- 从AI辅助编码到自动部署:前端开发提效全流程实践
程序猿全栈の董(董翔)
人工智能热门技术领域人工智能新兴领域热门技术
从AI辅助编码到自动部署:前端开发提效全流程实践**摘要本文结合ChatGPT、GitHubCopilot等AI工具,分享从需求分析、代码编写到自动化部署的全流程提效技巧。通过真实案例演示如何利用AI工具提升30%以上的开发效率,适合有一定前端基础的开发者阅读。一、引言:AI时代的前端开发变革现状:据StackOverflow2023调查,65%的开发者使用AI辅助工具,平均减少35%的调试时间。
- web前端基础知识:表单标签
黄昏终结者
前端htmljavascript
一.input系列标签语法:form表单用来收集用户信息的input输入type类型type属性值:text文本password密码框radio单选框checkbox多选框file选择文件submit提交按钮reset重置按钮button普通按钮1.input系列标签-text文本框属性:placeholder占位符文本输入框语法:昵称:2.input系列标签-password密码框属性:plac
- 【前端】一文快速回顾 Html+CSS+JS
CoderSharry
前端前端htmlcss
文章目录前言Preface1.HTML快速回顾1.1基本结构1.2简单语法回顾2.CSS快速回顾2.1三种引入方式2.2选择器2.3布局2.3.1盒子模型2.3.2定位2.3.3浮动2.4简单练习3.JavaScript快速回顾3.1JavaScript引入方式3.2JavaScript基本语法3.2.1变量3.2.2函数与箭头函数3.3简单练习4.总结参考资料一文快速回顾前端基础三件套:HTML
- 前端基础知识JavaScript系列 - 25(Javascript本地存储)
前端小白从0开始
前端javascript开发语言
一、方式javaScript本地缓存的方法我们主要讲述以下四种:cookiesessionStoragelocalStorageindexedDBcookieCookie,类型为「小型文本文件」,指某些网站为了辨别用户身份而储存在用户本地终端上的数据。是为了解决HTTP无状态导致的问题作为一段一般不超过4KB的小型文本数据,它由一个名称(Name)、一个值(Value)和其它几个用于控制cooki
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- 前端基础知识JavaScript系列 - 06(深拷贝浅拷贝)
一、数据类型存储前面文章我们讲到,JavaScript中存在两大数据类型:基本类型引用类型基本类型数据保存在在栈内存中引用类型数据保存在堆内存中,引用数据类型的变量是一个指向堆内存中实际对象的引用,存在栈中二、浅拷贝浅拷贝,指的是创建新的数据,这个数据有着原始数据属性值的一份精确拷贝如果属性是基本类型,拷贝的就是基本类型的值。如果属性是引用类型,拷贝的就是内存地址即浅拷贝是拷贝一层,深层次的引用类
- 前端基础知识CSS系列 - 13(响应式设计的基本原理)
前端小白从0开始
前端css响应式
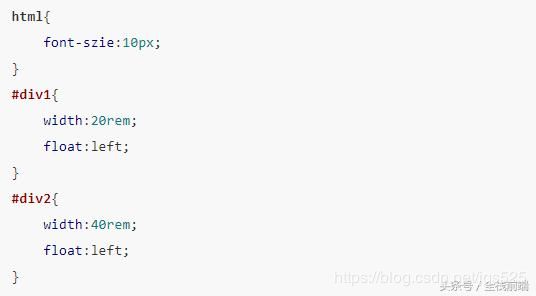
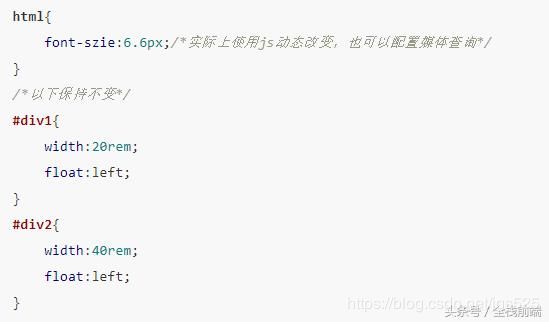
一、是什么响应式网站设计(ResponsiveWebdesign)是一种网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整描述响应式界面最著名的一句话就是“Contentislikewater”大白话便是“如果将屏幕看作容器,那么内容就像水一样”响应式网站常见特点:同时适配PC+平板+手机等标签导航在接近手持终端设备时改变为经典的抽
- 前端基础知识CSS系列 - 15(单行/多行文本溢出的省略样式)
前端小白从0开始
前端css
一、前言在日常开发展示页面,如果一段文本的数量过长,受制于元素宽度的因素,有可能不能完全显示,为了提高用户的使用体验,这个时候就需要我们把溢出的文本显示成省略号对于文本的溢出,我们可以分成两种形式:单行文本溢出多行文本溢出二、实现方式单行文本溢出省略理解也很简单,即文本在一行内显示,超出部分以省略号的形式展现实现方式也很简单,涉及的css属性有:text-overflow:规定当文本溢出时,显示省
- 前端基础知识JavaScript系列 - 01(JavaScript中的数据类型?存储上的差别?)
