【Vue】过滤器Filters
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如对您有用,可以点赞收藏哈
过滤器
filters过滤器已从Vue 3.0中删除,不再支持了,这里可以作为了解进行学习
vue3要精简代码,过滤器能够实现的用methods和computed也能够实现
什么是过滤器?
过滤器可以对绑定的数据进行格式化后再展示,它本质上是一个可以接收数据、进行处理并返回结果的函数我们可以在插值表达式或 v-bind 绑定中使用过滤器对显示的数据进行格式化
使用过滤器需要注意的几点:
- 过滤器函数要以
value或其他参数来接收数据 - 在模板中使用
{{ data | filter }}格式调用或者使用v-bind绑定data | filter过滤器 - 过滤器可以链式调用
{{ data | filterA | filterB }} - 过滤器要在
filters属性中定义,不要与methods混淆 - 过滤器适用于简单的逻辑,它能做的用
methods、computed也能够做到
下面的例子会把message作为参数传给filterName,得到返回值后替换整个插值表达式
- filterName不写括号也会把message作为参数传进去!
{{ message | filterName }}
// 绑定一个var变量,同时通过formatId过滤器进行格式化
<div :id="rawId | formatId"></div>
// 比如rawId是下面的这个时间戳
rawId = 1564984456888
formatId(value) {
return 'id-' + value
}
// div的id属性将被设置为 'id-1564984456888'
uppercase 把文本转换为全uppercase
{{ 'hello' | uppercase }} // 输出 'HELLO'
number 格式化数字
{{ 123456 | number }} // 输出 123,456
自定义过滤器举例:
// 在组件中定义
filters: {
formatDate(value) {
// 格式化日期
return value.toLocaleString()
}
}
// 使用
<p>今天是 {{date | formatDate}},今天也要开心呀</p>
过滤器可以串联使用:
message传给filterA,结果返回再传给filterB
{{ message | filterA | filterB }}
过滤器函数也可以接收额外参数:
{{ value | filter(arg1, arg2) }}
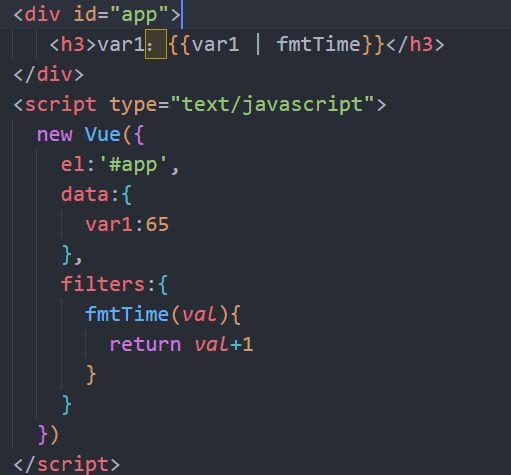
拓展
filters:{
fmtTime(){
return this.time+1
}
}
A:这样写有问题吗?
Q:当然有问题了!
我们可能会说,啥都没给怎么判断有没有问题?
实际上当我们看到this的时候就证明错了!
过滤器函数中是没有this指向的,应该通过第一个参数来访问要过滤的数据
fmtTime(value){
return value + 1
}
结果:66
为什么使用var1呢?我们不能用类似 var、function、for等JS 原生关键字作为变量名,以免产生歧义或报错问题
不信我们试试,我就是忘了,报错后才改回来的~
结合ES6语法使用
// 在组件的filters中定义过滤器
filters: {
formatDate(value, format='YYYY-MM-DD') {
// format有默认值
// 根据format格式化日期
}
}
{{ date | formatDate }}
// 输出 '2023-08-25' (默认格式)
{{ date | formatDate('YYYY/MM/DD') }}
// 输出 '2023/08/25' (传入覆盖默认值)
这里我们在格式化日期的过滤器函数中,利用ES6的默认参数为format设置了一个默认值’YYYY-MM-DD’
在使用过滤器时,如果不传递参数,会使用这个默认的格式;如果传递了参数,则参数值会覆盖默认值
ES6语法拓展
这里拓展下ES6语法,在ES6中,我们可直接在函数参数后面指定默认值,简化函数的调用比如:
function hello(x = 'hello', y = 'world') {
console.log(x, y);
}
hello(); // 输出 'hello world'
hello('hi'); // 输出 'hi world'
hello(undefined, 'everyone'); // 输出 'hello everyone'
hello('hey', '小索奇'); // 输出 'hey 小索奇'
// 传递超过两个参数,额外的参数会被忽略
hello('hi', 'everyone', 'extra', 'parameters'); // 输出 'hi everyone'
只有没有传值的参数才会使用默认值,如果调用hello时没有传入参数,或者传入了undefined,x会自动获取默认值’default value’
这样就省去了对参数是否为undefined的检查~
参数默认值可以简化 undefined 的判断:
// 之前的写法
function hello(x) {
x = x || 'hello';
}
// ES6默认值写法
function hello(x = 'hello') {
}
还可以结合解构使用默认值:
function hello({x = 1, y = 2} = {}) {
// ...
}
-
另外要注意,参数默认值不是传值,而是每次都重新计算默认值表达式的值
-
参数默认值的位置要在解构赋值默认值的后面,否则会报语法错误