github上传本地文件夹
*适用已经安装GIT工具
1. 在需要上传的文件夹下右键,选择 git bush here,打开git工具
2.生成 SSH key
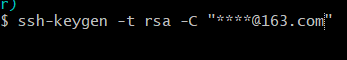
输入 $ ssh-keygen -t rsa -C "你的github账户" ,如图2-1所示
生成过程,会提示输入路径、登录密码等,建议不要输入,直接三次回车,即默认路径和默认没有登陆密码。
查看文件是否生成, 依次输入
$ cd ~/.ssh
$ ls
如图2-2所示,文件已经生成。默认路径 C:\Users\本地帐户名\.ssh\id_rsa.pub
打开id_rsa.pub文件复制ssh key公钥,留待使用。
3. 为GitHub账户设置SSH key
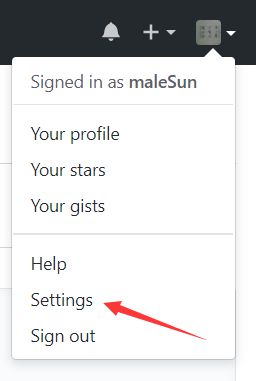
登录GitHub账户,点击右上角用户头像下的小三角,找到Setting,如图3-1所示
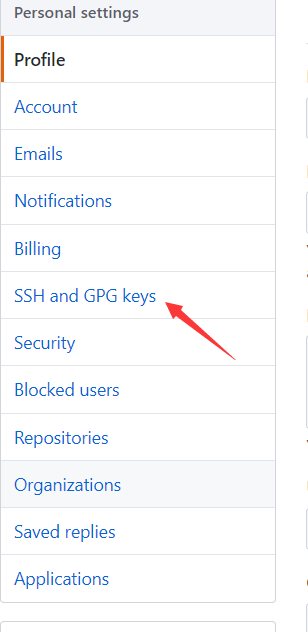
在右侧菜单栏中找到SSH and GPG keys,如图3-2所示
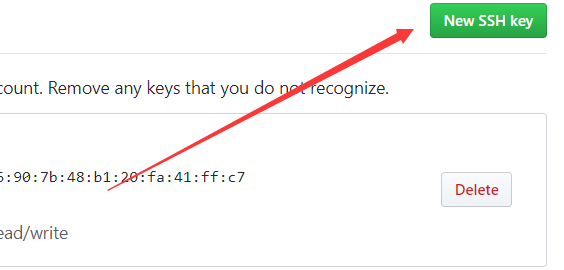
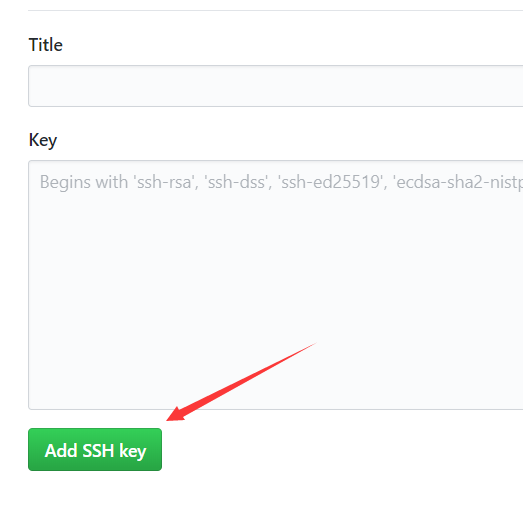
选择New SSH key,输入title(SSH key标识),将刚才id_rsa.pub中的内容粘贴过来如图3-3所示
然后点击下面的add SSH key即可完成。如图 3-4所示
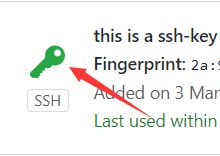
下面key的内容就是本机ssh key 公钥,如图 3-5所示
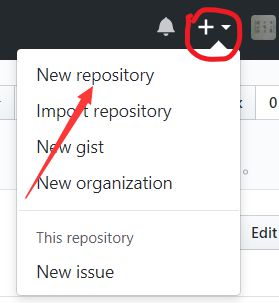