前端小白从0开始
前端javascript开发语言
前言在JavaScript中,我们可以分成两种类型:基本类型复杂类型两种类型的区别是:存储位置不同一、基本类型基本类型主要为以下6种:NumberStringBooleanUndefinednullsymbolNumber数值最常见的整数类型格式则为十进制,还可以设置八进制(零开头)、十六进制(0x开头)letintNum=55//10进制的55letnum1=070//8进制的56lethexN
- 移动应用开发专业核心课程以及就业方向
移动应用开发专业聚焦移动端软件的设计、开发与测试,课程设置与产业需求紧密衔接,就业面向移动互联网高速增长的市场。以下是核心课程及就业方向的系统分析:一、核心课程体系专业基础课程:移动端UI设计:掌握应用界面布局、交互逻辑及用户体验优化,为原型设计奠基。网页设计与制作:学习HTML/CSS/JavaScript等前端基础,实现响应式Web开发。面向对象程序设计(Java/C#等):培养编程思维与代码
- MFE微前端高级版:Angular + Module Federation + webpack + 路由(Route way)完整示例
crary,记忆
Angular微前端-MFEangular.js前端webpackangular
在查看这篇文章之前,可以先简单预览一下这篇基础版的博客:MFE微前端基础版:Angular+ModuleFederation+webpack+路由(Routeway)完整示例-CSDN博客这篇Angular+ModuleFederation高级路由配置详解包括嵌套路由、路由守卫、懒加载策略和动态路由等高级功能。1.主应用(Shell)高级路由配置shell/src/app/app-routing.
- Web前端基础之HTML
一、浏览器火狐浏览器、谷歌浏览器(推荐)、IE浏览器推荐谷歌浏览器原因:1、简洁大方,打开速度快2、开发者调试工具(右键空白处->检查,打开调试模式)二、开发工具核心IDE工具VisualStudioCode(VSCode)微软开发的免费跨平台编辑器,支持智能提示、Git集成、调试功能及丰富的扩展插件。轻量高效,适用于HTML/CSS/JavaScript及主流前端框架开发。WebStorm
- 从搬砖工到架构师,Java全栈知识体系(2025版)
程序员岳彬
java开发语言后端程序人生
文章目录一、前端技术体系1.前端基础2.前端框架与生态3.工程化工具4.跨端与性能优化二、后端Java技术体系1.Java核心基础2.后端Web开发3.持久层技术4.微服务与中间件三、运维与DevOps1.Linux服务器2.容器与集群3.持续集成/部署4.监控与日志四、AI算法与大模型集成1.基础算法2.大模型工程实践3.应用场景五、工程工具与最佳实践1.开发工具2.代码规范与质量3.架构设计六
- 微信小程序-功德木鱼(含设置面板功能)
weixin_48077625
微信小程序前端小程序
基于微信小程序所开发的电子木鱼项目,十分适合作为微信小程序开发初学者在完成前端基础学习后进行练手学习项目。##功能亮点:计数器、敲击震动效果、设置面板(自定义漂浮文字内容、可选择文字颜色、可选择木鱼样式)一、界面展示二、功能介绍自动计数木鱼敲击动画文字上飘动画敲击震动设置面板自定义漂浮文字可选择字体颜色可选择木鱼样式三、核心代码setting(){this.setData({isSetting:t
- 前端基础知识ES6系列 - 03(数组新增了哪些扩展)
前端小白从0开始
前端es6ecmascriptjavascripthtml5
一、扩展运算符的应用ES6通过扩展元素符...,好比rest参数的逆运算,将一个数组转为用逗号分隔的参数序列console.log(...[1,2,3])//123console.log(1,...[2,3,4],5)//12345[...document.querySelectorAll('div')]//[,,]主要用于函数调用的时候,将一个数组变为参数序列functionpush(array
- MFE微前端基础版:Angular + Module Federation + webpack + 路由(Route way)完整示例
crary,记忆
