electron打包web项目之stackedit实战——反面教材
很抱歉,误导大家了。electron只支持客户端web项目,package.json里的scripts字段太误导人了。让我傻傻地以为真的可以在里面写一个 node server.js呢。辛亏我照着自己写的博客重新试了一遍,我发现我之所以能成功是因为我事先已经运行过一次node server.js,electron内部就是一个webkit,有缓存,所以能成功。stackedit缓存太厉害了,只要你用浏览器打开过一次,下次就能在浏览器上继续使用(即使没有开启node服务!)。除非你手动清空缓存。大家要以我为戒,不要在一知半解地情况下碰巧成功了就草草写博客,很容易误导人的!本文是个反面教材,反面教材,反面教材!
引子
如果您不感兴趣,直接跳过这一段。
几年前我上大学那会儿,自学了一下MFC和windows编程,当时傻傻地以为要在windows上编写一个程序给别人用,只能用MFC呢。然后就去学了,然后毕业就搞Java了。现在回想起来,其实那时候MFC已经没落了,如今MFC应该是彻底退出历史舞台了吧。谁要是还在用MFC,请过来打一下我的脸。说实话MFC是个好东西,速度快,编译出来的exe也非常小。我虽然没赶上MFC风光的年代,却也勉强算见证了MFC被淘汰的过程。
之前想找一个C++的IDE。然后找了2款软件,一个是微软的VSCode,另一个是Code::Blocks。VSCode启动速度的确很快,然后有人就说了,微软一出手,让你们看看什么叫专业!然后我试了一下,结论就一个字:垃圾,文档也烂到家。你用VSCode开发其他的还好,搞C++就算了吧,要么乖乖的用庞大的VS,要么用codeblocks吧。如果您不信,尽管去折腾。我一直以为VSCode是用MFC之类的库写的呢,直到我在electron官网上看到VSCode后,我更加确信MFC真的淘汰了,就像IE一样的隐退了——虽然它们曾经是王者。传统MFC,swing开发桌面程序效率太低。大名鼎鼎的Atom也用了electron,显然用Web来开发桌面程序已经走上历史舞台。Java里的swing也被JavaFx取代(不知道有没人用这个)。
缘由
最近想找一个开源趁手的markdown工具,看到有同事用的是typora,这个软件确实挺好,可惜将来要收费的。于是我找到了stackedit这个工具,可惜是web版的,必须要用浏览器打开,不能alt+tab来切换应用略微不爽。而且本地使用还必须把node服务开起来,就更不爽了。既然这样何不把stackedit打包成一个exe程序呢,这样别人也可以方便使用啊。网上搜了一下,打包web程序的主要有两款工具,一个是node-webkit(现在叫nw),一个是electron。选择electron是因为社区活跃,而且有成功的例子。
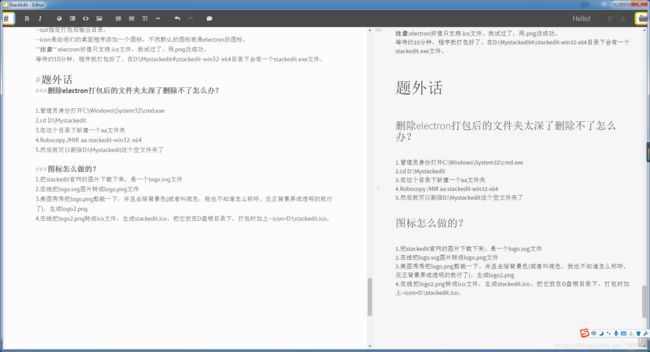
最终效果
本地运行stackedit
周末花了两天时间,终于搞定了。看完本文后你也可以轻松打造属于你自己的桌面应用了。本文就是用自己打包的stackedit.exe写的。
事实上我是先在csdn上写的,中间出问题了,加上font标签后它不给我回车了。有的代码片段我只用了2个反引号,不知道是不是跟这样有关系。
1.下载stackedit分发包。
stackedit release
2.准备构建环境
打开doc文件夹下的developer-guide.md文件。看到 Pre-requisites:
- [Git][1]
- [node.js/npm][2]
- [Gulp][3]
- [Bower][4]
2.1安装git
下载后一路next安装就可以了。不会使用git也没关系,这里只是让构建通过。
注意:装好之后一定要把git的安装目录加入到环境变量,否则npm install的时候会报找不到git的错误:
npm ERR! No git binary found in $PATH
npm ERR! Failed using git.
