CSS基础(五)---盒子模型
一、定义元素的宽和高
定义元素的宽和高需要使用下面属性:
1、width宽度、height高度:固定的宽度和高度,当内容超出宽度和高度之后,不会自动填充扩展
2、min-width最小宽度、min-height最小高度 :
最小宽度、最小高度:设置了最小宽度和最小高度之后,如果在div中没有任务文字,系统会显示一个最小宽度和最小高度的区域,若div中的文字超过了最小宽和最小高度,那么区域会自动进行填充扩展
3、max-width最大宽度、max-height最大高度 :
最大宽度和最大高度是可以在范围之内自动根据内容的多少进行自动填充扩展,但如果是超过了最大宽度和最大高度的话,元素将只会延展到最大值就不会再继续延展下去了
4、单位是px像素、%百分比:
px是精确的像素,百分比是根据窗口大小设置的,若指定百分比,会根据窗口拖动的大小,来自动换行
下面是相关实例:
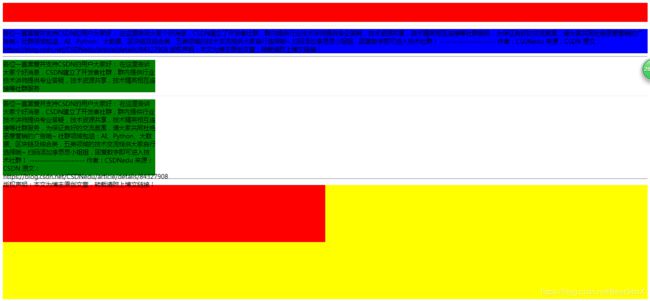
定义元素的宽和高
各位一直喜爱并支持CSDN的用户大家好:
在这里告诉大家个好消息,CSDN建立了开发者社群,群内提供行业技术讲师提供专业答疑,技术资源共享,技术精英相互连接等社群服务,为保证良好的交流氛围,请大家共同杜绝恶意营销的广告哦~
社群领域包涵:AI、Python、大数据、区块链及综合类,五类领域的技术交流栈供大家自行选择哦~
扫码添加李思思小姐姐,回复数字即可进入技术社群!
---------------------
作者:CSDNedu
来源:CSDN
原文:https://blog.csdn.net/CSDNedu/article/details/84327908
版权声明:本文为博主原创文章,转载请附上博文链接!
各位一直喜爱并支持CSDN的用户大家好:
在这里告诉大家个好消息,CSDN建立了开发者社群,群内提供行业技术讲师提供专业答疑,技术资源共享,技术精英相互连接等社群服务
各位一直喜爱并支持CSDN的用户大家好:
在这里告诉大家个好消息,CSDN建立了开发者社群,群内提供行业技术讲师提供专业答疑,技术资源共享,技术精英相互连接等社群服务,为保证良好的交流氛围,请大家共同杜绝恶意营销的广告哦~
社群领域包涵:AI、Python、大数据、区块链及综合类,五类领域的技术交流栈供大家自行选择哦~
扫码添加李思思小姐姐,回复数字即可进入技术社群!
---------------------
作者:CSDNedu
来源:CSDN
原文:https://blog.csdn.net/CSDNedu/article/details/84327908
版权声明:本文为博主原创文章,转载请附上博文链接!
二、内边距padding
1、内边距padding介绍
内边距就是边框与内容之间的间距,请看下图来理解:
2、内边距属性介绍
内边距具有4个属性,单位为像素px:
padding-top 上内边距
padding-right 右内边距
padding-bottom 下内边距
padding-left 左内边距
3、padding的简写方式
3.1、假如内边距的上下左右都是同样的间隔像素,简写如下:
padding:10px,代表上下左右间距都是10像素
3.2、假如上下间隔相同,左右间隔相同,简写如下:
padding:10px 20px(10px代表上下间隔为10像素,20px代表左右间隔为20像素,中间用空格隔开)
3.3、假如上下间隔不同,左右间隔相同,简写如下:
padding:10px 20px 30px(10px代表内上边距,20px代表内左右边距,30px代表内下边距,中间用空格隔开)
3.4、假如上下左右间隔都不同,简写如下:
padding:10px 20px 30px 30px(分别代表上、右、下、左方向的内边距,中间用空格隔开)
3.5、假如有三项方向的像素一致,有一个方向不同,简写如下:
padding:10px;padding-bottom:50px; (先设置四个方向都是10像素,然后单独再控制其中一个方向的像素 )
具体实例如下:
padding内边距
百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索
百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索
百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索
百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索
百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索百度搜索
三、外边距margin
1、外边距margin介绍
外边距就是一个布局元素与其他元素之间的间距,看下图来理解:
2、外边距属性介绍
外边距具有四个属性,单位为像素px:
margin-top 上外边距
margin-right 右外边距
margin-bottom 下外边距