微前端-MFE前端webpack学习angular
1.项目结构microfrontend-demo/├──shell/#主应用(Shell)├──mfe1/#微前端应用1├──mfe2/#微前端应用2└──shared/#共享库2.主应用(Shell)配置shell/webpack.config.jsconstModuleFederationPlugin=require("webpack/lib/container/ModuleFederatio
- javascript常见100问|前端基础知识|13-14-options 请求Restful-API-method前端知识体系14-总结,软技能是否看过红宝书code review CR 检查什么
学习记录wanxiaowan
前端八股文前端javascriptrestful
14-options请求题目跨域为何需要options请求?跨域浏览器同源策略,默认限制跨域请求。跨域的解决方案jsonpCORS//CORS配置允许跨域(服务端)response.setHeader("Access-Control-Allow-Origin","http://localhost:8011")//或者'*'response.
- 2024年网络安全最全什么情况,听说网络安全工程师已经没落?_网络工程师现在废了
2401_84264536
web安全网络安全
数据库基础基础阶段的最后一部分,可以来接触一些数据库的基础知识了。这个阶段主要学一些理论知识,重点掌握库、表、索引等概念,然后学习SQL的编写,学会增删改查数据。暂时不用编程来操作数据库。青铜(筑基期)度过了石器时代,你已经储备了一些计算机的基础知识:操作系统的使用,网络协议,前端基础,数据库初识,但这距离做网络安全还不够,在第二个青铜阶段,你还需要再进一步学习基础,在第一阶段之上,难度会开始慢慢
- TCP和UDP协议之间的区别,前端基础面试题
天渺工作室
网络知识TCP和UDPtcpudp
前端基础面试题,TCP和UDP协议之间的区别tcp和udp作为传输层的两个协议,主要区别:1,tcp是面向链接的,(http协议握手)就类似打电话要先建立拨号,在进行链接。而udp在发送前不需要建立链接,直接发送(不在乎接收端是否完全接收到)。2,tcp可传输可靠服务,能保证数据传输的无差错,不丢失,不重复,且按序到达。而udp只是尽最大努力进行传输,不能保证传输是否可靠。3,基于上面两条的原因,
- Python就业方向有哪些?
IT-博通哥
python开发语言
Python作为一门通用、易学且功能强大的编程语言,在多个领域都有广泛的应用,因此就业方向也非常多样化。以下是Python主要的就业方向及相关技能要求。1.Web开发岗位:PythonWeb开发工程师、后端工程师、全栈工程师技术栈:框架:Django、Flask、FastAPI数据库:PostgreSQL、MySQL、MongoDB前端基础:HTML/CSS/JavaScript(配合Vue/Re
- 前端基础入门三大核心之JS篇 —— JavaScript编写油猴脚本:让浏览器做你的私人定制助手【含代码示例】
DTcode7
HTML网站开发#前端基础入门三大核心之JS前端javascript开发语言
前端基础入门三大核心之JS篇——JavaScript编写油猴脚本:让浏览器做你的私人定制助手【含代码示例】油猴脚本:浏览器的魔法外挂安装油猴创建你的第一个脚本基础概念:@match与用户脚本元数据实战演练:给网页添加个性化问候目标代码示例不同角度的使用思路实战技巧与问题排查遇到问题怎么办?结语:你的创意,无界延伸在前端开发的广袤宇宙里,JavaScript(简称JS)是我们手中最闪耀的光剑。而当这
- 【前端基础】正则表达式 详解
前端自习室
前端基础前端正则表达式
文章目录一、什么是正则表达式?二、为什么要使用正则表达式?三、正则表达式的基本语法与核心概念1.普通字符(LiteralCharacters)2.元字符(Metacharacters)3.字符集合(CharacterSets)4.预定义字符类(PredefinedCharacterClasses/Shorthands)5.量词(Quantifiers)6.分组与捕获(GroupingandCapt
- Rust 在前端基建中的使用
brrdg_sefg
