【Javascript学习笔记】【DOM案例实战——JQ轮播】
目录
- 目录
- 横向轮播通知栏
- 原理
- 效果
- 代码
- 简单的轮播图效果
- 效果
- 代码
- 带有链接点简单的轮播图效果
- 原理
- 效果
- 代码
- 应公司要求的轮播图:hover小图查看对应图,点击小图跳转文章
- 效果
- 实战代码Download
- 快捷链接
横向轮播通知栏
原理
设置一个固定大小的溢出隐藏容器,再设置一个子容器,设置其宽度比父容器大,并放置需要轮播的内容,通过定时器定时调用某函数实现自容器位置的变换,实现的轮播效果。
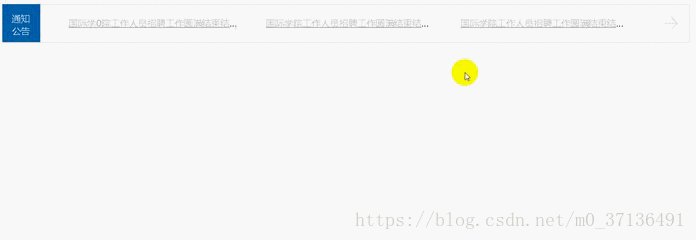
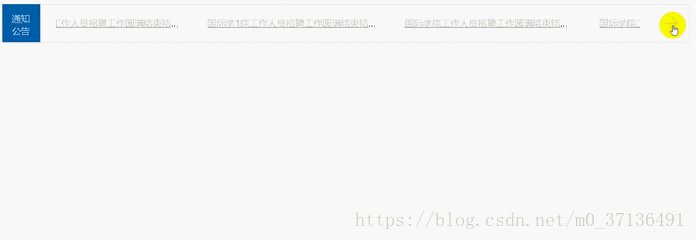
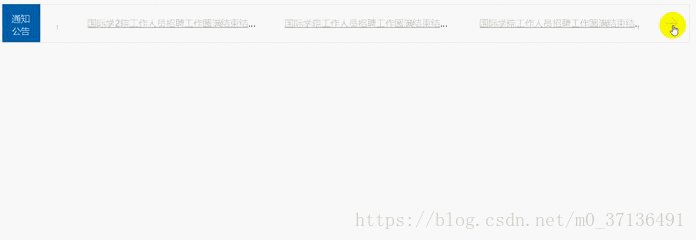
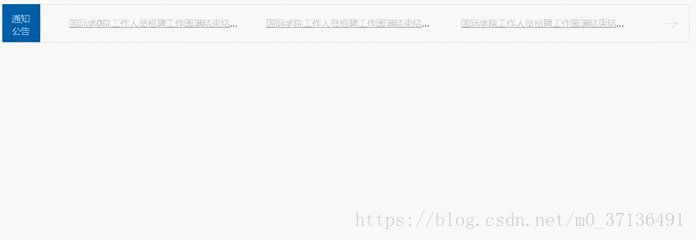
效果
代码
html部分
<html lang="en">
<head>
<meta charset="UTF-8">
<title>carouseltitle>
<link rel="stylesheet" type="text/css" href="index.css">
head>
<body>
<div class="notificationBox">
<div class="notTitle">
<span>通知<br>公告span>
div>
<div class="noteBox">
<div id="note">
<div class="notification">
<a href="#">国际学0院工作人员招聘工作圆满结束结束结束结束结束a>
div>
<div class="notification">
<a href="#">国际学院工作人员招聘工作圆满结束结束结束结束结束a>
div>
<div class="notification">
<a href="#">国际学院工作人员招聘工作圆满结束结束结束结束结束a>
div>
<div class="notification">
<a href="#">国际学1院工作人员招聘工作圆满结束结束结束结束结束a>
div>
<div class="notification">
<a href="#">国际学院工作人员招聘工作圆满结束结束结束结束结束a>
div>
<div class="notification">
<a href="#">国际学院工作人员招聘工作圆满结束结束结束结束结束a>
div>
<div class="notification">
<a href="#">国际学2院工作人员招聘工作圆满结束结束结束结束结束a>
div>
<div class="notification">
<a href="#">国际学院工作人员招聘工作圆满结束结束结束结束结束a>
div>
<div class="notification">
<a href="#">国际学院工作人员招聘工作圆满结束结束结束结束结束a>
div>
div>
div>
<div class="notRight" id="noteRight">
<a href="#">
<img src="right.png" alt="">
a>
div>
div>
body>
<script src="../jquery.min.js">script>
<script src="index.js">script>
html>css部分
.notificationBox{ position: relative; width: 1200px; height: 65px; text-align: center; border-top: #D6D6D6 1px solid; border-bottom: #D6D6D6 1px solid; border-right: #D6D6D6 1px solid; }
.notTitle{ float: left; position: relative; top: -1px; width: 66px; height: 66px; color: #fff; margin-right:2.3%; background: #0062AC; }
.notTitle>span{ display: block; width: 66px; padding-top: 14px; }
.notification{ float: left; width: 300px; height: 65px; line-height: 65px; padding-left: 20px; padding-right: 20px; overflow: hidden; text-overflow:ellipsis; white-space: nowrap; }
.notification a{ color: #B3B3B3; }
.notification a:hover{ color: #0062AC; }
.notRight{ position: absolute; top: 18px; right: 18px; }
.notRight img{ width: 28px; height: 28px; }
.noteBox{ width: 1020px; overflow: hidden; }
#note{ position: relative; width: 4080px; }js部分
$(function(){
var noteCount=0;//代表第一块位置
var noteCountMax= $("#note").children().length/3;//轮播块数目
var noteTime = 6000;//轮播时间
var noteSpeed = 500;//切换时间
function show(){
var notewidth= $("#note").width()*0.25;
if(noteCount==0){
noteCount = 1;
}else if (noteCount==noteCountMax) {
noteCount = 0;
}
$("#note").animate({left:-noteCount*notewidth},noteSpeed);//(切换向左动画,速度)
noteCount++;
}
//按键点击轮播下一页
$("#noteRight").click(function(){
show();
});
setInterval(show,noteTime);
});简单的轮播图效果
效果
代码
html部分
<html lang="en">
<head>
<meta charset="UTF-8">
<title>carouseltitle>
<link rel="stylesheet" type="text/css" href="test.css">
head>
<body>
<div class="relative">
<div class="carouselBox">
<div id="carousel">
<div class="itemBox">
<img src="img/1.jpg">
<div class="headLine">图一div>
div>
<div class="itemBox">
<img src="img/2.jpg">
<div class="headLine">图二div>
div>
<div class="itemBox">
<img src="img/3.jpg">
<div class="headLine">图三div>
div>
div>
div>
<div class="right" id="carouselRight">
<a href="#">
<img src="right.png" alt="">
a>
div>
<div class="left" id="carouselLeft">
