- vue系列教程-13vuecli初体验
lookroot
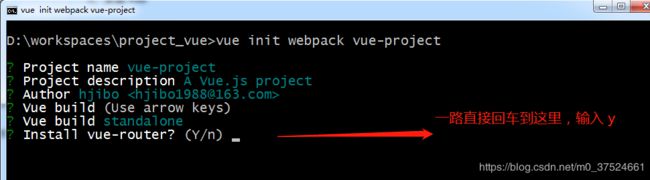
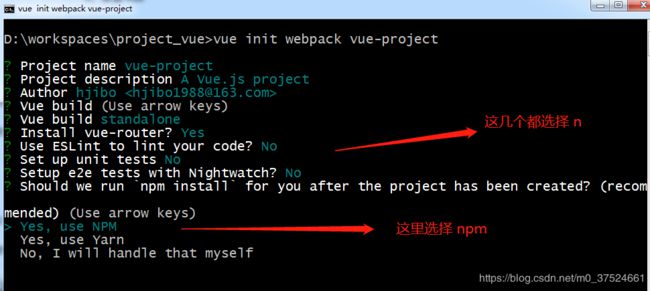
本内容为系列内容,全部内容请看我的vue教程分类我的个人博客本节仓库地址视频教程地址VueCLI是一个基于Vue.js进行快速开发的完整系统终于就是到了这一节,前面多次提到的脚手架来啦!什么是脚手架其实就是一个配置好了的使用webpack完成打包构建的初始化工程,和我们前面讲的webpack打包没啥区别,只是更为全面,在实际开发中也是常用的工具当前最新版本为vue-cli4但是和cli3区别不大所
- 手写 Vue 系列 之 Vue1.x
李永宁_lyn
当学习成为了习惯,知识也就变成了常识。感谢各位的关注、点赞、收藏和评论。新视频和文章会第一时间在微信公众号发送,欢迎关注:李永宁lyn文章已收录到github仓库liyongning/blog,欢迎Watch和Star。封面image前言前面我们用12篇文章详细讲解了Vue2的框架源码。接下来我们就开始手写Vue系列,写一个自己的Vue框架,用最简单的代码实现Vue的核心功能,进一步理解Vue核心
- 学习Vue系列—常用指令v-bind、v-on、v-for、v-if和v-show
前端may
vue
Vue常用语法格式插值语法num1和num2较大的数字是:{{num1>num2?num1:num2}}请反转str:{{str.split("").reverse().join("")}}newVue({el:"#app",data:{num1:10,num2:20,str:"helloworld",}})v-bind指令v-bind:指令用来控制标签属性,简写为:,值是data中的数据。如果d
- vue系列自定义加载页
我不是费圆
Vuevue加载页组件透明加载动画
一个平平无奇的小功能,塞进component文件夹里就可以引用,可以帮你节省10分钟呐,看源码:进入exportdefault{name:"Loading",data(){return{date:true}},methods:{enter(){this.date=false}}}.loading{position:fixed;top:0;left:0;width:100vw;height:100
- 前端面试 -- vue系列
L北杳
前端面试前端面试vue.js
Vue系列1.vue理解:2.SPA(单页面应用理解)3.vue实例挂载的过程4.v-for和v-if优先级5.SPA首屏加载速度慢的原因和解决办法6.Vue中给对象添加新属性界面不刷新(直接给对象添加属性)7.vue组件之间的通信方式有哪些8.对nextTick理解9.slot(插槽)理解10.对keep-alive理解11.vue常用的修饰符12.自定义指令以及使用场景13.SPA和SSR有何
- 我自己看的文档和教程_慢慢收集吧
Shino_jie
javascript开发语言ecmascript
文档和教程文档Vue系列:VueVuexVueCLIVueRouternpm中文网Animate.cssLodashSequelize中文文档yarninstallmochanode-redisSocket.IOaxios中文文档Element网站快速成型工具TypeScriptPinus游戏服务器框架ApacheEChartsRedisNGINXEggdocker官网docker中文库joi教程
- vue系列:计算属性与监听器、vue实例的生命周期
Laymanღ
Vuevue.js前端
vue系列:计算属性与监听器、vue实例的生命周期好记性不如烂笔头,学习过程中也要记笔记,方便日后的复习文章目录vue系列:计算属性与监听器、vue实例的生命周期前言一、计算属性1、计算属性的理解2、计算属性的组成3、计算属性和方法的区别二、监听器1、监听属性watch和vue实例方法vm.$watch1、监听属性watch2、vue实例方法vm.$watch2、计算属性与监听属性watch使用总