npm ERR! Please check if you have git installed and in your PATH.2.2安装node.js
新版的node.js自带了npm(相当于maven的一个东西),直接安装新版的node.js就好了。如果您不熟悉,直接一路next默认安装就好了。
注意: 为了您安装方便,建议您给Nodejs加一个淘宝的镜像源,网上很多教程这里不再赘述。
注意:安装完之后一定要将npm全局包目录添加到环境变量里。否则执行bower install时会报没有权限的错误:
Errno::EPERM (Operation not permitted @ unlink_internal - /Users/James/Desktop/appname/public):npm默认的全局包目录是:C:\Users\用户名\AppData\Roaming\npm。把这个添加到环境变量即可。
2.3安装gulp
gulp是一个压缩工具,可以压缩.js,.css等文件。
先安装到全局
npm install -g gulp
然后安装到本地,–save表示安装到当前目录并且在package.json里添加依赖。
npm install gulp --save
2.4安装bower
Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。
先安装到全局
npm install -g bower
再安装到本地
npm install bower --save
3.构建stackedit
进入到stackedit
cd stackedit-4.3.14
npm install
bower install本地运行stackedit
cd stackedit-4.3.14
node server.js浏览器地址栏输入http://localhost:3000/ 就可以使用stackedit了。这个跟csdn上的很像哦。
使用electron打包stackedit
4.安装electron
使用npm install -g electron 安装不了,我们使用淘宝的cnpm
//首先安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
//使用cnpm安装electron,使用方法和npm相同
cnpm install -g electron
5.新建一个electron的app
5.1在D盘下新建一个文件夹app
据说electron要求必须放在app目录下,所以我就这样做了。
5.2在D:\app下新建两个文件:
package.json
{
"name" : "stackedit",
"version" : "0.1.0",
"main" : "main.js",
"scripts": { "start": "node stackedit-4.3.14/server.js" } }这里的name就是electron app的名字。
main.js,主要负责创建一个窗口。
scripts就是electron启动时要执行的脚本,我们这里是开启nodejs服务。stackedit是个web项目,不是个静态的html项目,所以这里开启服务至关重要。
main.js
const electron = require('electron');
// 控制应用生命周期的模块
const {app} = electron;
// 创建本地浏览器窗口的模块
const {BrowserWindow} = electron;
// 指向窗口对象的一个全局引用,如果没有这个引用,那么当该javascript对象被垃圾回收的
// 时候该窗口将会自动关闭
let win;
function createWindow() {
// 创建一个新的浏览器窗口
win = new BrowserWindow({width: 1920, height: 1080, webPreferences: {nodeIntegration: false}});
// 并且装载应用的index.html页面
// win.loadURL(`file://${__dirname}/index.html`);
win.loadURL("http://localhost:3000/");
// 打开开发工具页面
// win.webContents.openDevTools();
// 当窗口关闭时调用的方法
win.on('closed', () => {
// 解除窗口对象的引用,通常而言如果应用支持多个窗口的话,你会在一个数组里
// 存放窗口对象,在窗口关闭的时候应当删除相应的元素。
win = null;
});
}
// 当Electron完成初始化并且已经创建了浏览器窗口,则该方法将会被调用。
// 有些API只能在该事件发生后才能被使用。
app.on('ready', createWindow);
/* * var mainWindow = new BrowserWindow({ webPreferences: { nodeIntegration: false } * }); */
// 当所有的窗口被关闭后退出应用
app.on('window-all-closed', () => {
// 对于OS X系统,应用和相应的菜单栏会一直激活直到用户通过Cmd + Q显式退出
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// 对于OS X系统,当dock图标被点击后会重新创建一个app窗口,并且不会有其他
// 窗口打开
if (win === null) {
createWindow();
}
});
// 在这个文件后面你可以直接包含你应用特定的由主进程运行的代码。
// 也可以把这些代码放在另一个文件中然后在这里导入。
stackedit源码里根本没有index.html。它的首页是http://localhost:3000。
所以你可以看到win.loadURL(“http://localhost:3000/“)这一句,写的不是index.html!
注意:如果这里写的是http,那么
win = new BrowserWindow({width: 1920, height: 1080, webPreferences: {nodeIntegration: false}});
这里就要加一个nodeIntegration:false,否则,后面打包后页面不能跳转!
5.3添加web项目
将之前构建好的stackedit-4.3.14文件夹拷贝到D:\app目录下。
5.4尝试使用electron启动stackedit
先别急着打包,因为打包要相当长的一段时间,而且打包完成之后,会生成很多的文件夹,层级很多导致删除不了。血淋淋的教训啊,所以一定要先测试一下:
cd /d D:\app
electron .
如果成功了,开始导出,不成功一定是哪个地方出错了,修改后再来过。
5.5正式打包
我们使用electron-packager打包,所以要安装一下
cnpm install -g electron-packager
electron-packager D:\app stackedit --platform=win32 --arch=x64 --electron-version=1.6.11 --out D:\Mystackedit --icon=D:\stackedit.ico
D:\app是electron的应用所在的目录,stackedit是这个应用的名字。
注意: 以前指定版本用–version,现在要用–electron-version了。
–out指定打包后输出目录,
–icon是给咱们的桌面程序添加一个图标,不然默认的图标就是electron的图标。
注意:electron好像只支持.ico文件。我试过了,用.png没成功。
等待约10分钟,程序就打包好了。在D:\Mystackedit4\stackedit-win32-x64目录下会有一个stackedit.exe文件。
题外话
删除electron打包后的文件夹太深了删除不了怎么办?
1.管理员身份打开C:\Windows\System32\cmd.exe
2.cd D:\Mystackedit
3.在这个目录下新建一个aa文件夹
4.Robocopy /MIR aa stackedit-win32-x64
5.然后就可以删除D:\Mystackedit这个空文件夹了
图标怎么做的?
1.把stackedit官网的图片下载下来,是一个logo.svg文件
2.在线把logo.svg图片转成logo.png文件
3.美图秀秀把logo.png剪裁一下,并且去除背景色(或者叫底色,我也不知道怎么称呼,反正背景弄成透明的就行了),生成logo2.png
4.在线把logo2.png转成ico文件,生成stackedit.ico。把它放在D盘根目录下,打包时加上–icon=D:\stackedit.ico。
https://github.com/semperos/StackEdit-Electron