【vue项目实战】Vue工程化项目--猫眼电影移动端
这里是仿猫眼移动端。使用 vue-cli 创建项目。
本节先介绍并进行项目的初始化,然后把主框架搭起来,熟悉路由和组件,后面在 项目demo 持续贴出完整项目代码。也会更新博客。
第二节传送
vue初始化项目
首先全局安装Vue脚手架——vue-cli
npm/cnpm install vue-cli -g
新建一个文件夹vue-demo,在该文件夹下打开命令窗口,并输入以下命令:
vue init webpack vuedemo-maoyan //使用脚手架初始化项目,vueDemo是项目名
从第四行开始:
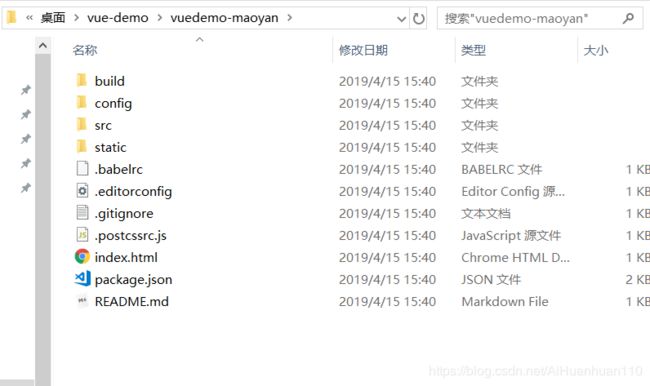
这个时候会在文件夹下产生一个名为 vuedemo-maoyan 的项目文件夹

在该项目文件夹下,打开命令窗口,安装所有依赖包。然后启动开发环境
# 安装依赖
npm install
# 启动开发环境
npm run dev

编译完成,访问 http://localhost:8080 ,出现以下界面,则demo初始化成功。

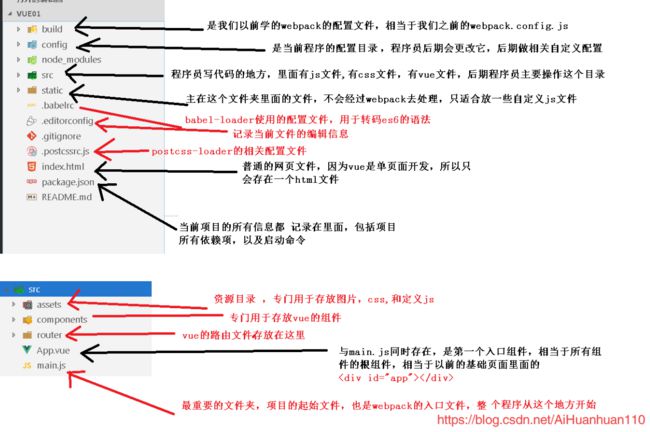
vue项目下各文件夹和各文件的功能描述
一些代码描述
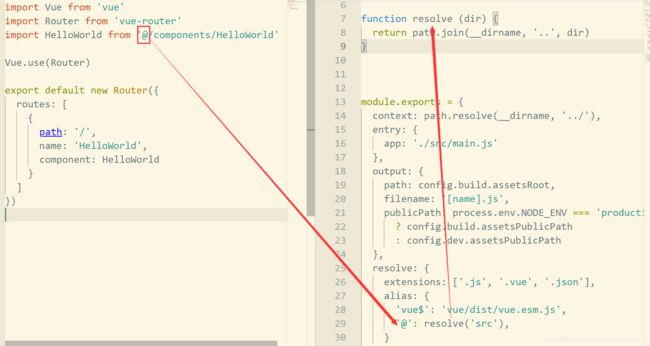
webpack.base.conf.js
路径: bulid
// webpack.base.conf.js
module.exports = {
...
resolve: {
//设置扩展名,如果配置了这个,name在import导入的时候,就不用再写后缀名了
//使用scss的时候,还可以加上 .css 和 .scss
extensions: ['.js', '.vue', '.json','.css','.scss'],
//别名配置
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
}
...
}
这里的
@指的是路径../src,在webpack.base.conf.js里被封装了。
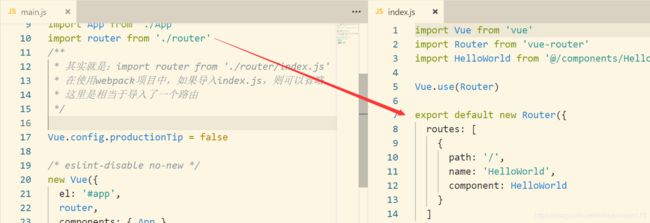
main.js
路径:src
// main.js
import Vue from 'vue'
import App from './App'
import router from './router'
/** * 其实就是:import router from './router/index.js' * 在使用webpack项目中,如果导入index.js,则可以省略 * 这里是相当于导入了一个路由 */
// 在生产环境下把注释全部去掉
Vue.config.productionTip = false
// 是否启动代码质量检查,不要删除
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '项目开发
准备工作
-
修改 index.html 文件
路径: 位于根目录。
index.html文件需要更改和添加的只有title和meta
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta name="renderer" content="webkit"> <title>vue工程化-猫眼title> head> <body> <div id="app">div> body> html>对新添加的meta标签不理解的,看这里
-
修改 App.vue 文件
路径:src
删除