- 第一个小程序
一、前言随着移动互联网的发展,用户对“即用即走”的轻量级应用需求日益增长,而传统App在下载安装、更新维护等方面存在一定的门槛。小程序应运而生,它是一种无需下载即可使用的应用程序形态。本文将带你完成人生中第一个微信小程序的开发全过程,包括:✅注册小程序账号✅安装并配置微信开发者工具✅创建项目并理解目录结构✅编写第一个页面并实现简单交互✅调试与预览✅发布上线流程无论你是前端新手还是想转行小程序开发,
- UniApp 开发第一个项目
速易达网络
uni-app
UniApp开发第一个项目全流程指南,涵盖环境搭建、项目创建、核心开发到调试发布,结合最新实践整理而成,适合零基础快速上手:一、环境准备(5分钟)安装开发工具HBuilderX(官方推荐IDE):下载App开发版,安装路径避免中文或空格微信开发者工具(调试小程序必备):官网下载,安装后开启服务端口(设置→安全设置)Node.js(可选):用于包管理,建议v18+️
- 网络请求——微信小程序学习笔记
十年之少
微信小程序学习笔记微信小程序学习笔记
1.前言发起网络请求,即发起HTTPS网络请求,注意必须是HTTPS。2.使用前注意事项使用前注意事项可参考官网文档:基础能力/网络/使用说明简单的来说,为了安全,服务器域名必须要备案,如果只是想测试一下,可以设置项目属性中设置不校验域名。2.1测试版-项目配置不校验域名微信开发者工具中打开需要配置的项目,点击【详情】,选择【本地设置】,勾选【不校验合法域名……】。2.2配置request合法域名
- uniapp APP中内嵌webview的H5与APP相互通讯动态传参
夕溯流光
uni-appwebviewjavascript前端
文章目录概要思路代码概要在使用uni-app开发app的过程中使用到公司其他项目h5的页面,app项目中使用了web-view来进行内嵌,h5项目中核心功能是调用扫一扫进行扫码,由于h5本身基于微信开发,可以直接调用this.$wx.scanQRCode()实现扫一扫功能,但通过web-view嵌入app中,无法使用微信环境,导致直接调用摄像头失败,点击没有反应。思路后面看到web-view可以跟
- 小程序 校园访客来访登记平台
qq840612233
小程序
文章目录项目介绍主要技术与实现手段具体实现截图本系统开发思路研究思路、方法和步骤java类核心代码部分展示关于我系统测试本系统技术可行性分析源码获取详细视频演示或者查看其他版本:文章底部获取博主联系方式!项目介绍主要技术与实现手段(1)微信开发者工具:提供小程序开发、调试、发布等功能,用于前端开发。(2)Node.js/java/python/php:用于后端服务搭建和逻辑处理。(3)MySQL/
- 跨平台应用开发进阶(六十三):微信小程序开发_跨平台开发小程序用什么
2401_84446963
程序员小程序微信小程序notepad++
*[2.3.5WuxWeapp](#235_Wux_Weapp_73)*[2.3.6TaroUI](#236_TaroUI_81)*[2.3.7MinUI](#237_MinUI_89)+[三、创建一个UNI-APP项目](#UNIAPP_91)+[四、进行调试](#_114)+-[4.1启动微信开发者工具](#41__115)-[4.2调试UNI-APP页面](#42_UNIAPP_118)-[
- rent8_wechat-最常用出租屋管理系统-微信小程序
程序员君常笑
微信微信小程序小程序