- 系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类
小雅痞
Vue前端vue3
开个新坑,从零创建一个前端项目。第一篇是使用Vite创建Vue3项目。第二篇文章是引入axios。UI使用ViewDesignAntDesignVue系列文章(一)基于vite初始化vue3项目并引入VueRouter和AntDesignVue阵前再亮旧时剑,寒光凛凛似当年。
- 基于vite 初始化vue3项目并引入Vue Router和Ant Design Vue
小雅痞
Vuevueanti-design-vuevitevue-router
基于vite初始化vue3项目并引入常用的功能、组件。VueRouterAntDesignVue系列文章指路系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类文章目录创建Vite+Vue项目创建并运行WebStorm无法识别@,需要在vite.config.js中定义alias引入VueRouter1.安装依赖2.初始化index.js3.main.js中挂在到app上4.App.vu
- React中组件之间如何通信?
C+ 安口木
React面试系列react.jsjavascriptecmascript
面试官:React中组件之间如何通信?一、是什么我们将组件间通信可以拆分为两个词:组件通信回顾Vue系列的文章,组件是vue中最强大的功能之一,同样组件化是React的核心思想相比vue,React的组件更加灵活和多样,按照不同的方式可以分成很多类型的组件而通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的,广义上,任何信息的交通都是通信组件间通信即指组件通过某种方式来传递信息
- 带你开启组件化编程
即兴小索奇
Vuevue.jsjavascript
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~组件化编程组件是什么?一句话概括就是:实现特定功能的模块化代码单元vm就是大哥,组件就是老弟,老弟必须听从大哥的指挥,老弟也能是小弟的大哥,需要的时候都过来,不需要呆在一结构分明,可以复用keke,认真了,下面细讲一下组件以及和传统方式的对比组件指的是将用户界面拆分成更小、可复用的部分,每个部
- Vue系列:页面中图片等静态资源引用
浪潮行舟
前端VUEvue.js前端javascript
前言近期在做项目时遇到一些图片、视频、动态图片等静态资源的使用,在vue页面jsx、tsx中使用的时候遇到些问题;对静态资源的引用使用总结如下引入方式说明以下代码实例以图片、vue环境为例,不放视屏等引入实例,视频使用方式举一反三,套用即可;1.第一种方式:直接引入img标签为例,代码如下//vue文件层级位置变化需要重新引入//vue文件层级位置变化不需要重新引入以上都可以2.第二种方式:通过绑
- Vue系列:Vue Element UI中,使用按钮实现视频的播放、停止、停止后继续播放、播放完成后重新播放功能
浪潮行舟
前端VUEvue.jsuijavascript
最近在工作中有个政务大屏用到了视频播放;技术栈是Vue2、ElementUI;要实现的功能是:使用按钮实现视频的播放、停止、停止后继续播放、播放完成后重新播放功能具体可以按照以下步骤进行操作:引入插件:在Vue组件中引入ElementUI的按钮组件:import{Button}from'element-ui';新建组件:抽出来做成一个组件,在实际页面使用时直接引入,传相应的属性即可;组件创建一个d
- 【Vue】绝了!这生命周期流程真...
