Python_前端网页+前后端交互
学习Python_前端网页,以一个登录页为案例
简单的 django.http.HttpResponse 可以把内容显示到网页上,本文主要记录如何使用渲染模板的方法来显示内容。
HttpResponse 方式:

渲染模板返回
(注意关键字HttpResponse 和render的区别)

升级版模板返回

实现步骤
1. 使用PyCharm创建一个 Djano项目,和一个 自命名的app
创建项目就不写了
#项目下创建挨自命名的app
python manage.py startapp learn
2. 把 自命名的app名称加入到 settings.INSTALLED_APPS中
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'learn',
)
3. 打开 learn/views.py 写一个首页的视图
from django.shortcuts import render
def home(request):
return render(request, 'home.html')
4. 在 templates 文件夹里面新建一个 home.html
默认配置下,Django 的模板系统会自动找到app下面的templates文件夹中的模板文件。
5. 在 home.html 中写一些内容
欢迎光临
今天天气好晴朗,处处好风光~
6. 将视图函数对应到网址,更改 urls.py
from django.conf.urls import include, url
from django.contrib import admin
from learn import views as learn_views
urlpatterns = [
url(r'^$', learn_views.home, name='home'),
url(r'^admin/', include(admin.site.urls)),
]
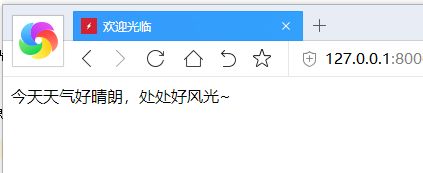
8. 运行开发服务器,看看效果
python manage.py runserver

最简单的网页就生成了,噔噔噔~
然后就是升级版带交互和效果
9. 接收用户发送的数据
在登录页实现一个表单,让用户输入用户名和密码,后台接收到这些数据。
先修改home.html文件
欢迎光临
用户输入
然后修改views.py文件
欢迎光临
用户输入
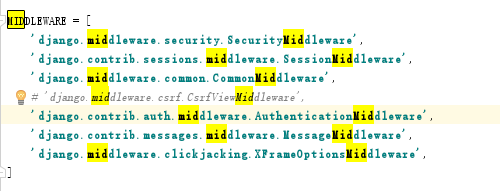
若重启web服务时,会出错,因为django有一个跨站请求保护机制,我们在settings文件中将它关闭。

再次进入浏览器,刷新页面:
输入点东西,然后我们在pycharm中可以看到相应的数据。
11.页面效果
在项目中新建个static目录,把需要的CSS,JS和各种插件都放置在这个目录里。

为了让django找到这个目录,依然需要对settings进行配置,在setting文件末尾加入:
STATICFILES_DIRS = (
# Put strings here, like "/home/html/static" or "C:/www/django/static".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
os.path.join(BASE_DIR, 'static/'),
至于static文件下的东西如何获取,拷贝,我的获取方式是:
https://blog.csdn.net/Grandaunt/article/details/84633581
参考资料:
https://code.ziqiangxuetang.com/django/django-template2.html
https://blog.csdn.net/Sunshine_ZCC/article/details/73918408
