关于网页菜单切换效果的尝试
这次记录的这个东西比较简单,只为了需要的时候能够快速找到,因此记录一下。(毕竟好记性不如烂笔头嘛)
菜单的切换的效果主要记录以下两种:
1、利用js实现切换效果
2、利用css+js实现切换效果
先来讲第一种:
利用js实现切换效果
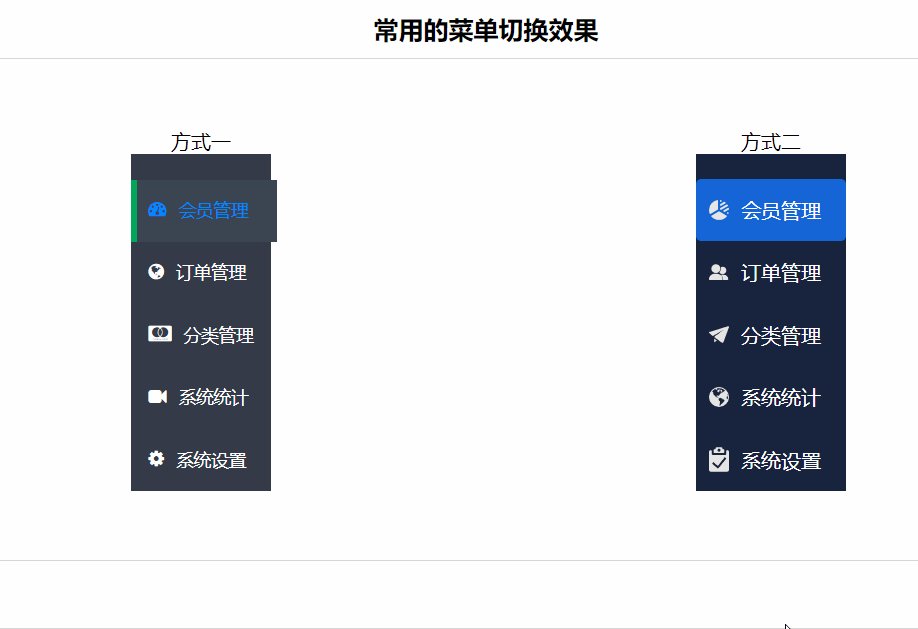
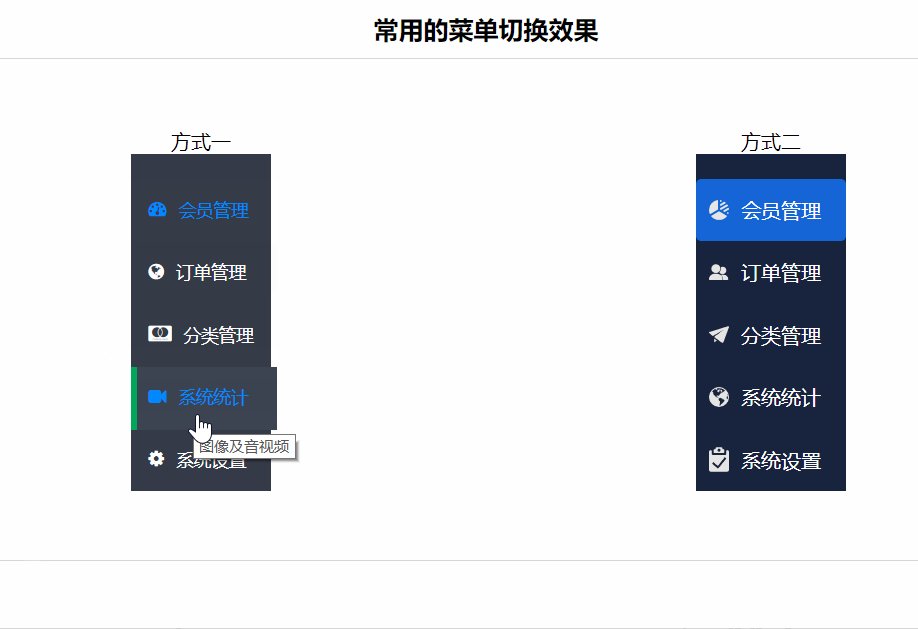
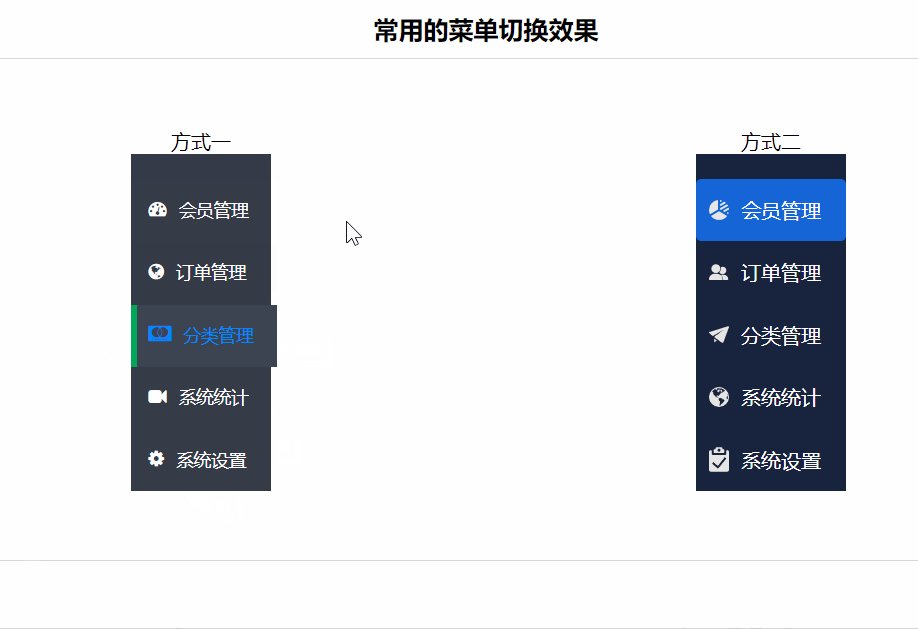
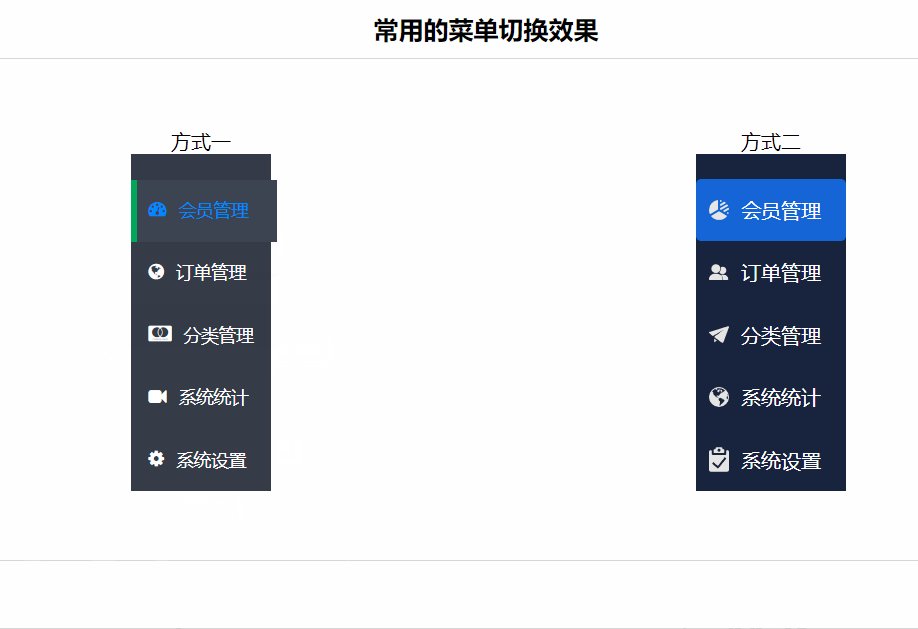
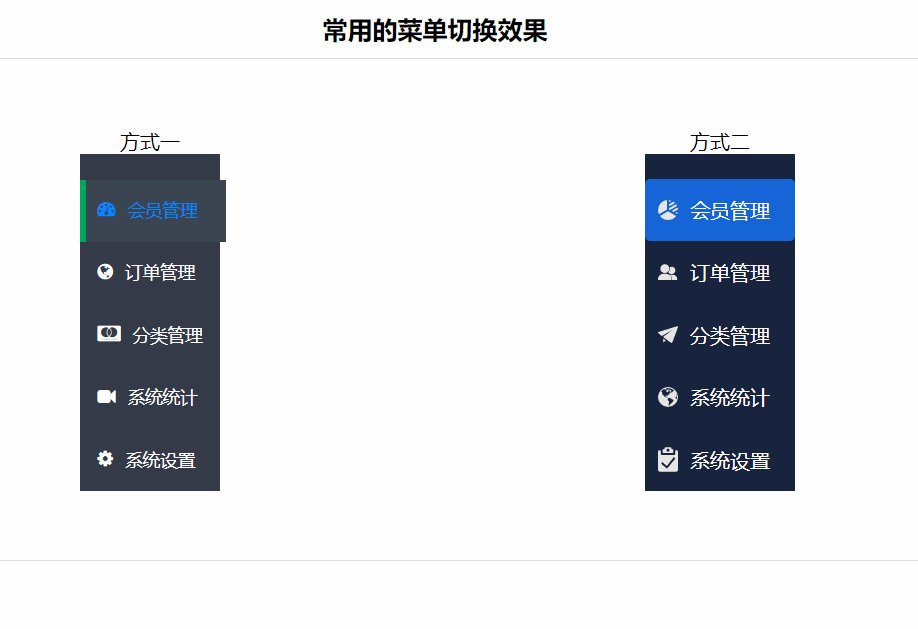
先看效果:

这就是利用js实现的切换效果,首先默认选中第一项,当鼠标移动到菜单上时,选中状态会跟随鼠标移动,鼠标移出后回到上一个选中菜单的位置。
分步说明:
第一步:布局
在布局文件中,使用的是ul li这样的组合,也是很多网页常用的菜单组合。
第二步:样式
.menu1{
font-size: 18px;
padding-top: 20px;
background-color: #353b47;
}
ul,li{list-style:none}
ul{width:100%;margin:0 auto;padding:0;position:relative;z-index:0;}
ul li{height:50px;line-height:50px;display: flex;align-items: center;cursor: pointer;}
ul li a{color:white;display:block;font-size: 14px;padding-left: 14px;padding-right:14px;display: flex;align-items: center;width: 100%;height: 100%;}
