【吐血总结】前端开发:一文带你精通Vue.js前端框架(六)
文章目录
-
- 前言
- 1️⃣计算属性
- 2️⃣监听属性
- 3️⃣样式绑定
- 4️⃣总结
前言
上一篇中我们学习了vue.js 的条件语句、循环语句等知识点.,现在让我们接着Vue系列的学习。
Vue中属性与样式绑定在开发中的作用不可或缺。例如实现单位的换算、监听和响应数据的变化及输入事件等,本文将基于实例进行以上知识点的讲解。
![]()
1️⃣计算属性
Vue.js计算属性是一种便捷的声明式方式来定义一个与模板数据绑定相关联的属性。它们可以用于处理和转换数据,并且只有在其依赖的数据发生改变时才会重新求值。
计算属性的定义格式为:
computed: {
// 计算属性名称
propertyName: {
// 计算函数/方法
get () { /* 计算函数体 */ }
}
}
其中,propertyName 是计算属性的名称,get() 方法是计算属性的计算函数,它会自动监听数据变化,并在需要时重新计算。
在模板中使用计算属性时,只需像访问普通属性一样访问即可,如:
<div>{{ reversedMessage }}div>
下面是一个简单的示例,展示了如何定义一个计算属性:
<div id="app">
<p>{{ message }}p>
<p>{{ reversedMessage }}p>
div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello World'
},
computed: {
reversedMessage: function() {
return this.message.split('').reverse().join('')
}
}
})
上述代码中,我们定义了一个名为reversedMessage的计算属性。它使用split函数分割message属性中的字母,并使用reverse函数将它们反转,最后使用join函数将它们重新连接成一个字符串。
我们举一个实例,试图将缺无花反转为花无缺:
由上图可知,我们用计算属性成功实现了字符串的反转
在Vue.js中,计算属性是基于它们的依赖进行缓存的。也就是说,当依赖的数据发生改变时,才会重新求值。这样在多次访问计算属性时,它不需要每次都重新计算,而是直接返回之前缓存的值。
2️⃣监听属性
除了计算属性,Vue.js还提供了一个类似的实例方法watch,用于监听和响应数据的变化。
而用于监听和响应数据变化的属性,就称为监听属性。
watch可以监听一个或多个属性的变化,并在变化发生后执行相应的操作。
下面是一个使用watch方法的示例:
<div id = "app">
<p style = "font-size:25px;">计数器: {{ counter }}p>
<button @click = "counter++" style = "font-size:25px;">点我button>
div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('计数器值的变化 :' + oval + ' 变为 ' + nval + '!');
});
script>
在HTML中,有一个id为"app"的容器元素,用于挂载Vue应用。
在Vue实例中,定义了一个名为"counter"的数据属性,初始值为1。
通过双花括号插值语法{{ counter }},将计数器的值渲染到页面上的一个标签中。
通过
@click指令绑定到按钮上,当按钮被点击时,计数器的值会自增1。
使用vm.$watch方法监视"counter"属性的变化,并在每次变化时弹出一个警告框,显示计数器的旧值和新值。
回显如下:
