可以将整个SQLite嵌入到应用中,而不用采用传统的客户端/服务器(Client/Server)的架构。这样做的好处就是非常轻便,在许多智能设备和应用中都可以使用SQLite,比如微信就
- Selenium WebDriver Manager 安装与配置完全指南
m0_74824025
seleniumpython测试工具
SeleniumWebDriverManager安装与配置完全指南webdrivermanagerWebDriverManager是一个用于自动化管理Web驱动程序的Java库,可以用于自动化下载,配置和管理Web驱动程序,支持多种Web驱动程序,如ChromeDriver,FirefoxDriver,SafariDriver等,可以用于自动化测试和Web应用程序开发。[这里是图片001]项目地址
- arm架构安装chrome
GIS-CL
chrome
在ARM架构设备上安装谷歌软件或应用通常涉及到几个步骤,这取决于你要安装的具体谷歌产品,比如谷歌浏览器、GooglePlay服务或者是其他谷歌开发的软件。下面我会给出一些常见的指导步骤,以安装谷歌浏览器为例:在LinuxARM64上安装GoogleChrome如果你是在基于ARM64架构的Linux系统上(如RaspberryPiOS或UbuntuonARM),可以尝试以下步骤来安装GoogleC
- 快速方便地在Linux上安装Chrome
XyScala
linuxchrome服务器
在Linux系统上安装Chrome是许多用户的常见需求之一。Chrome是一款功能强大的网络浏览器,提供了快速、安全和稳定的浏览体验。本文将为您提供一种快速便捷的方法来安装Chrome浏览器。以下是在Linux系统上安装Chrome的步骤:步骤1:打开终端首先,打开终端。您可以通过在应用程序菜单中搜索"终端"来找到它。步骤2:添加GoogleChrome存储库在终端中,使用以下命令添加Google
- ChromeDriver介绍和使用
Chen_Chance
chrome
什么是ChromeDriver?ChromeDriver是一个用于在自动化测试中控制GoogleChrome浏览器的工具。它是SeleniumWebDriver的一部分,可以让开发者通过编程的方式操作浏览器进行各种测试。ChromeDriver充当了WebDriver和Chrome浏览器之间的桥梁,使得测试脚本能够与浏览器交互。为什么使用ChromeDriver?在现代软件开发中,确保网页在不同浏
- json2.js 简析(个人学习)
奋斗小小鸟cy
JSjsonjs
json2.js简析(个人学习)1.作用chrome浏览器等现代浏览器中存在JSON全局变量。这个变量有两个方法stringify(将js对象转化成json字符串)和parse(将json字符串转化成js对象)。这两个方法在js对象和json字符串转化过程中很有用。但是IE等老旧浏览器中没有这个全局变量。json2.js的作用就是:判断是否有全局变量JSON,如果没有就创建它。2.简析可以在htt
- 流媒体服务器如何让WebRTC支持H.265,同时又能支持Web js硬解码、软解码(MSE硬解、WASM软解)
xiejiashu
WEBRTCWebRTC支持H.265WebRTCH.265H.265WebRTCWebRTC265265WebRTC
为了这一整套的解决方案,调研+研发整整花费了差不多半年多的时间,需达成的目标:流媒体服务器端不需要将H.265转码成H.264,就能让Chrome解码播放H.265;注意:现在很多市面上的软硬件通过转码H.265成H.264的方式来支持WebRTC,个人理解,这既费硬件又是技术的倒退!WebJS解码H.265在之前就WASM(WebAssembly)一种方式,但是后来Chrome支持了H.265的
- Node.js、数据库、模块化、NPM、Axios
chenjia525
node.js数据库npm
一、初识Node.js1.基于chromev8引擎的js运行环境2.v8引擎:chrome的js解析引擎,C++开发,单线程,可独立运行3.运行环境:①类似虚拟机,提供js在服务端运行的环境②js工具库:扩展了js在服务端的功能二、环境安装1.Node.js必须先安装再使用--有很多版本2.安装方式:①下载包安装:添加到环境变量版本更新:重新下载安装②NVM:多版本切换3.查看是否安装成功:nod
- ChromeOS 134 版本更新
前端浏览器chrome
ChromeOS134版本更新一、ChromeOS134更新内容1.ChromeOS自助终端(Kiosk)模式支持隔离Web应用(IsolatedWebApps)从ChromeOS134开始,自助终端(Kiosk)模式支持隔离Web应用(IsolatedWebApps,IWA),提供更安全、更强大的应用解决方案,并可深度集成系统功能。1.1.主要特点更高的安全性:IWA运行在隔离环境中,减少安全风
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">