ul li a:hover{color:#0088ff;text-decoration:none}
ul li a.hover{color:#0088ff}
a{text-decoration:none}
#lanPos{width:100%;height:50px;line-height:50px;background:#3c4451;border-left:5px solid #00a65a;position:absolute;top:0;z-index:-1;transition:top .2s}
.menu_span{
display: block;
}
这没什么好讲的。
第三步:js(此处是关键)
原理:先对浏览器的兼容性进行判断,因此有两种写法,第一种是先利用这行代码进行判断if($.support.msie && $.support.version<=9),如果浏览器满足这个条件,将利用动画的形式实现,即animate。
首先是选中状态的样式,是写一个div并给其样式
然后动态设置div的top属性
$('#lanPos').css('top',$('.hover').offset().top-h);
这里的h需要根据实际情况来设置,我这里设置的是var h = 150;,这是我的网页上调出来的。实际应用中需要自己调试。
当鼠标移至菜单栏,会触发hover,并给div设置动画使其移动。
$('ul li').hover(function(){
$('#lanPos').animate({
top:$(this).offset().top-h
},200)
},function(){
$('#lanPos').animate({
top:$('.hover').offset().top-h
},200)
$('#lanPos').clearQueue()
})
如果浏览器没有满足设置的条件,就用动态设置css的方式实现。
$('ul li').hover(function(){
$('#lanPos').css('top',$(this).offset().top-h);
},function(){
$('#lanPos').css('top',$('.hover').offset().top-h);
});
最后是点击菜单,使div停留在选中的菜单上,原理是遍历菜单的项数,利用addClass和removeClass实现选中和不选中。
$('ul li').click(function(){
for(var i=0;i<$('ul li').size();i++){
if(this==$('ul li').get(i)){
$('ul li').eq(i).children('a').addClass('hover');
}else{
$('ul li').eq(i).children('a').removeClass('hover');
}
}
});
至此,利用js实现切换效果就完了。
利用css+js实现切换效果
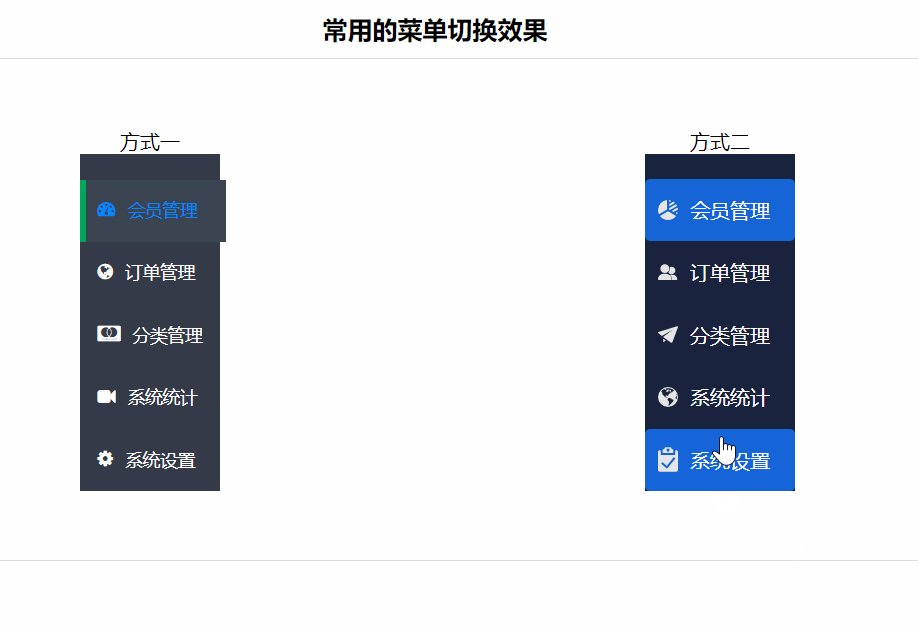
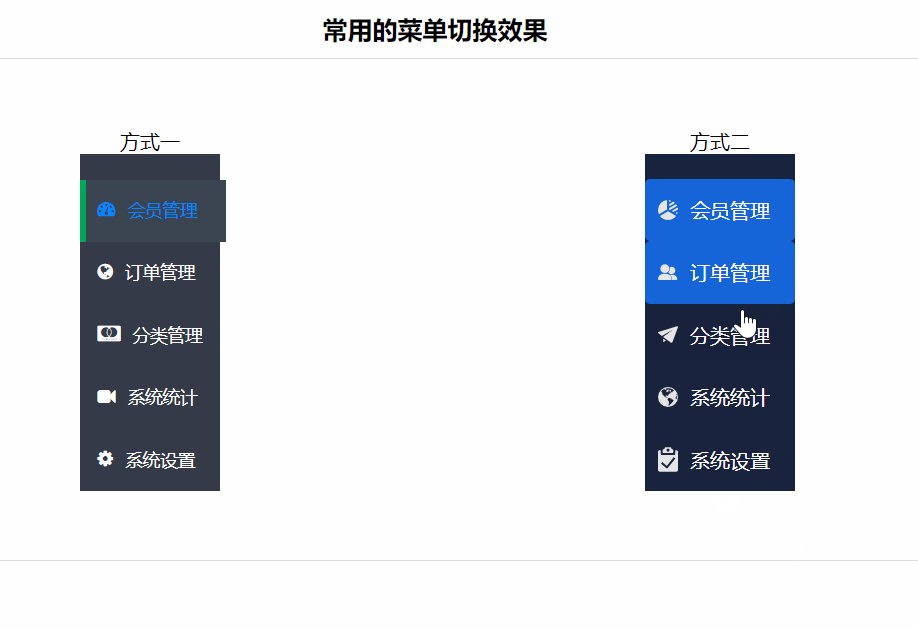
先看效果:

主要就是利用css的hover属性实现状态的移动。
第一步:布局
第二种效果是利用div组成菜单,利用css和js实现选中和不选中。
第二步:样式
.menu2 {
margin-left: 14px;
margin-right: 14px;
padding-top: 20px;
background-color: #19233E;
}
.menu2 > div {
cursor: pointer;
}
.menu2 > div:hover {
background-color: #1665D8;
border-radius: 4px;
}
.menu2 > div > img {
padding-left: 10px;
padding-right: 10px;
}
.menu2 .hover1{
background-color: #1665D8;
border-radius: 4px;
}
.nav {
line-height: 40px;
font-family: 微软雅黑;
font-size: 16px;
color: #fff;
display: flex;
align-items: center;
height: 50px;
padding-right: 10px;
}
.nav img{
width: 16px;
}
第三步:js
在此处主要是实现点击菜单后,设置选中状态。
//改变左侧菜单选中状态
function changeState(obj) {
var menu = document.getElementById('menu');
//获取menu下的所有子项
var child = menu.getElementsByTagName('div');
for (var i = 0; i < child.length; i++) {//遍历子项
child[i].index = i;//为子项设置索引
if (obj.index == child[i].index) {//如果选中项等于子项的其中一项,就增加class
$('#menu div').eq(obj.index).addClass('hover1');
}else{//移除其他项的class
$('#menu div').eq(child[i].index).removeClass('hover1');
}
}
}
至此,利用css+js实现切换效果也完成了。
还是那句老话:好记性不如烂笔头。