Android中ListView学习---你可能不知道的细节
1.将分割线设置为透明
android:divider="@null"
2.取消ListView的item的点击效果。
android:listSelector="#00000000"
3.listView滚动和选择item
设置listView需要显示在第几行
listView.setSelection(N);
还可以实现平滑的过度
listView.smoothScrollBy(distance,duration)
//通过这俩个方法就能实现listView的类似翻页的效果
listView.smoothScrollByOffset(offset)
listView.smoothScrollToPosition(index);
4.可以遍历listView的每个view,//这个仅仅是获取的当前屏幕上显示的item的数量
for(int i =0;i < listView.getChildCount();i++){
View view=listView.getChildAt(i);
}
5.处理空的listview
listView.setEmptyView(R.id.xxxx),//如果是单独使用一个layout进行显示,必须使用getParent().addView()将其添加进去才可以进行显示
View emptyView = LayoutInflater.from(this).inflate(R.layout.no_data, null);
emptyView.setLayoutParams(new ConstraintLayout.LayoutParams(ConstraintLayout.LayoutParams.MATCH_PARENT, ConstraintLayout.LayoutParams.MATCH_PARENT));//设置LayoutParams
((ViewGroup) listview.getParent()).addView(emptyView);//添加到当前的View hierarchy
listview.setEmptyView(emptyView);
6.设置listVIew的滑动的监听,有两种方法
listView.setOnTouchListener(....)
listview.setOnScrollListener(new AbsListView.OnScrollListener() {
private boolean showBottomToa = false;
private boolean showTopToa = false;
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
Log.e("TAG", "onScrollStateChanged===view===" + view.getClass() +
" scrollState===" + scrollState);
// public static int SCROLL_STATE_IDLE = 0;
// public static int SCROLL_STATE_TOUCH_SCROLL = 1;
// public static int SCROLL_STATE_FLING = 2;
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
Log.e("TAG", "onScroll===view===" + view.getClass() +
" firstVisibleItem===" + firstVisibleItem + " visibleItemCount===" + visibleItemCount + " totalItemCount==" + totalItemCount);
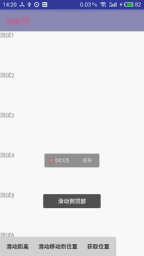
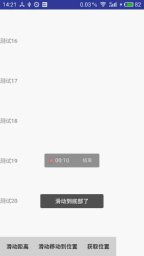
// 判断滑动到最后一行
if (firstVisibleItem + visibleItemCount == totalItemCount && !showBottomToa) {
showBottomToa = true;
Toast.makeText(MainActivity.this, "滑动到底部了", Toast.LENGTH_SHORT).show();
}
if (firstVisibleItem + visibleItemCount != totalItemCount) {
showBottomToa = false;
}
if (firstVisibleItem == 0 && showTopToa) {
showTopToa = false;
Toast.makeText(MainActivity.this, "滑动到顶部", Toast.LENGTH_SHORT).show();
}
if (firstVisibleItem != 0) {
showTopToa = true;
}
}
});
7.获取可视区域最后一个item的id
listView.geteLastVisiblePosition()
//获取可视区域第一个item的id
listView.getFirstVisiblePosition();
8.设置具有弹性的ListView 重写overScrollBy(。。。)方法。修改其中的第8个属性值maxOverScrollY,达到目的
@Override
protected boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY, int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) {
return super.overScrollBy(deltaX, deltaY, scrollX, scrollY, scrollRangeX, scrollRangeY, maxOverScrollX, 300, isTouchEvent);
}
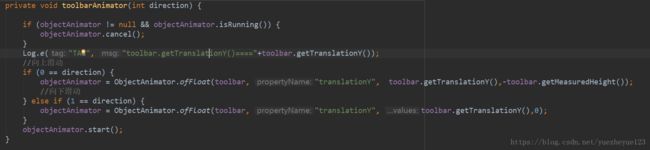
9.自动显示和隐藏头部的listView
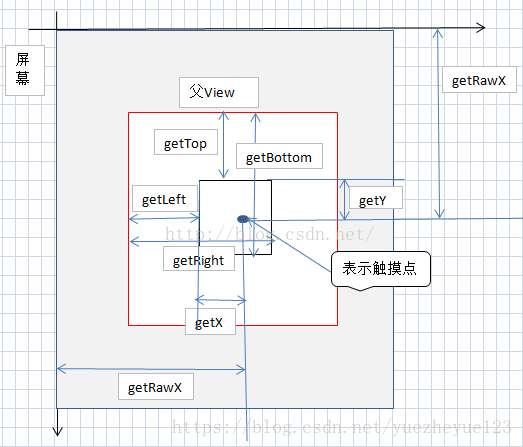
注意使用getTranslationX() 和getTanslationY(),他表示的是view在X轴和Y轴的偏移量。往左为负值,往右为正值。初始值为0.

使用下面的方法,实现随着listView的滚动,toolbar显示和消失.


demo地址:
https://github.com/yunzheyue/listViewTest