笔试笔记(十)
以下所有均为在牛客网做题目的错题整理。解析均来自牛客网用户。
1、链接:https://www.nowcoder.com/questionTerminal/b638905a5d934d959e173ea96e316ce3
来源:牛客网
要去掉文本超链接的下划线,下列正确的是()B
-
a{underline:none} -
a{ text-decoration:none} -
a{ text-decoration:underline} -
a{ decoration:no underline}
链接: https://www.nowcoder.com/questionTerminal/b638905a5d934d959e173ea96e316ce3
来源:牛客网
来源:牛客网
5、
css中clear的作用是什么?C
链接: https://www.nowcoder.com/questionTerminal/ddaf9aa2854a4fc9a83dbbc333baa32e
来源:牛客网
7、
CSS 样式,下面哪一个元素能够达到最大宽度,且前后各有一个换行?A
来源:牛客网
text-decoration:一共有6个属性值。
none:标准文本;
underline:定义文本下划线;
overline:定义文本上的一条线;
line-through:穿过文本的一条线;
blink:闪烁文本;
inherit:继承父元素的text-decoration属性。
2、
下列说法错误的是:
正确答案: C 你的答案: C (正确)
在Blink和WebKit的浏览器中,某个元素具有3D或透视变换(perspective transform)的CSS属性,会让浏览器创建单独的图层。
我们平常会使用left和top属性来修改元素的位置,但left和top会触发重布局,取而代之的更好方法是使用translate,这个不会触发重布局。
移动端要想动画性能流畅,应该使用3D硬件加速,因此最好给页面中的元素尽量添加translate3d或者translateZ(0)来触发3D硬件加速。
解决浏览器渲染的性能问题时,首要目标就是要避免层的重绘和重排。
滥用硬件加速会导致严重性能问题,因为它增加了内存使用,并且它会导致移动端电池寿命减少。
3、链接: https://www.nowcoder.com/questionTerminal/e13c23cbc35047589fa147a4e00d7ae4
来源:牛客网
哪一个html盒模型中的border的正确写法? A
来源:牛客网
哪一个html盒模型中的border的正确写法? A
-
p{ border:5px solid red;} -
p{border:5px
red solid; } -
p{border: red solid 5px; } -
p{border: solid red 5px; }
为了代码的可读性,建议按照,border-width,border-style,border-color,的顺序书写。
但其实顺序调换是不影响呈现的
4、
CSS
样式,下面哪一个能够用于边距的单位?D
链接: https://www.nowcoder.com/questionTerminal/30aaf6645c1d49d68a98123796af4e71
-
em
-
px
-
pt
-
全部都对
来源:牛客网
pt (point,磅):是一个物理长度单位,指的是72分之一英寸。
px (pixel,像素):是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI(Dots Per Inch,每英寸像素数),在扫描打印时一般都有DPI可选。Windows系统默认是96dpi,Apple系统默认是72dpi。
em(相对长度单位,相对于当前对象内文本的字体尺寸):是一个相对长度单位,最初是指字母M的宽度,故名em。现指的是字符宽度的倍数,用法类似百分比,如:0.8em, 1.2em,2em等。通常1em=16px。
-
清除该元素所有样式
-
清除该元素父元素的所有样式
-
指明该元素周围不可出现浮动元素
-
指明该元素的父元素周围不可出现浮动元素
clear : none | left | right | both.
