Cosos H5开发工具箱(上)
本篇博文视频版请点击这里,欢迎大家点评订阅
cocoscreator与cocos2d-js 都是使用 javascript 语言,前一篇《探索cocos H5正确的开发姿势(一)》讲过它们与 cocos2d-x和 cocos2d-lua 在开发理念上有很大的不同,所以他们在开发、调试中使用到的工具上也有很大区别。
代码编辑器
博主经历过三个 cocos2d-js 项目和一个 creator 项目,选择好的编辑器需要从编写JavaScript代码的开发效率、开发体验上我认为需要满足下面几个要求:
1. 代码补全
2. 断点调试
3. 定义跳转
4. 命令终端
5. 代码校验
在曾经的项目中先后主要尝试过:Webstorm、 Sublime、VSCode、Atom等支持Javascript的编辑器,最后尝试还是集中在 Webstorm 和 VSCode上。
Webstorm是开发 JavaScript 应用的神器这点任何编辑器都难以匹敌,而且 Webstorm 也可以安装很多有意思的插件。但是因为它过于强大,在开发过程中体验是很多电脑运行一两个小时就显得很卡顿,特别是打开大文件、调试代码的时候。Webstorm 在单步调试 Nodejs 程序时也很缓慢,我大多数是使用node-inspector或devtool 调试,为了解决 Webstorm 卡顿我尝试下面三种方法:
改善Webstorm的性能三种方法
修改Webstorm内存配置文件
使用文本编辑器打开文件:/Applications/WebStorm.app/Contents/bin/webstorm.vmoptions
修改配置参数-Xms1024m
-Xmx2048m
可以根据自己的电脑配置和 Webstorm 的使用效果调节上面数值在 Webstorm 中排除检索目录

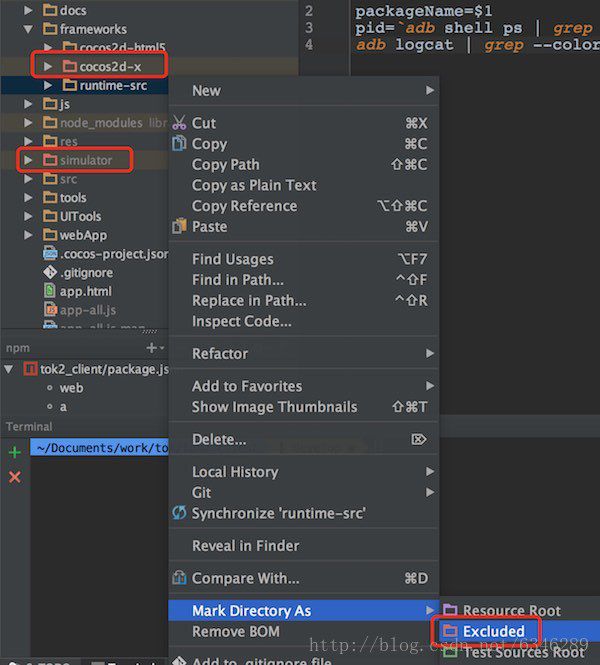
如上图所示,鼠标选中要排除检索的目录->右键菜单->Mark Directory As -> Excluded在 cocos2d-js 项目中我一般会排除以下目录,供大家参考:
/frameworks/cocos2d-x //不会在webstorm中编辑 C++文件
/frameworks/runtime-src //项目原生工程
/publish //release发布目录
/simulator //debug发布目录
/res //res是项目资源目录,其中大部分目录也会排除禁用不需要的插件