rent8_wechat-出租屋管理系统的微信小程序,基于Tdesign开发。另外,此小程序需要配合后端使用。rent8_wechat后端地址:rent8-最常用出租屋管理系统技术栈Tdesign界面及功能展示安装步骤gitclonehttps://gitee.com/MarcoMaHH/rent8_wechat.gitcdrent8_wechatnpminstall安装完之后,在微信开发者工具中
- 【微信小程序】微信小程序开发环境搭建:项目发布及上线详解
墨夶
微信小程序微信小程序小程序
微信小程序开发环境搭建:项目发布及上线详解引言:微信小程序发布流程概述❓微信小程序的发布流程包括了从开发环境搭建、项目开发、代码上传、提交审核到最后的发布上线等多个步骤。本文将详细介绍如何从开发环境搭建到最终发布上线的完整流程,帮助开发者顺利完成微信小程序的开发和发布。步骤一:开发环境搭建️1.注册微信开发者账号访问微信公众平台,点击右上角的“立即注册”按钮。选择“小程序”作为注册类型。填写邮箱、
- 八字排盘小游戏微信流量主小程序开源
云起SAAS
小程序八字排盘小游戏微信流量主小程
八字排盘小游戏具有以下特点:完整的表单系统,支持阳历/农历选择八字计算核心算法,基于用户输入的出生年月日时计算四柱八字美观的结果展示界面,包括年柱、月柱、日柱、时柱和生肖信息简单的命理分析解释,增加趣味性响应式设计,适配不同屏幕尺寸交互动画效果,提升用户体验你可以将这些文件按照微信小程序的目录结构组织,然后在微信开发者工具中运行。如需进一步扩展功能,可以考虑增加更详细的命理分析、五行属性计算、大运
- Cannot read property ‘$vm‘ of undefined at getAppVm
小皮皮不皮
前端uni-app
在uniapp项目中开发小程序,使用了uni-ui组件,只是配置了一些文件后运行发现报错了在微信开发工具里面提示Cannotreadproperty'$vm'ofundefinedatgetAppVm信息指示是uniui打包后的文件里面有问题,网上找了很多案例有类似的问题但是要么不是类似的情况,要么就是没有解决方案,最后用排除法快找到了问题的时候才发现同事写的js里面使用了wx这个字段最后发现就是
- 微信小程序实现睡眠质量计算
蒜鸟小窝
微信小程序微信小程序小程序javascript
微信小程序睡眠质量评估工具实现指南先贴上一个具体的实现图片示例如下:一、项目概述本文将详细介绍如何实现一个微信小程序睡眠质量评估工具,通过用户输入的入睡时间、醒来时间和觉醒次数,计算睡眠时长并评估睡眠质量。这个工具可以帮助用户了解自己的睡眠状况,提供相应的健康建议。二、实现步骤1.创建小程序项目首先,使用微信开发者工具创建一个新的小程序项目,选择合适的目录和项目名称。2.页面结构设计在pages目
- uni-app学习笔记及感悟
韦雪佳
uni-app学习笔记vue.js前端
简介及感悟在学习uni-app中,我们需要用到HBuilderX、微信开发者工具、vscode,一般用HBuilderX比较多。HBuilderX是为前端开发者服务的通用IDE,或者称为编辑器;HBuilder是一个web开发的IDE,它支持HTML5。旧的HBuilder是一个红色的标志,并且在2018年就已经不再更新了。带有绿色标志的HBuilderX是新版本的选择;顶级的AST文法解析技巧,
- 微信小程序测试号
小前端大牛马
微信小程序小程序
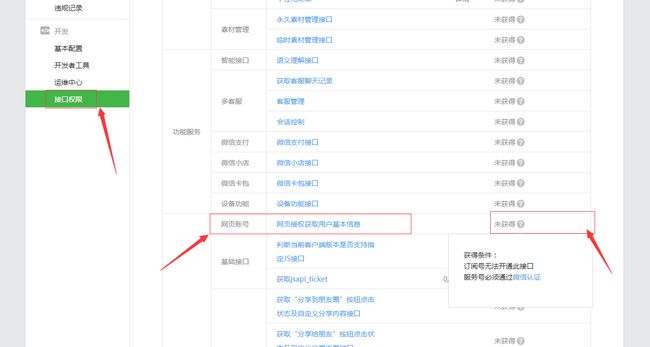