4.登录github,New repository,如图4-1所示
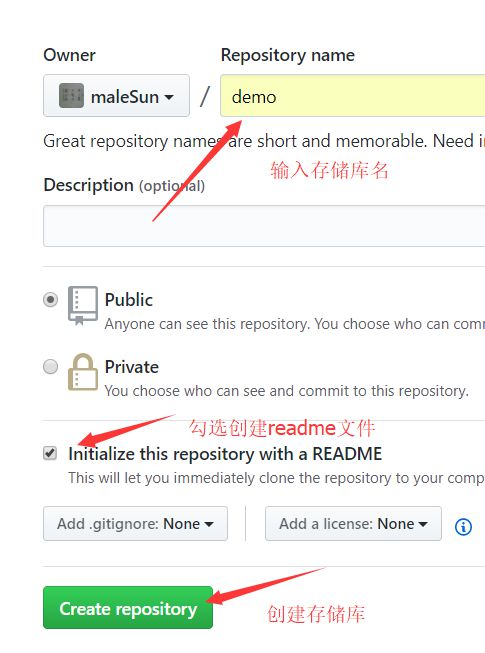
添加存储库名、勾选创建readme文件,创建存储库,如图4-2所示
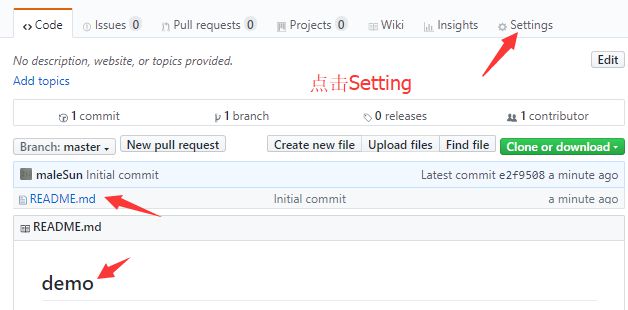
页面跳转,生成一个存储库,此时选择 Setting,如图4-3所示
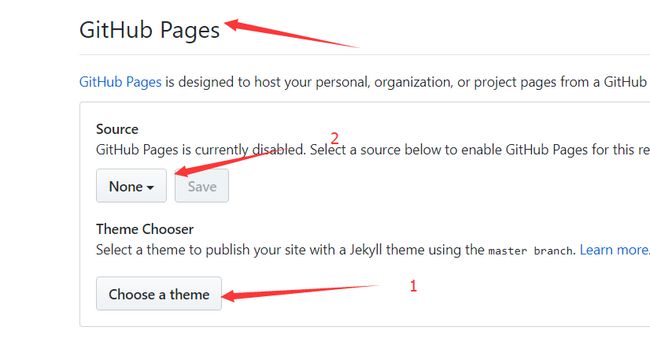
在Setting里面向下滑动,找到 GitHub Pages,首先选择 Choose a theme,如图4-4所示
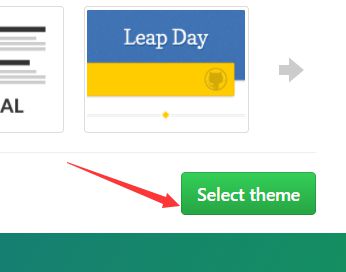
随便选择一种风格,点击 Select theme,如图4-5所示
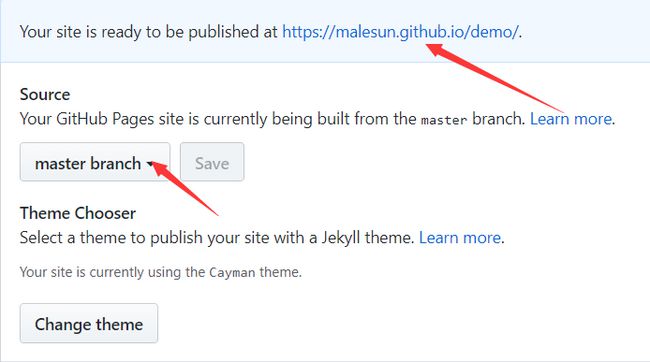
回到Setting,可以看到 GitHub Pages下多了一个地址,就是你 github pages 的网址,
在Source下选中 master branch,如图4-6所示,点击save
5. git工具页面
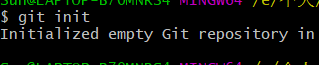
输入 git init ,用来生成 .git 文件夹,如图5-1所示
输入 git remote add aname [email protected]:XXX/∗∗.git
其中XXX是github账号名字,**刚才的repository(代码库)名,如图5-2所示
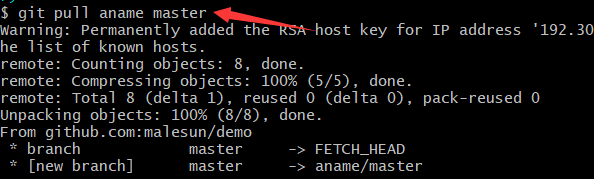
输入 git pull aname master,将主分支放过来,如图5-3所示
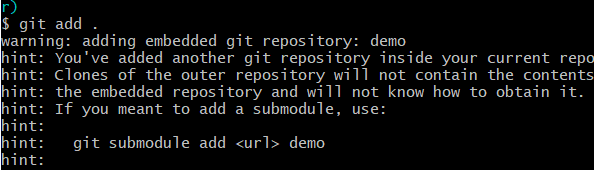
