拖了将近一个月,终于把帧动画这部分写完了,新关注的或者已经忘记的小伙伴可以看一下之前写的部分:
让蔡徐坤来教你实现游戏中的帧动画(上)
让蔡徐坤来教你实现游戏中的帧动画(中)
今天这个还是在上一篇的基础上进行修改的,主要讲解的如何在帧动画中添加事件,Cocos Creator 提供了两种添加事件的方式:可视化编辑帧事件和动态注册帧事件,下面将对这两种方式分别介绍。
没看过官方文档的小伙伴建议先熟悉一下官方文档哦!
https://docs.cocos.com/creator/manual/zh/animation/scripting-animation.html
一、可视化编辑帧事件
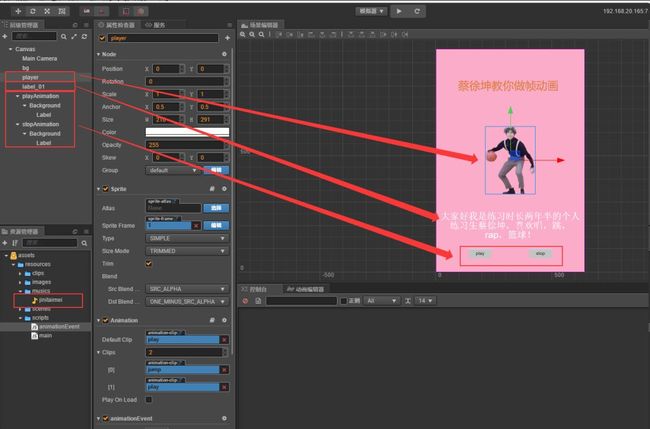
1.由于是在上篇文章的基础上进行修改,所以不再对工程目录进行介绍,先导入这次要用到的音乐资源 jinitaimei.mp3,然后创建一个文字说明和两个按钮:
2.然后再编辑一个 jump 的帧动画,我是只修改了 position 和 scale 属性,这个随意,自己发挥就好,并将动画拖到 player 节点上(本来是想把跳舞的也做出来的,但想到学会技术才是重点,于是只是简单的修改了 position 和 scale 属性,我不会告诉你们我是太懒的~):
3.绑定动画后,编写脚本如下,并将改脚本挂在到 player 节点上(注,如果挂在到非挂载对应动画节点上将不能获取到回调函数):
1 // animationEvent.js 2 3 cc.Class({ 4 extends: cc.Component, 5 6 properties: { 7 player: cc.Node, 8 playBt: cc.Node, 9 stopBt: cc.Node, 10 music: { 11 default: null, 12 type: cc.AudioClip 13 } 14 }, 15 16 onLoad() { 17 this.playBt.on('touchstart', this.cbPlay, this); 18 this.stopBt.on('touchstart', this.cbStop, this); 19 20 this.anim = this.player.getComponent(cc.Animation); 21 }, 22 23 // playBt 回调函数 24 cbPlay(event) { 25 this.anim.play('jump'); 26 this.node.parent.getChildByName('label_01').active = false; 27 }, 28 29 // stopBt 回调函数 30 cbStop(event) { 31 this.anim.stop(); 32 this.player.position = cc.v2(0, 0); 33 this.player.setScale(1); 34 cc.audioEngine.stopMusic(); 35 this.node.parent.getChildByName('label_01').active = true; 36 }, 37 38 // jump 动画 play 回调函数 39 onJumpPlay(type, state) { 40 cc.audioEngine.playMusic(this.music, false); 41 }, 42 43 // jump 动画 finished 回调函数 44 onJumpFinished(type, state) { 45 cc.audioEngine.stopMusic(); 46 this.anim.play('play'); 47 }, 48 49 // play 动画 finished 回调函数 50 onPlayFinished(event) { 51 this.node.parent.getChildByName('label_01').active = true; 52 } 53 });
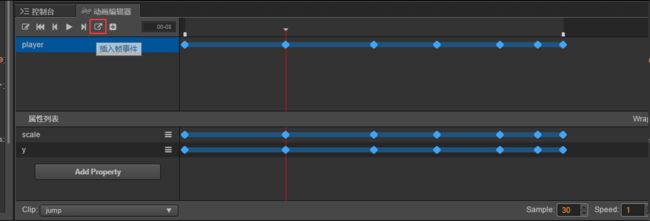
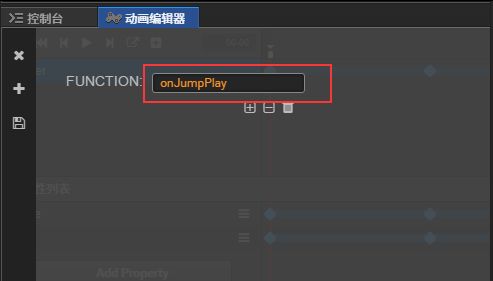
