本文编辑于OS X系统,之前出现过windows下看不到部分图片的情况,如有请大家告知
为什么需要Lottie
在相对复杂的移动端应用中,我们可能会需要使用到复杂的帧动画。例如:
-
刚进入APP时候可能会看到的入场小动画,带来愉悦的视觉享受
-
许多Icon的互动变化比较复杂多变的时候,研发复现成本高
总而言之,我们的难题是: 这些事情如果给我们用CSS3(Web)或者Animated(RN)去实现是非常棘手的,而且因为研发人员和设计师之间本身无法做到心灵相通,导致如果全部交给研发者完成效果,做出来的结果往往也不能让设计师满意。同时开发成本实在太高太高。
诶? 那我们想,能不能把所有的动画交给设计师用设计工具(如AE)去做这些工作,然后直接导出一个文件给开发者去使用呢?如果这样,设计师就能完全独立自主,而开发者只要像“引用一张图片”那样去用这个动画就好了呀。
对,Lottie这个工具做的就是这件事。
Lottie动画简介
Lottie是一个用于Web和iOS(Android)的移动库,用于解析使用Bodymovin导出为json的Adobe After Effects动画,并在移动设备上呈现它们。设计师第一次可以创建和运送漂亮的动画,而无需工程师手工重新创建。
引用原文
Lottie is a mobile library for Web, and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile! For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand.
参考文献
-
《Lottie官网》 http://airbnb.io/lottie/#/
-
《Lottie-Web开源GitHub》 https://github.com/airbnb/lottie-web/tree/master
Demo
除了Lottie外的其他同类型的实现方案对比
1. gif: 优点:简单。 缺点:掉帧非常严重,体验不流畅,严重影响用户体验,对于小Icon也许勉强可以接受,但对于较大面积的动画肯定不行
2. video: 优点:兼容性好。 缺点(web端)如下所示:
-
自动播放问题:很多平台,如微信,许多安卓浏览器,是禁止自动播放的,那么这时,你的“动画”就变成了一张“静态图”了
-
许多手机浏览器,如oppo和华为,是有“播放置顶”功能的,影响用户体验
-
video控制条隐藏问题
3. APNG: APNG就是Animated PNG,它的作用和gif类似
优点
-
支持 24 位真彩色图片,(对比下gif色阶过渡糟糕,图片具有颗粒感)
-
支持 8 位 Alpha 透明通道(gif不支持 Alpha 透明通道,边缘有杂边)
-
向下兼容 PNG
-
同视觉质量的情况下体积更小
缺点:兼容性问题严重
参考资料
-
《APNG 那些事》 https://aotu.io/notes/2016/11/07/apng/
-
《复杂帧动画之移动端video采坑实现》https://juejin.im/post/5d513623e51d453b72147600
Lottie的优缺点
(注:AE是设计师使用的一款动画设计软件)
优点
-
跨平台: IOS,Android,Web端都可以使用,横跨三端
-
兼容性良好:IOS/Android兼容性非常好,web端的兼容性参考SVG/Canvas兼容性
-
动画流畅细腻: 因为直接使用了AE的参数构建,所以动画非常流畅而且细腻
-
一个JSON文件,一个模块API就足够,研发可以做到“开箱即用”,研发实现和维护成本很低
-
给设计师非常大的自由度,和CSS那种设计给UI然后研发二次实现不同,Lottie完全由设计师实现,分工明确
-
接上面的第3点:维护成本低,因为所需文件资源可以从网络引入。
-
体积相对较小,性能成本可以接受
缺点
-
并不是所有的AE工具构建能力都能实现,支持手动K帧,但尚且不支持表达式,特效,mask蒙版等功能,需要和设计师沟通好
-
对于属性动画,大型动画的渲染效果较差
总结: 好用,够用,兼容好,跨平台。(只要和设计师提前商量好注意事项就不会有大问题) 更具体的大家可以参考下面这篇研究文章 参考资料
-
《生产环境中的动效落地之插件-lottie》https://www.jianshu.com/p/ad45c660fded