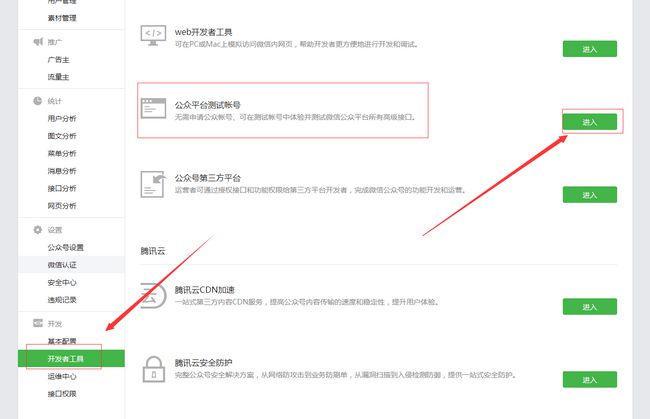
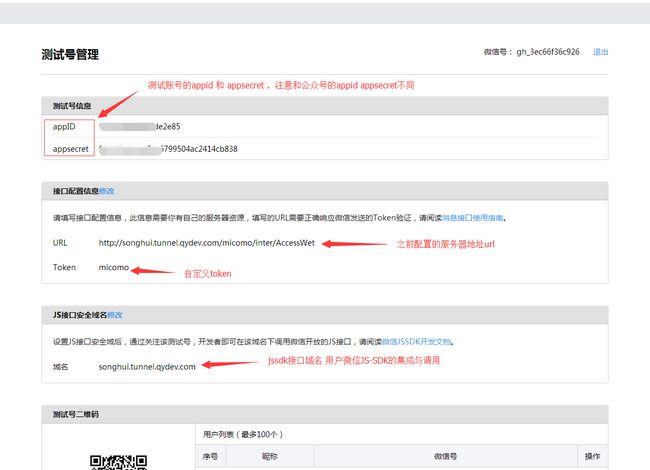
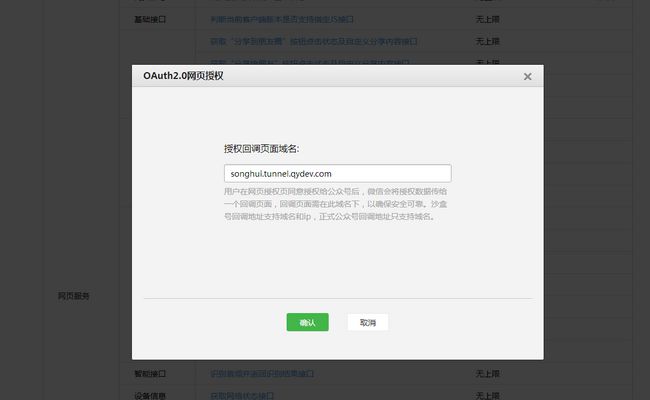
一.如何创建微信小程序测试号访问官方平台打开微信公众平台测试号申请页面(如https://mp.weixin.qq.com或开发者工具相关入口),直接使用微信扫码登录并完成测试号的创建。配置基础信息创建成功后,测试号会自动生成唯一的AppID,无需手动填写企业资质或支付认证费用。在开发者工具中新建项目时,需填入该AppID以关联测试号。开发环境设置在微信开发者工具中勾选“不校验合
- 基于微信小程序_安卓_Android的网上婚恋相亲系统App-
QQ_188083800
微信小程序android小程序
文章目录具体实现截图主要软件与实现手段本系统支持的技术组合研究思路、方法和步骤本系统开发思路本系统技术可行性分析java类核心代码部分展示源码获取详细视频演示:文章底部获取博主联系方式!!!!具体实现截图主要软件与实现手段(1)微信开发者工具:提供小程序开发、调试、发布等功能,用于前端开发。(2)Node.js/java/python/php:用于后端服务搭建和逻辑处理。(3)MySQL/Mong
- 小程序10-调试小程序基础库
Mr.Liu6
微信小程序小程序前端微信小程序
简介小程序调试基础库是指微信开发者工具中可以选择的微信基础库版本微信基础库是指小程序的运行环境,给小程序提供了运行所需的各种API和工具,以及基础框架和运行逻辑等。小程序开发者可以在微信开发者工具中选择所需的微信基础库版本,作为运行和调试小程序时的运行环境。每个小程序有自己所允许使用的基础库最低版本要求,开发者需要选择要兼容的基础库版本,从而确保小程序的功能正常运行。调节基础库的步骤进入小程序工作
- 微信开发者工具不弹提示框
会笑的小熊
springbootjavascript前端开发语言微信开放平台
button绑定,不弹出提示框时//获取微信用户的头像和昵称getUserInfo(){wx.getUserProfile({desc:'获取用户信息',success:(res)=>{console.log(res.userInfo)}})}详情——>本地设置——>将调试库版本改为2.27.0以下的
- 微信小游戏创建3D篮球小游戏项目
算法与编程之美
前端开发微信3dunity
问题随着小程序的出现,小游戏也越来越火。微信小游戏与小程序一样直接从微信进入使用,不需要下载非常方便。最近在学习视频上学习小游戏的开发,下面介绍的篮球小游戏是用unity、laya和微信开发者工具开发的。本次文章将分享关于该小游戏项目的创建。方法Unity3D是一个让玩家轻松创建如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具。LayaAir是LayaBox旗下第
- uniapp app微信提现(APP、wx小程序)
不法
uniapp小程序uni-app微信小程序
app微信提现小程序提现在下面需要导入一个插件点击跳转插件地址:https://ext.dcloud.net.cn/plugin?id=22283配置以下两步后需提交云端打包生效1.导入插件后在manifest.json里配置安卓和苹果的schemes2.IOS平台在根目录下创建文件Info.plistiOS平台必须在项目根目录下的Info.plist文件中配置微信开发者平台的APPID和通用链接