margin-left 左外边距
3、外边距auto用法
在进行margin外边距设置时,margin提供了一个参数,叫auto,它会使控制的元素在父级元素中始终处于中间位置(宽度的中间),同时也可以让元素相对与浏览器处于中间位置,同时会随着浏览器或者父级元素的增大或者缩小自动匹配与周围的左右外间距,始终保持居中
下面是实例:
margin外边距
4、外边距margin简写方式
外边距margin的简写方式与内边距padding的简写方式一致,请参考内边距padding简写方式
四、使用padding与margin需要注意的事项
第一、在我们进行网页设计时,body是自带了外边距与内边距的,所以我们需要先利用css将body的内外边距设置为0
body{padding:0px;margin:0px;}
第二、同时我们在使用标签时,也会自带padding和margin,如果有需要的话,可以设置内外边距为0px
第三、如上情况,可以使用通用选择器*{padding:0px;margin:0px;}来初始化所有标签的内外边距
第四、padding会增大元素的大小,若一个元素设置宽为200px,高为200px,假如设置了padding为20px,那么元素的大小为220px*220px,所以如果需要控制元素大小只能是200px*200px的话,那么在设置宽和高的时候,就只能设置180px、180px,需要将padding部分计算在内
第五、margin不会影响元素的大小
五、边框border
1、边框border属性介绍
边框的组成部分包含以下三个属性:
border-width:边框宽度,单位为number
border-color:边框颜色,可以是颜色值也可以设置为透明色(transparent)
border-style:边框样式,solid –实线/ dotted-点线 / dashed-虚线段
2、边框border简写格式
2.1、基本简写格式:
border:边框宽度 边框颜色 边框样式
border-top:1px solid red
2.2、如果只需要修改四个方向中某一个方向的border,可以如下写法:
border-top:1px solid red
border-bottom:1px solid red
border-left:1px solid red
border-right:1px solid red
2.3、如果需要改某个边的某一个值,可以如下写法:
border-top-color:red
以下是具体实例:代码中有写如何利用border实现绘制不同方向箭头的方法
border边框
六、添加浮动float
1、float添加浮动介绍
当我们在使用div进行嵌套布局时,如果div嵌套了div,那么一个嵌套的div就会占据一整行,如果我们想要实现多个嵌套的div能够在一行显示,那么就需要使用浮动功能float
2、float属性介绍
float添加浮动具有三个属性:
float:left 向左浮动
float:right 向右浮动
float:none(默认值,元素不浮动)
以下是实例:
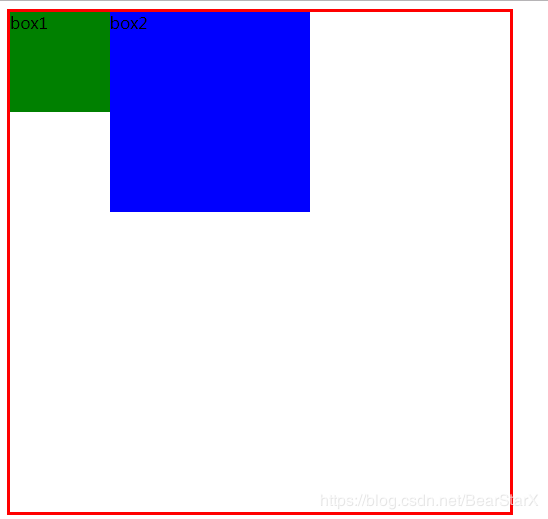
float添加浮动
box1
box2
box1
box2
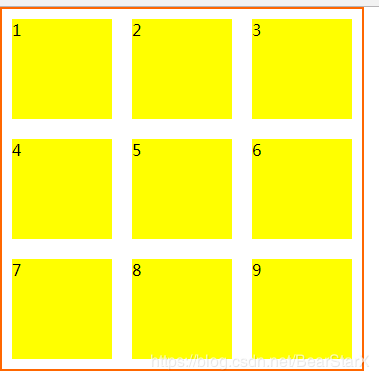
以下是实例:包含利用float来布局行布局元素以及列表的方法
float具体使用实例
左浮动布局
右浮动布局
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
七、清除浮动clear
1、clear清除浮动介绍
clear:left 在指定元素的左侧不允许浮动元素或存在左浮动的元素(即指定的元素左侧不能被浮动元素压着)
clear:right 在指定元素的右侧不允许浮动元素或存在右浮动的元素(即指定的元素右侧不能被浮动元素压着)
clear:both 在指定元素的左右两侧均不允许浮动元素或存在左右浮动的元素(即指定的元素左右两侧不能被浮动元素压着)
注意:清除浮动clear方法不是给已经浮动的元素添加使用的,而是给没有进行浮动控制的元素使用的
以下是实例:
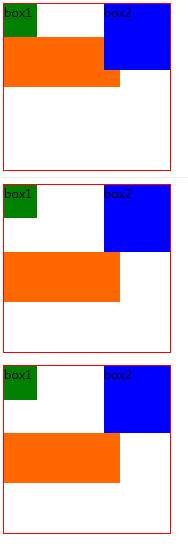
clear清除浮动
box1
box2
box1
box2
box1
box2
2、clear的重要使用
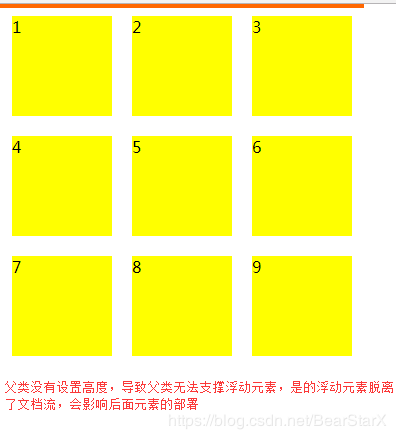
当我们给子级设定为了浮动,那么我们一定要设置父级的高度height,如果没有设置的话, 父级无法装载浮动元素,会导致浮动元素脱离文档流,导致整个页面显示出现问题。
但如果我们想要父级在不设置高度的情况下,又能够自动装载子级的浮动元素,那么就需要在子级浮动元素的后面添加一个div,写法如下:
首先在style中定义一个选择器.clear{clear:both;}
其次在浮动子级元素后添加
clear清除浮动具体实例
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9