Lottie兼容性
这个分两部分讲
-
IOS/Android兼容性
-
Web端兼容性
IOS/Android兼容性
总体来看让人比较满意
具体的参数和数据,可阅览:
-
《生产环境中的动效落地之插件-lottie》https://www.jianshu.com/p/ad45c660fded
Web端兼容性
因为Web端的Lottie-web工具是借助Canvas,SVG去实现的,为什么这么说呢? API:bodymovin.loadAnimation(opt)里面的opt.animType参数可以指定三个值: html | canvas | SVG,所以Web端的兼容性也等价于SVG和Canvas的兼容性
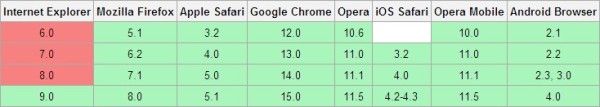
1.SVG兼容性
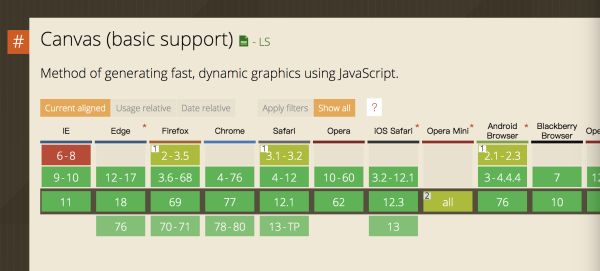
2.Canvas兼容性
Lottie的使用过程
(注:下面的1,2,3在具体开发中让设计师去做,设计师只要给你提供生成的JSON文件就可以了)
1. 下载AE,这个可以到官网下载,有7天试用期
2. 到 https://github.com/airbnb/lottie-web 下载包项目,然后进入/build/extension下面下,有个Bodymovin.zxp,这个是一个安装包,点击它,就会给AE安装一个叫做Bodymovin的插件(Bodymovin是lottie-web技术栈下的一个工具)
3. 你的电脑可能不支持Bodymovin的zxp格式,没关系,我们下载一个解析器就可以了,参考链接: https://zxpinstaller.com/
4. 设计一个动画(不会没关系,让设计师做就好了),并且将动画导出成json文件,可参考 https://www.jianshu.com/p/3c8e8025757d (注意,这个过程可能会很坑,等会有时间我总结一下)
5. 最后我们不是已经有json文件了嘛,下面通过CDN脚本引用一下lottie的支持脚本,然后就可以使用bodymovin的API了,示范例子如下
<head> <script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.5.9/lottie.js">script> head> <body style="background-color:#ccc; margin: 0px;height: 100%;"> <div style="width:100%;height:100%;" id="bodymovin">div> <script> var animData = { wrapper: document.getElementById('bodymovin'), animType: 'html', loop: true, prerender: true, autoplay: true, path: './data.json' }; var anim = bodymovin.loadAnimation(animData); script> body>
6.最后,运行这段代码,在浏览器中打开!就可以啦(注意要跨域哦)
参考资料列表
-
《CDN托管系统》 https://cdnjs.com/libraries/bodymovin
-
《炫酷神器,AE插件Bodymovin.zxp的安装与使用》 https://www.jianshu.com/p/9a1500571269
Lottie使用的坑点
-
就像我刚才说的,Lottie只支持AE的基本功能,不支持表达式,特效,mask蒙版等功能,这些功能要是用了,要么是你的JSON数据导出失败,要么你最后在Web端上显示不出来,或者显示和预期不一样。所以很多功能要和设计师商量好
-
吐槽一下:Bodymovin这个插件的使用,真是让人一言难尽。(最后导出的时候要点击绿色的render按钮才能导出,不要点那个player按钮),如果能把render这个文案改成export(导出),语意上就更好理解一些了
-
lottie-web的使用需要手动处理跨域问题,否则会报错误。所以上面那段HTML代码是不能用IDE插件通过文件方式直接打开的
本文完