- 小程序 居住证户籍办理申报系统
qq_3166678367
小程序laravel学习
文章目录具体实现截图技术介绍mvc设计模式小程序框架以及目录结构介绍错误处理和异常处理java类核心代码部分展示详细视频演示源码获取具体实现截图技术介绍数据库工具:Navicat/SQLyog等都可以前端开发框架:vue.js数据库mysql版本不限小程序端运行软件微信开发者工具/hbuiderx后端语言支持以下技术栈:1java(SSM/springboot)-idea/eclipse2.Nod
- uniapp 微信小程序 获取手机号并存储
如夜了我衣衫太薄便归家靠路灯°
uni-app微信小程序小程序
在使用uni-app开发微信小程序时,获取用户手机号并进行存储是一项常见的需求。以下是如何在微信小程序中实现这一功能的详细步骤和对应的代码示例,包括用户授权、手机号解密以及数据存储。一、准备工作确保你已经在微信开放平台注册并创建了一个微信小程序。在微信开发者工具中创建一个uni-app项目。在项目的manifest.json文件中,确保mp-weixin平台的appId和appSecret正确配置
- 微信小程序实现图标闪烁动画效果
jkjbvvb
微信小程序小程序
引言在开发微信小程序时,动态效果的加入能够显著提升用户体验,使应用更加生动有趣。本文将详细介绍如何在微信小程序中实现一个简单的图标闪烁动画效果。我们将利用WXSS的animation属性和@keyframes规则来完成这一目标。准备工作确保你已经安装了微信开发者工具,并创建了一个新的微信小程序项目。我们将在项目中创建一个新的页面,用于展示动画效果。创建动画页面1.新建页面在你的小程序项目中,新建一
- 写一个菜鸟裹裹小程序吧
weixin_34357267
数据库后端开发工具
新手写小程序并不简单,这是我的第一次尝试学习到了很多。最近双十一过后,每天不是拿快递就是去拿快递的路上,翻开手机应用里的菜鸟裹裹查看快递是很方便的,当我在微信端搜索菜鸟裹裹小程序时,却没有发现,于是便想自己动手仿app版写一个菜鸟裹裹的小程序,对其中的快递查询物流跟踪很有兴趣。项目预览图项目效果预览项目目录结构使用的开发工具VScode和微信开发者工具平台提供:微信公众品台|小程序,在该品台注册账
- 微信小程序开发入门教程(详细版)
lumutong
微信小程序小程序
微信小程序开发入门教程(详细版)一、开发前准备注册账号访问微信公众平台选择「小程序」注册(需准备未注册过微信公众平台的邮箱)安装开发工具下载微信开发者工具安装时勾选"快速启动"选项二、创建第一个项目新建项目启动工具→扫码登录→选择「小程序」→填写:-项目名称:MyFirstApp-目录:选择空文件夹-AppID:测试阶段可勾选"测试号"初始目录结构├──app.js#全局逻辑├──app.json
- uni.getLocation()和uni.openSetting()
蓝黑2020
微信小程序微信小程序
文章目录环境背景问题分析问题1问题2uni.getLocation()和uni.openSetting()的区别和联系其它uni.getLocation()的failuni.openSetting()的authSetting对象参考环境Windows11专业版HBuilderX4.65微信开发者工具Stable1.06.2412050背景在小程序开发中,需要用户授权地址位置信息,以获取当前的经纬度