输入 git add . 添加当前文件下的所有文件,如图5-4所示,等待添加完毕
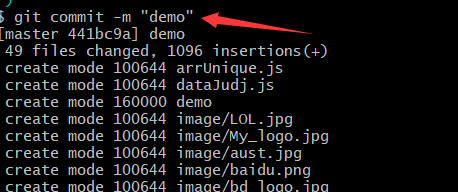
输入 git commit -m "message" ,即此次备注,如图5-5所示,等待创建刚才添加的文件,更新库
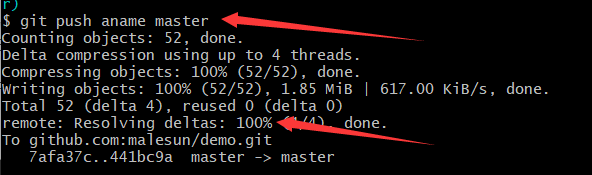
最后输入 git push aname master ,即将文件push到远程服务器,如图5-6所示,等待传输100%。
6.回到Github
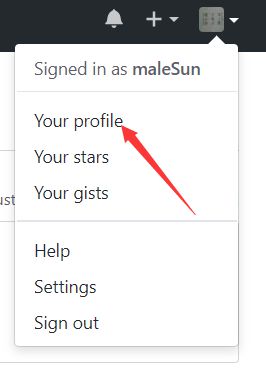
点击头像右边三角号,点击 Your profile,查看刚才自己创建的存储库如图6-1所示
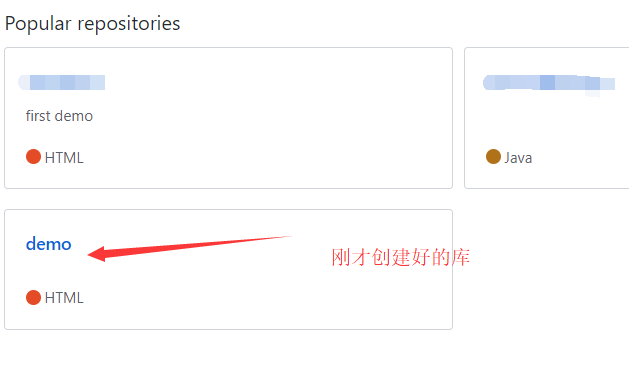
你的库展示,如图6-2所示,点击刚才创建好的库
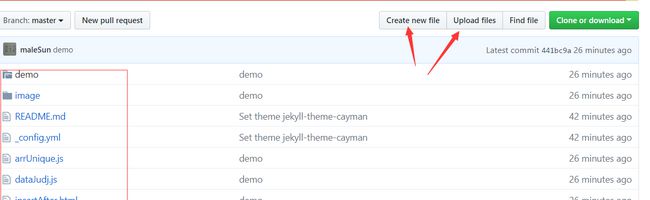
可以看到文件已经上传成功,如图6-3所示
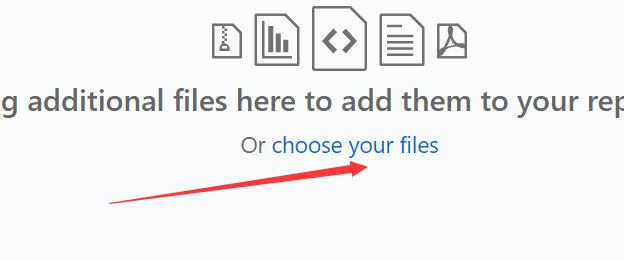
你还可以创建文件(Creat new file),或者上传文件(Upload files)等操作。如图6-4、图6-5所示
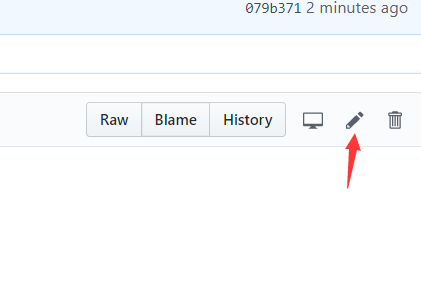
进入文件,可以对文件进行修改,如图6-6所示
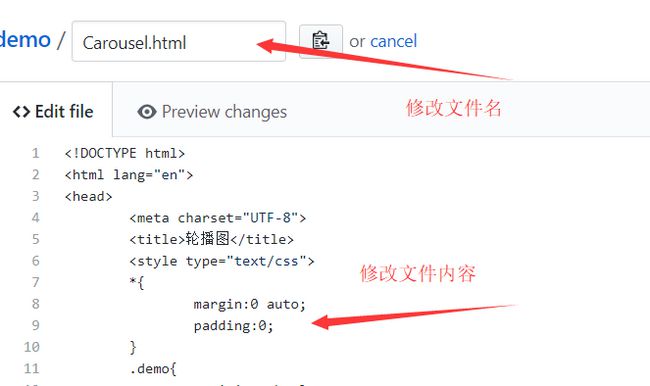
修改文件名、文件内容,如图6-7所示
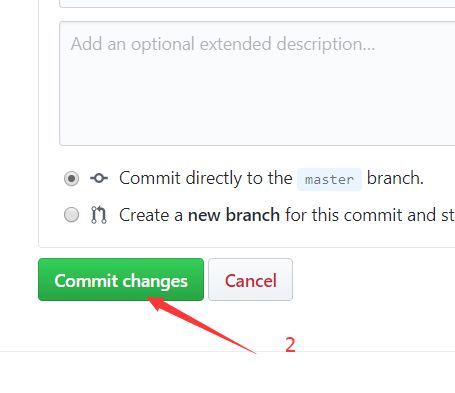
保存,如图6-8所示
7.访问
拿到之前Github page 的链接,在连接后面添加刚才上传的其中一个html文件名,如图7-1所示