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
6、链接:https://www.nowcoder.com/questionTerminal/ddaf9aa2854a4fc9a83dbbc333baa32e
来源:牛客网
来源:牛客网
|
1
|
下列哪个不属于id与
class
之间的区别 D
|
-
id在文档中只能使用一次,而class可以多次使用
-
id与class具有更高的样式优先级
-
一个元素只能有一个id属性值,却可以拥有多个class属性值
-
在class中可以定义:hover伪类,在id中不能定义
来源:牛客网
伪类选择符E:hover的定义和用法:
设置元素在其鼠标悬停时的样式。
E元素可以通过其他选择器进行选择,比如使用类选择符、id选择符、类型选择符等等。
特别说明:IE6并非不支持此选择符,但能够支持a元素的:hover ,也就是只支持通过类型选择符选择的a元素的:hover 。
上面是我复制粘贴来的哈,出处:http://www.cnblogs.com/myhomepages/archive/2016/10/28/5986239.html
总之,id 和 class 都可以
-
Block Element
-
Square Element
-
Side Element
-
Box Element
A。分为三种元素:块级元素、行内元素、行内块元素。感觉bcd都不存在吧,而且A块级元素也确实符合题目的要求,宽度默认是跟父级的一样,且占一行,不管前后是纯文本、行内元素或者块级元素。
8、链接:https://www.nowcoder.com/questionTerminal/d515967f9d48437197001230aab942e3
来源:牛客网
能在1024的windows机器上显示8列而在肾6手机上显示12列的是 A
来源:牛客网
能在1024的windows机器上显示8列而在肾6手机上显示12列的是 A
-
col-md-8 col-xs-12
-
col-lg-8 col-sm-12
-
col-md-8 col-sm-12
-
col-lg-8 col-xs-12
链接:https://www.nowcoder.com/questionTerminal/d515967f9d48437197001230aab942e3
来源:牛客网
来源:牛客网
- .col-xs- 超小屏幕 手机 <768px
- .col-sm- 小屏幕 平板 >=768px
- .col-md- 中等屏幕 >=992px
- .col-lg- 大屏幕 >1200px
9、
CSS盒子模型中()是透明的,这部分可以显示背景()C
-
border
-
margin
-
padding
-
content
是c,因为padding是边框和内容的分割,这部分必然是透明的,除非设置背景色
10、链接:https://www.nowcoder.com/questionTerminal/577fd9e6b3794be59da407fc1688591e
来源:牛客网
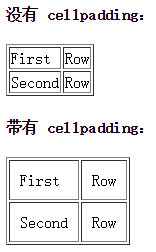
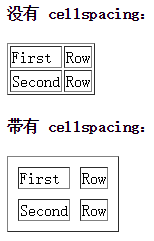
在使用table表现数据时,有时候表现出来的会比自己实际设置的宽度要宽,为此需要设置下面哪些属性值?AD
来源:牛客网
在使用table表现数据时,有时候表现出来的会比自己实际设置的宽度要宽,为此需要设置下面哪些属性值?AD
-
cellpadding=”0″
-
padding:0
-
margin:0
-
cellspacing=”0″
链接:https://www.nowcoder.com/questionTerminal/577fd9e6b3794be59da407fc1688591e
来源:牛客网
单元格边距(表格填充)(cellpadding) -- 代表单元格外面的一个距离,用于隔开单元格与单元格空间单; 单元格间距(表格间距)(cellspacing) -- 代表表格边框与单元格补白的距离,也是单元格补白之间的距离。
来源:牛客网
单元格边距(表格填充)(cellpadding) -- 代表单元格外面的一个距离,用于隔开单元格与单元格空间单; 单元格间距(表格间距)(cellspacing) -- 代表表格边框与单元格补白的距离,也是单元格补白之间的距离。
11、不换行必须设置哪些项?AC
-
word-break
-
letter-spacing
-
white-space
-
word-spacing
链接:https://www.nowcoder.com/questionTerminal/55e741c0001c47748fecfa63ef4484ab
来源:牛客网
white-space 属性设置如何处理元素内的空白。
12、
关于栅格系统,以下说法正确的是ACD
来源:牛客网
通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
-
会有自动的padding样式
-
会有自动的margin样式
-
其字体默认为14px
-
其
box-sizing默认为border-box
链接:https://www.nowcoder.com/questionTerminal/8a4ad1ea3cc3430c9e128cdebe15218f
来源:牛客网
来源:牛客网
AB:栅格系统的工作原理中有,为了创建列(colume)之间的间隔 需要设置padding,而且需要设置margin为负值,消除第一个和最后一个之间padding的影响。而padding是自动设置的,margin需要手动修改;
C:bootstrap将全局的font-size设置为14px;
C:bootstrap将全局的font-size设置为14px;
D:
box-sizing初始为border-box。
13、
常见的浏览器端的存储技术有哪些?ABD
-
cookie
-
localStorage
-
session
-
userData
链接: https://www.nowcoder.com/questionTerminal/ac5ddea23eef49e29d50d86c74ee605b
来源:牛客网
cookie 是靠谱的浏览器都支持;localStorge 比 cookie 存的更多,获取更方便,而且存储内容不会随请求发送给服务器;session 虽然需要 cookie 支持(通常存放加密过的 sessionId),但是不在浏览器端存放主要信息,排除;IE 支持 userData 存储数据,但是基本很少使用到,除非有很强的浏览器兼容需求。
来源:牛客网
cookie 是靠谱的浏览器都支持;localStorge 比 cookie 存的更多,获取更方便,而且存储内容不会随请求发送给服务器;session 虽然需要 cookie 支持(通常存放加密过的 sessionId),但是不在浏览器端存放主要信息,排除;IE 支持 userData 存储数据,但是基本很少使用到,除非有很强的浏览器兼容需求。
14、