<a href="#">
<img src="right.png" alt="">
a>
div>
div>
body>
<script src="../jquery.min.js">script>
<script src="test.js">script>
html>css部分
.carouselBox{ width: 250px; height: 200px; overflow: hidden; }
#carousel{ position: relative; width: 1000px; }
.itemBox{ position: relative; float: left; width: 250px; height: 200px; }
.itemBox img{ width: 250px; height: 200px; }
.headLine{ width: 100%; height: 20px; line-height: 20px; position: absolute; bottom: 0; left: 0; background: rgba(0,0,0,0.4); color: #fff; }
.right{ width: 50px; position: absolute; right: -50px; bottom: 75px; }
.left{ width: 50px; position: absolute; left: -50px; bottom: 75px; transform: rotate(180deg); }
.right img{ display: block; width: 50px; height: 50px; }
.left img{ display: block; width: 50px; height: 50px; }
.relative{ position: relative; left: 50px; width: 250px; height: 200px; }js部分
$(function(){
var Count=0;//代表第一块位置
var CountMax= $("#carousel").children().length;//轮播块数目
var Time = 3000;//轮播时间
var Speed = 500;//切换时间
//默认用该函数,向右轮播
function show(){
var width= $("#carousel").width()*0.25;
if(Count==0){
Count = 1;
}else if (Count==CountMax) {
Count = 0;
}
$("#carousel").animate({left:-Count*width},Speed);//(切换动画,速度)
Count++;
}
//默认用该函数,向左轮播
function showLeft(){
var width= $("#carousel").width()*0.25;
Count--;
if(Count==-1){
Count = CountMax-1;
}
$("#carousel").animate({left:-Count*width},Speed);//(切换动画,速度)
}
//按键点击轮播下一页
$("#carouselRight").click(function(){
show();
});
$("#carouselLeft").click(function(){
showLeft();
});
//定时器
setInterval(show,Time);
});带有链接点简单的轮播图效果
原理
给链接设置一个自定义属性,记录对应的参数代表第几页,为简单实现,此处直接记录的是对应图片的位置
效果
代码
html部分
<html lang="en">
<head>
<meta charset="UTF-8">
<title>carouseltitle>
<link rel="stylesheet" type="text/css" href="test1.css">
head>
<body>
<h1>带有链接点的简单轮播图h1>
<div class="relative">
<div class="carouselBox">
<div id="carousel">
<div class="itemBox">
<img src="img/1.jpg">
<div class="headLine">图一div>
div>
<div class="itemBox">
<img src="img/2.jpg">
<div class="headLine">图二div>
div>
<div class="itemBox">
<img src="img/3.jpg">
<div class="headLine">图三div>
div>
div>
div>
<div class="dot">
<a href="#">a>
<a href="#">a>
<a href="#">a>
div>
<div class="right" id="carouselRight">
<a href="#">
<img src="right.png" alt="">
a>
div>
<div class="left" id="carouselLeft">
<a href="#">
<img src="right.png" alt="">
a>
div>
div>
body>
<script src="../jquery.min.js">script>
<script src="test1.js">script>
html>css部分(在上个例子的基础上加)
.carouselBox{ width: 250px; height: 200px; overflow: hidden; position: relative; }
.dot{ width: 100%; height: 25px; position: absolute; bottom: -30px; left: 35%; }
.dot a{ float: left; width: 10px; height: 10px; background: rgba(0,0,0,0.5); z-index: 99; border-radius: 20px; margin-right:10px; }
.dot a:hover{ width: 14px; height: 14px; margin-top: -2px; }js部分(在上面例子的基础上多了的部分)
//链接
var n=0;
$(".dot a").each(function(){
var width= $("#carousel").width()*0.25;
$(this).attr("data-long",-(n*width));
n++;
});
$(".dot a").click(function(){
var L=$(this).attr("data-long");
$("#carousel").animate({left:L},Speed);
})应公司要求的轮播图:hover小图查看对应图,点击小图跳转文章
效果
此处没有设置左右轮播按钮,可自行设置,参考如上面例子复用里面的代码即可。想更改hover为click事件直接改即可。具体代码已经分离出来,详细请click最后面的github链接查看

实战代码Download
(github:KuanG97)下载实战代码 Click Here >>
快捷链接
全部React学习笔记的目录 Click Here>>
全部Javascript学习笔记的目录 Click Here>>
Less学习笔记 Click Here>>
安利一波前端开发推荐使用的工具 Click Here>>
ESLint问题记录 Click Here>>
github各类实战练习源码下载 Click Here>>
如果你觉得我的东西能帮到你,无限欢迎给我的github库点个收藏Star~0v 0~