如上图所示进入Preferences->Plugins 中间窗口中显示有所有已经安装的插件,根据自己的情况将不需要的插件勾选掉,重启 Webstorm即可。
通过以上设置后可以显著减少 webstorm 卡顿现象,除了打开大文件的硬伤以外基本上没什么缺点了。
过滤 Creator项目中的.meta 文件
博主在刚接触 CocosCreator 时也是使用的 Webstorm,代码补全、定义跳转等都没问题,唯一不足的就是不能断点调试。因为 Creator 工程不像 Cocos2d-js 没有明确的启动入口文件(index.html),只能在 Chrome中的 devtools 中调试。经过本人的反复尝试终于可以在 Webstorm 中调试 Creatore 工程了,而且 Creator 1.3 和 1.4 的调试方法还不一样。
在这里博主卖个关子,对 Webstrom调试 Creator 感兴趣的朋友可以在评论后留下邮箱地址,我会以视频演示的方式奉献给大家。
webstrom中过滤.meta文件
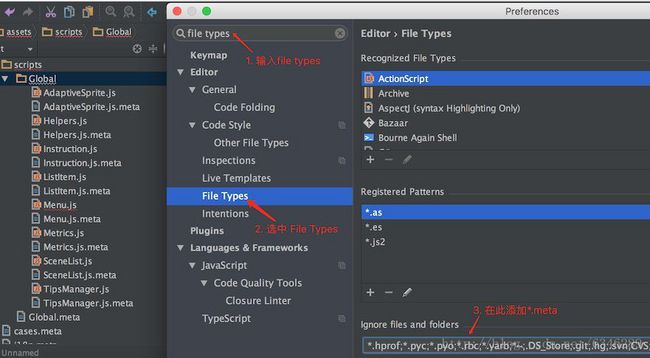
还有一点就是 Creator 工程中有个烦人的 xxx.meta 文件,很是让人讨厌,尝试了好几次解决这个问题,终于在 Webstorm 的设置选项终于找到了文件滤选项。

如上图设置后,你会发现世界清静了,写代码来心情会更好,bug 也会更少了,你们说是不是呢?
在 VSCode 中过滤.meta文件
在 VSCdoe 同样可以配置过滤,但没有像 Webstorm 那样的可视化选项,而是一个纯文本的配置文件。
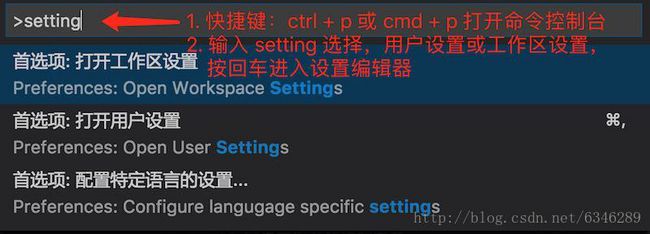
1.使用 command + p打开命令控制台

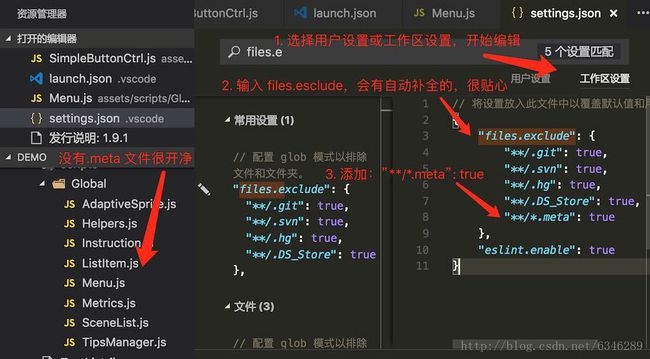
2.编辑工作区配置文件

VSCode 的所有设置都在这个配置文件里编辑,左边提供了设置参考选项,它是只读的。
浏览器
使用cocos H5与使用 cocos2d-x 或 cocos2d-lua 最大的不同就是,你可以利用浏览器来预览、调试、测试你的游戏,不仅能让客户端开发人员快速地看到游戏效果,还能随时让服务端、策划、美术伙伴随时进行体验游戏。
主要用到的浏览器有: Chrome、微信Web开发者工具、FireFox、Safari,下面简要描述下不同浏览器的特点和使用场景。
chrome
- chrome 是开发中最常用、最重要的的预览工具和调试工具(建议项目组的策划、美术、服务器开发都使用 chrome 浏览器。)
- chrome 可以调试JS代码,还可以调试手机浏览器和微信客户端。
- 在游戏的Canvas 周围集成一些测试工具,可以提高开发效率,就像 creator 提供的分辨率切换、FPS 显示等,如下图:

这里做的不是很好,最好是能与游戏界面在同一个页面。
微信Web开发者工具
- 快速预览游戏在微信客户端中的适配效果。
- 检验你的javascript 代码是否兼容微信内置浏览器(我曾经遇到Array.find 函数在桌面浏览器运行正常,但在微信中却没有定义)。
- 调试微信jssdk的强力调试工具。
FireFox
FireFox主要用于远程调试 JSB 上的javascript 代码,不论是桌面、手机上、Android、iOS 都可以,需要注意的是 FireFox 的版本选择很重要,不然连接不上。
目前最新的cocos2d-x版本为3.14 ,cocoscreator版本是1.4,使用 FireFox 44版本远程调试都可连接的上,而最新版的 FireFox 51 本就不行。这里建议Cocos引擎官方能有一个对应表那个引擎版本对应那个 FireFox版本,类似如下表格:
| cocos引擎版本 | firefox版本 |
|---|---|
| cocos2d-x 3.14 | firefox 44 |
| cocoscreator 1.4 | firefox 44 |
Safari
很有可能你的代码在桌面浏览器、Android微信上都运行的很好,但在 iOS 手机上就有问题,这时就需要Safari浏览器了。
1. 在 Safari 浏览器上运行预览,如果不能通过桌面Safari也不能在iPhone的Safari和微信上运行,通过Safari开发者工具可以定位到出错的代码。
2. 在iPhone手机safari上运行游戏,数据线与Mac电脑相连,可以在Mac 电脑的 Safari 浏览器中调试iPhone上的Safari应用,所以Safari浏览器是开发iOS平台H5游戏的强大工具。需要注意的是要在 iPhone 设置中的 Safari 选项中打开调试开关。
操作系统
Cocos H5的开发主要集中在 Mac 系统和 windows 系统,我们所使用到的工具绝大多数都可以很好的运行在这两个平台上。
Mac 系统
Mac 系统与 windows 相比在软件开发上确实有很多的优点,我简单总结有以下几点
1. 支持所有开发环境和平台(iOS\Android\Windows\Linux\HTML5)
2. 兼容Unix的命令终端(终端必杀工具 zshell)
3. Alfred、XtraFinder、Spotlight效率工具减少鼠标操作
4. XCode开发调试iOS应用,除了它你别无选择
Mac 和 Windows 友好协作
但是我在工作中所遇到的大多数游戏公司只有一两台苹果电脑,主要用于打包、接入SDK,绝大多数开发人员还是在用 windows 系统,而且除了开发人员,策划、美术、服务器开发人员也是使用的 windows 系统,所以我这里不能只是说Mac系统如何的好,更重要的是如何让 Mac 系统与 windows 系统可以更多的友好的协作。

- 尽量统一使用跨平台的软件(包括命令行工具)
- 建议使用nodejs/python等跨平台的脚本语言编写内部工具,减少shell、批处理和静态编译语言
- 善用命令行工具与 Web 技术的组合开发GM工具、打包工具,让命令行工具可以被策划、美术等利用
- 所有代码目录分隔符统一使用反斜杠 “/”
- 建议使用 Mac 系统作为内网服务器,开启SSH服务和VNC远程管理(VNC可以让多人同时使用一台 Mac 电脑互不影响,特别有用的是让美术或策划使用GlyphDesigner编辑字体)
Mac 电脑配置建议

很多的公司配置的 Mac 电脑并不是为了日常开发准备,只是用于打包、接入SDK,在硬件性能上可以说大多数都是最低配置。这不仅浪费硬件资源,更重要的是有开发人员使用这台 Mac 电脑工作,那是在浪费开发人员的时间,也是浪费整个项目开发的时间。
要让Mac电脑开发 Cocos H5能够发挥出应用的作用,配置至少达到下面这个要求:
1. Mac Mini中等配置以上
2. SDD硬盘,没有SSD硬盘的Mac电脑只是个摆设
3. 8G或8G以上内存,有条件最好16G
4. 双显示器(个人喜好)
其中最为重要的是 SSD 硬盘和内存,SSD硬盘也最好弄个大的,有的公司为了节约那点钱系统用个小的 SSD 硬盘,数据放在普通硬盘上,同样很难用。
本篇博文视频版请点击这里,欢迎大家点评订阅
未完待续,下一篇主要介绍cocos2d-js&creator的调试工具的用法,涉及浏览器和 JSB 上的调试,以及 Android上 adb catlog的使用。