我们也可以用watch实现千米与米的换算:
<div id = "computed_props">
千米 : <input type = "text" v-model = "kilometers">
米 : <input type = "text" v-model = "meters">
</div>
<p id="info"></p>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = this.kilometers * 1000
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
// $watch 是一个实例方法
vm.$watch('kilometers', function (newValue, oldValue) {
// 这个回调将在 vm.kilometers 改变后调用
document.getElementById ("info").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue;
})
</script>
由下图看到,Vue中监听属性的使用是十分快捷高效的:
3️⃣样式绑定
Vue.js 提供了多种方式来实现样式绑定。下面是几种常用的样式绑定方法:
1.对象语法:使用对象语法可以根据条件动态地绑定样式。你可以在data中定义一个样式对象,然后将其绑定到元素上。例如,假设有一个名为isActive的数据属性,用于表示元素是否应该处于活跃状态。可以像这样绑定样式:
<div :class="{ active: isActive }">div>
在上述例子中,如果isActive为true,则会给div元素添加active类。
2.数组语法:使用数组语法可以根据多个条件同时绑定样式。你可以在data中定义一个包含多个类名的数组,然后将其绑定到元素上。例如,假设有一个名为classNames的数据属性,它是一个包含多个类名的数组。可以像这样绑定样式:
<div :class="classNames">div>
在上述例子中,classNames数组中的类名都会被添加到div元素上。
3.绑定内联样式对象:我们也可以使用对象语法来绑定内联样式。可以在data中定义一个样式对象,然后将其绑定到元素的style属性上。例如,假设有一个名为customStyle的数据属性,它是一个包含多个样式属性的对象。可以像这样绑定样式:
<div :style="customStyle">div>
在上述例子中,customStyle对象中的样式属性会应用到div元素的内联样式上。
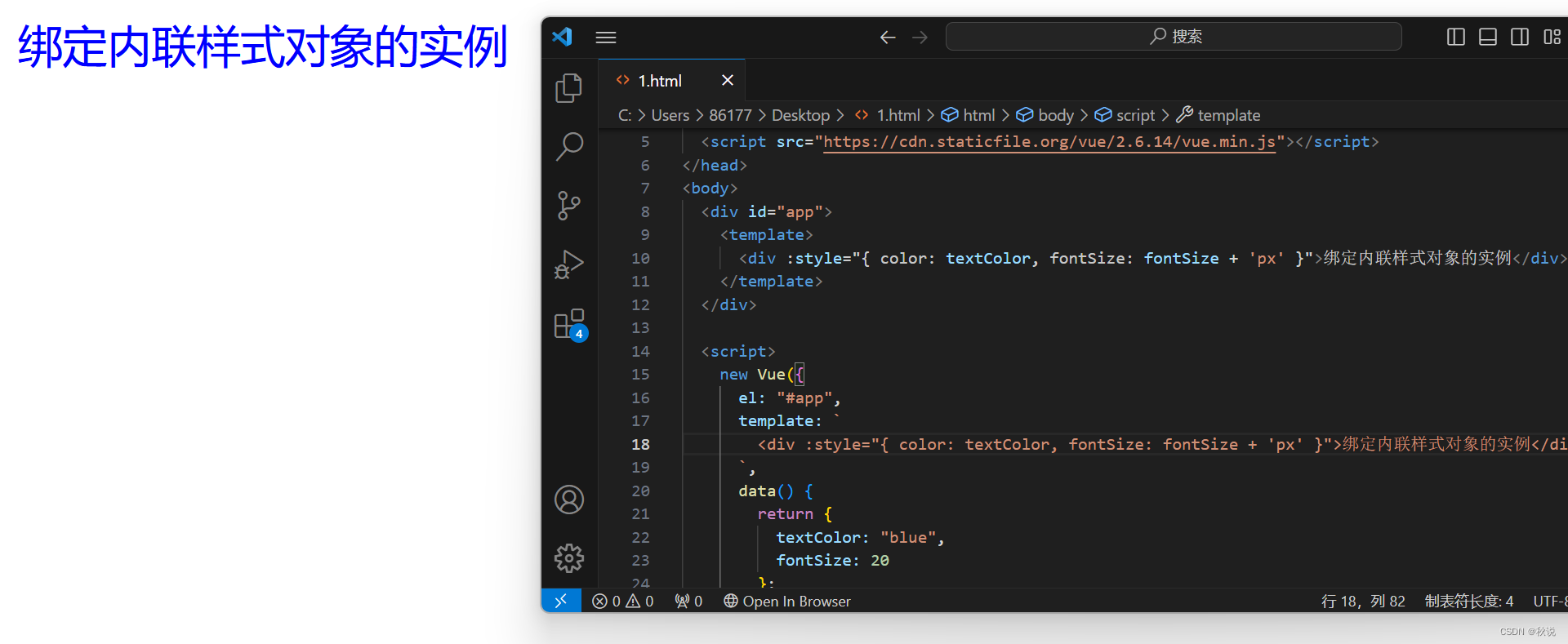
举个例子:
<div id="app">
<template>
<div :style="{ color: textColor, fontSize: fontSize + 'px' }">绑定内联样式对象的实例div>
template>
div>
<script>
new Vue({
el: "#app",
template: `
绑定内联样式对象的实例
`,
data() {
return {
textColor: "blue",
fontSize: 20
};
}
});
script>
在这个例子中,div元素的文本颜色将设置为蓝色(由textColor属性控制),字体大小将根据fontSize属性的值动态计算。
我们来看看页面的回显:
通过回显可以看到,我们完成了样式绑定。
4️⃣总结
以上为前端开发:一文带你精通Vue.js前端框架系列(六),带领读者掌握计算属性、监听属性及样式绑定。
前端开发系列将持续更新,读者可订阅专栏持续学习。
![]()