4.最后在帧动画中添加帧事件并绑定对应回调函数就可以了,将时间线拖到对应关键帧位置,点添加关键帧按钮,之后编辑关键帧绑定对应回调函数即可(别忘了将对应节点也绑定到属性面板上啊!):
5.之后可以欣赏才艺满满 CXK 的唱、跳、rap 和篮球了:
二、动态注册帧事件
1.动态注册事件的话只需要编辑脚本即可,就不需要在编辑器上绑定回调函数了(我发现官方文档中对单个 cc.AnimationState 注册回调的方法并不正确,添加后不起作用,只有对组件注册事件时才正确,因此自己判断了一下,如果小伙伴知道怎么处理欢迎评论、私聊我哦!),编写脚本如下:
1 // animationEvent.js 2 3 cc.Class({ 4 extends: cc.Component, 5 6 properties: { 7 player: cc.Node, 8 playBt: cc.Node, 9 stopBt: cc.Node, 10 music: { 11 default: null, 12 type: cc.AudioClip 13 } 14 }, 15 16 onLoad() { 17 this.playBt.on('touchstart', this.cbPlay, this); 18 this.stopBt.on('touchstart', this.cbStop, this); 19 20 this.anim = this.player.getComponent(cc.Animation); 21 22 this.anim.on('play', this.onAniPlay, this); // 注册 play 监听事件 23 this.anim.on('finished', this.onAniFinished, this); // 注册 finished 监听事件 24 }, 25 26 // playBt 回调函数 27 cbPlay(event) { 28 this.anim.play('jump'); 29 this.node.parent.getChildByName('label_01').active = false; 30 31 }, 32 33 // stopBt 回调函数 34 cbStop(event) { 35 this.anim.stop(); 36 this.player.position = cc.v2(0, 0); 37 this.player.setScale(1); 38 cc.audioEngine.stopMusic(); 39 this.node.parent.getChildByName('label_01').active = true; 40 }, 41 42 // 动画 play 回调函数 43 onAniPlay(type, state) { 44 let jump = this.anim.getAnimationState('jump'); 45 46 if (state == jump) { // 判断是不是 jump 动画 47 cc.audioEngine.playMusic(this.music, false); 48 } 49 }, 50 51 // 动画 finished 回调函数 52 onAniFinished(type, state) { 53 let jump = this.anim.getAnimationState('jump'); 54 let play = this.anim.getAnimationState('play'); 55 56 if (state == jump) { // 判断是不是 jump 动画 57 cc.audioEngine.stopMusic(); 58 this.anim.play('play'); 59 } else if (state == play) { // 判断是不是 play 动画 60 this.node.parent.getChildByName('label_01').active = true; 61 } 62 } 63 });
2.之后可以欣赏才艺满满 CXK 的唱、跳、rap 和篮球了:
推荐阅读:
让蔡徐坤来教你实现游戏中的帧动画(上)
让蔡徐坤来教你实现游戏中的帧动画(中)
一文教你实现「飞机大战」里战机的控制逻辑
自定义虚拟摇杆组件让你一劳永逸
我是「Super于」,立志做一个每天都有正反馈的人!