rust前端状态模式
摘要随着前端技术的不断发展,前端基础设施(前端基建)的建设已成为提升开发效率、保障产品质量的关键环节。然而,在应对复杂业务场景与高性能需求时,传统的前端技术栈逐渐暴露出诸多不足。近年来,Rust语言以其独特的优势,在前端基建领域崭露头角。本文将详细说明Rust在当前前端基建中的使用情况,以及其解决传统技术栈不足的方案。文章首先介绍了传统技术栈的不足,包括技术更新速度快、技术栈老旧、JavaScri
- 前端基础入门三大核心之HTML篇:揭秘`<meta>`标签的魔法——常用的属性及实战应用
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML5前端web前端三大核心网页开发
前端基础入门三大核心之HTML篇:揭秘``标签的魔法——常用的属性及实战应用一、``标签的基本概念与作用二、常用属性与方法1.`charset`:定义字符集2.`name`与`content`:描述性信息3.`http-equiv`:模拟HTTP响应头三、实战技巧与最佳实践1.SEO优化2.安全性与性能3.防范漏洞四、排查与解决方案结语与讨论在HTML的世界里,标签就像是藏在幕后的魔法师,虽然不直
- 前端基础:HTML
椰羊~王小美
#前端基础html
前端基础:HTML文章目录前言一、初识html1.课程先导2.课程目录3.html5优势4.W3C标准5.标签(超文本标记语言)2.网页基本信息1.HTML基本结构2.我的第一个网页二、网页基本标签三、图像、超链接、网页布局1.图像标签2.超链接标签及应用3.行内元素和块元素四、列表、表格、媒体元素1.列表标签2.表格标签3.媒体元素4.页面结构分析5.iframe内联框架五、表单及表单应用1.初
- 后端程序员的前端速成经验分享
半路马龙
笔记前端
作为一个java后端程序员,对于前端的一些知识是必不可少的,比如html,css,js三大件。现对前端基础知识做一个学习总结,掌握了这些知识,一个后端开发人员也可以不用模板独立完成开发。前端三大件里面html和js相对来说都比较简单,这两种知识都是比较固定的,不用全部掌握需要用到的时候,查询就可以了,而css相对三者中是较难的,页面布局和效果都要用css完成虽然css完成一个页面效果方式是多样的,
- 【前端八股文】
无敌屁屁橘
前端面试
前端八股文(一)文章目录前端八股文(一)前言一、前端八股在工作中是否能用到?二、基础篇1.html+js+css1.1SEO优化1.1.1SPA1.1.2SSR1.2响应式布局总结传送门检讨前言文章是网卡摸鱼写的,起因是大学舍友最近面试遇到了许多前端基础提问,例如HTML5的特性是什么?变量的提升?或许在座的各位都能答得出来,但是我相信并不是每一个前端朋友都能对这些名词如数家珍,也许你知道var、
- 前端基础入门三大核心之HTML篇 —— HTML页面性能优化:15个秘籍解锁速度与激情【附代码】
DTcode7
HTML网站开发#前端优化前端html性能优化
前端基础入门三大核心之HTML篇——HTML页面性能优化:15个秘籍解锁速度与激情【附代码】1.减肥计划:精简HTML代码2.缓存利用:合理设置HTTP缓存策略3.静态分离:CDN加速静态资源4.预加载与预读取5.图片减肥:选择正确的格式与尺寸6.精准加载:懒加载图片与内容7.代码分割:拆分JavaScript8.CSS与JavaScript的位置摆放9.使用HTTP/210.DNS预解析11.避
- 前端基础之《Vue(12)—插件封装》
csj50
前端基础前端vue
一、插件封装1、在Vue生态中,除了Vue本身,其它所有的与Vue相关的第三方包,都是插件例子:importVueRouterform'vue-router'Vue.use(VueRouter)//注册插件2、如何封装Vue插件(1)第一种写法constPlugin={install(Vue){//dosomething}}(2)第二种写法constPlugin=function(Vue){}3、
- 前端基础:CSS继承与优先级及CSS命名规范
总是幸福的老豌豆
日常工作总结练习
CSS继承和层叠<
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>