- 【微信开发笔记】常见的长按保存图片功能的实现方式及清晰度优化方式
yz-俞祥胜
实用前端插件学习
网上有很多实现的方式,目前尝试成功的是使用html2canvas.js,canvas2image来实现的。实现的过程中也遇到了,跨域图片问题,图像不清晰问题,刚好看到下面这篇文章,里面有解决清晰度的问题参考文档
- 2025微信实用工具箱集合小程序源码
酷爱码
小程序源码微信
源码介绍这是一款微信小程序原生开发的实用型工具集合工具箱,可二开增加工具功能无需服务器和域名,本地部署可对接流量主广告接入自定义轮播图搭建教程1.准备工具:电脑、微信开发者工具·2.解压小程序源码3.打开微信开发者工具4.选择小程序类型,点添加项目5.目录选择解压后的小程序源码目录,Appid填自己小程序的id,选不使用云服务6.测试完没问题,点右上角上传,然后去微信小程序后台版本管理里面点发布,
- uniapp开发微信小程序问题汇总
微凉128
uni-app
目录1.自定义校验规则validateFunction失效2.微信小程序不支持换行3.微信小程序无法使用本地静态资源图片的解决方法4.真机调试时,在展示底层页时(非首页),页面左上角会显示回到首页的按钮5.微信开发者工具上传代码,提示启用组件按需注入问题如何解决1.自定义校验规则validateFunction失效2.微信小程序不支持换行在标签中使用\n(必须text标签,view标签无效)3.微
- uniapp开发微信小程序,获取手机号失败,提示需要进行手机验证
拿回忆下酒
uni-app微信小程序
前些日子开发微信小程序,登录页面有一个获取用户手机号的需求,本来一切正常,但是有一天突然弹出一个提示框提示文案很简单:获取手机号失败,用户绑定的手机需要验证,请在客户端完成短信验证步骤;但是就是有小伙伴看不懂,这在微信开发者工具调试呢,怎么在客户端去完成短信验证呢?步骤一点击预览,使用手机扫描二维码或自动预览等方式,让手机运行开发的小程序步骤二自己开发的小程序肯定都有登录页面(登录页授权手机号失败
- 如何搭建微信小程序开发环境【含代码示例】
DTcode7
微信小程序相关微信小程序小程序移动端web前端JavaScript
如何搭建微信小程序开发环境【含代码示例】一、准备工作1.确认系统要求2.下载微信开发者工具二、安装微信开发者工具3.安装过程Windows安装步骤:macOS安装步骤:三、登录与创建项目4.启动开发者工具5.创建新项目四、项目结构概览五、编写第一个小程序页面示例一:HelloWorld六、调试与预览7.使用模拟器调试8.预览与发布七、进阶技巧9.版本控制10.使用npm包结语微信小程序作为一个轻量
- 【附源码】基于springboot+Vue+Uniapp博物馆展品展示与智能互动微信小程序
辅导毕业设计
springbootvue.jsuni-app
系统概要本系统包含前台和后台两部分,多角色登录、功能完善、页面优美用户端:首页、展品、论坛、周边礼品、我的(多项功能)管理员端:首页、个人中心、用户管理、展品展示管理、论坛管理、礼品类型管理、周边礼品管理、系统管理、订单管理系统介绍项目环境:JDK1.8+Tomcat8.0+MySQL5.7+Maven+IntelliJIDEA+NavicatPremium+Hbuilder+微信开发者工具项目技
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号