即兴小索奇
Vuevue.jsjavascriptecmascript
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~生命周期Vue.js组件生命周期:生命周期函数(钩子)就是给我们提供了一些特定的时刻,让我们可以在这个周期段内加入自己的代码,做一些需要的事情;生命周期钩子中的this指向是VM或组件实例对象在JS中,函数的执行上下文(也就是函数内部的this指向的对象)取决于函数的调用方式而Vue在创建组件
- zi定义指令
即兴小索奇
vue.jsjavascript前端
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~自定义指令自定义指令就是自己定义的指令,是对DOM元素进行底层操作封装,程序化地控制DOM,拓展额外的功能全局定义Vue.directive(指令名字,definition)指令名:不包括v-前缀,使用时候包括v-,v-指令名definition:对象,包含指令逻辑//definition就代
- 自定义指令
即兴小索奇
vue.jsjavascript前端
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~自定义指令自定义指令就是自己定义的指令,是对DOM元素进行底层操作封装,程序化地控制DOM,拓展额外的功能全局定义Vue.directive(指令名字,definition)指令名:不包括v-前缀,使用时候包括v-,v-指令名definition:对象,包含指令逻辑//definition就代
- 【Vue】自定义指令
即兴小索奇
Vuevue.jsjavascript前端
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~自定义指令自定义指令就是自己定义的指令,是对DOM元素进行底层操作封装,程序化地控制DOM,拓展额外的功能全局定义Vue.directive(指令名字,definition)指令名:不包括v-前缀,使用时候包括v-,v-指令名definition:对象,包含指令逻辑//definition就代
- vue系列笔记(二)-------vue基本指令
前端守望者
一、什么是vue?Vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。二、vue起步1每个Vue应用都是通过用Vue函数创建一个新的Vue实例开始的三、vue的基本指令(v-if条件语句v-for循环语句v-model数据的绑定v-on事件的监听)以及
- JavaWeb之Vue
灵动鱼
前端技术栈vue.jsjavascript前端
Vue1.Vue简介渐进式js框架------>简化页面中的js开发官网:cn.vuejs.org了解:jQuery是js框架渐进式:易用灵活高效通俗定义:vue的出现可以让我们在页面中完成特别复杂的操作,可以简化dom编程甚至可以不写任何dom编程代码2.Vue第一个入门案例2021/12/19-------【编程不良人】2021最新Vue全家桶系列教程Vue系列课程之基础入门{{msg}}{{
- 【吐血总结】前端开发:一文带你精通Vue.js前端框架(七)
秋说
前端框架开发前端框架vue.jsflutterhtmljscss
文章目录前言1️⃣事件处理器2️⃣表单3️⃣总结前言上一篇中我们学习了vue.js的条件语句、循环语句等知识点.,现在让我们接着Vue系列的学习。Vue中事件处理器、表单等在开发中的作用不可或缺,本文将基于实例进行以上知识点的讲解。1️⃣事件处理器在Vue.js中,我们可以使用v-on指令来绑定事件处理器。事件处理分为多种,本文介绍常见的几种。1.点击事件处理:语法模板ClickMeexportd
- 【Vue】过滤器Filters
即兴小索奇
Vue计算机vue.js前端javascript
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如对您有用,可以点赞收藏哈过滤器filters过滤器已从Vue3.0中删除,不再支持了,这里可以作为了解进行学习vue3要精简代码,过滤器能够实现的用methods和computed也能够实现什么是过滤器?过滤器可以对绑定的数据进行格式化后再展示,它本质上是一个可以接收数据、进行处理并返回结果的函数我们可以在插值表达式或v
- 【吐血总结】前端开发:一文带你精通Vue.js前端框架(六)
秋说
前端框架开发前端框架vue.jsflutterhtmlcssjs
文章目录前言1️⃣计算属性2️⃣监听属性3️⃣样式绑定4️⃣总结前言上一篇中我们学习了vue.js的条件语句、循环语句等知识点.,现在让我们接着Vue系列的学习。Vue中属性与样式绑定在开发中的作用不可或缺。例如实现单位的换算、监听和响应数据的变化及输入事件等,本文将基于实例进行以上知识点的讲解。1️⃣计算属性Vue.js计算属性是一种便捷的声明式方式来定义一个与模板数据绑定相关联的属性。它们可以
- 前端学习地址_备忘录(随时更新)
青阳流月
面试前端学习
前端基础&&体系:MDN:MDNWebDocs菜鸟教程:菜鸟教程-学的不仅是技术,更是梦想!印记中文:印记中文-深入挖掘国外前端新领域,为中国Web前端开发人员提供优质文档w3cschool:w3cschool官网-1000多本编程教程免费学vue系列:官方vue2官网:Vue.jsvue3官网:Vue.js-渐进式JavaScript框架|Vue.jsvite文档:Vite|下一代的前端工具链v
- 轻量状态管理工具 Pinia
诸葛亮的芭蕉扇
前端vue.jsjavascript
轻量状态管理工具Pinia作为前端开发,你肯定知道状态管理是日常开发很重要的一部分。你肯定也听过许多状态管理工具,今天我们说一下Vue系列的新起之秀Pinia。什么是PiniaPinia和Vuex一样是专门为Vue设计的状态管理库,它允许你跨组件或页面共享状态,Api设计比Vuex更简单易学,且同时支持Vue2.0和Vue3.0。安装yarnaddpinia//或者使用npmnpminstallp
- Vue监视属性+绑定class/style样式+条件渲染+列表渲染+Vue中key的作用与原理,尚硅谷Vue系列教程学习笔记(3)
wyypersist
前端开发vue.jsjavascript前端开发虚拟DOM对比算法key的工作原理
尚硅谷Vue系列教程学习笔记(3)参考课程:《尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通》参考链接:https://www.bilibili.com/video/BV1Zy4y1K7SH?vd_source=4f4d3466cdc2c5a2539504632c862ce7笔记上传说明:上述课程中共有168节小课,对每10次课的笔记整合之后上传一次。详细代码案例请移步本人git
- Vue中列表过滤+监测数据原理(数组案例)+Vue中过滤器的使用+v-text指令,尚硅谷Vue系列教程学习笔记(4)
wyypersist
前端开发vue.jsjavascript前端开发Vue监视数据原理Vue过滤器/提交表单
尚硅谷Vue系列教程学习笔记(4)参考课程:《尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通》参考链接:https://www.bilibili.com/video/BV1Zy4y1K7SH?vd_source=4f4d3466cdc2c5a2539504632c862ce7笔记上传说明:上述课程中共有168节小课,对每10次课的笔记整合之后上传一次。详细代码案例请移步本人git
- Vue脚手架的使用+render函数+ref属性+props配置项+mixin混入+scoped样式+TodoList案例(静态)解析,尚硅谷Vue系列教程学习笔记(7)
wyypersist
前端开发vue.jsjavascript前端开发学习Vue-CLI脚手架ToDoList案例
尚硅谷Vue系列教程学习笔记(7)参考课程:《尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通》参考链接:https://www.bilibili.com/video/BV1Zy4y1K7SH?vd_source=4f4d3466cdc2c5a2539504632c862ce7笔记上传说明:上述课程中共有168节小课,对每10次课的笔记整合之后上传一次。详细代码案例请移步本人git
- 前端面试题一览——面试so easy!
喬~~
前端
这里写目录标题http系列html系列css系列JavaScript系列ES6系列vue系列react系列Webpack系列版本控制系列TypeScript系列http系列html系列css系列用css实现一个三角形JavaScript系列AMD、CMD、commonJS模块化规范的区别普通for循环的性能远远高于forEach的性能,其中的原因js类型校验的三种方法事件循环的理解Jsx渲染成真实
- 【Vue复习】Vue面试题收记录
三分落樱
前端vue.js前端
Vue面试题收记录Vue系列感觉如果直接用笔记来复习很抽象,于是想到了通过对常见面试题的一个收录和分析来复习。Vue中的路由拦截是怎么做的?在全局前置函数中通过to和next参数,参照当前用户权限对路由重定向1.Vue3与Vue2相比较,有哪些变化组合式API、setup()、生命周期destoyed被unmounted替换、teleport、双向绑定的优化、reactive和ref、diff优化
- vue+django前后端分离权限控制之django权限控制
大数据坚为
Djangopythonjwtvuedjango
为什么要使用vue+jwt?原来项目是使用原生html+css+jquery开发,每次访问网站都会加载全部文件,登录后根据权限内容显示对应权限的页面。这样会导致访问时间变长,而且页面切换很麻烦。使用vue可以进行数据绑定,一旦数据发生改变,可以更快地展示出来,vue系列的一些组件(称为vue全家桶)如vue-router,vuex等可以对项目有很好的扩展。后端权限认证django中的权限认证tok
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它