jsp基础、脚本元素的使用、乘法表、html输出表格内容、成绩判断
目录
Jsp构成与原理
JSP的特点:
servlet与jsp区别
servlet和jsp的各自的特点
jsp的脚本元素
列1:使用jsp实现九九乘法表
列2:servlet读取所有用户信息
列3:输入分数,判断分数所属等级
Jsp构成与原理
- JSP:===Java Server Page(java服务器页面)是一种创建动态页面的技术.
- 由静态和动态混合组成的动态页面(*.jsp)
- 静态内容: html,xml,text
- 动态内容: java代码,javabean的属性
-
Jsp=html+java
JSP的特点:
- 内容与展现逻辑分离.
- 显示数据—视图
servlet与jsp区别
- 1、Servlet在Java代码中可以通过HttpServletResponse对象动态输出HTML内容。
- 2、JSP是在静态HTML内容中嵌入Java代码,然后Java代码在被动态执行后生成HTML内容。
servlet和jsp的各自的特点
1、Servlet很好的处理逻辑代码,不善于显示数据。但是在Java源文件中,因为是通过字符串拼接的方式生成动态HTML内容,这样就容易导致代码维护困难、可读性差。
2、JSP很好的显示数据。虽然规避了Servlet在生成HTML内容方面的劣势,但是在HTML中混入大量、复杂的业务逻辑。
jsp的脚本元素
三种类型:
表达式 <%=%> 表达中不允许有分号,本质就是out.println();
声明 <%! %> 作为servlet 的一个成员
脚本 <%%> 嵌入java代码
列1:使用jsp实现九九乘法表
代码截图
index.html
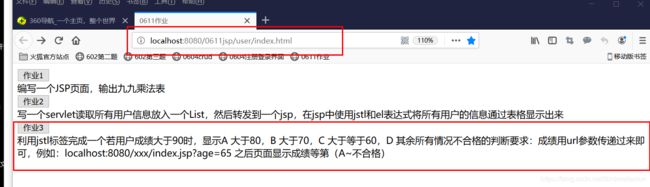
0611作业
multiplication.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
乘法表
乘法表
<%
for (int i = 1; i <= 9; i++) { //行
%>
<%
for (int j = 1; j <= i; j++) { //列
%>
<%=j%>✕<%=i%>=<%=i * j%>
<%
}
%>
<%
}
%>
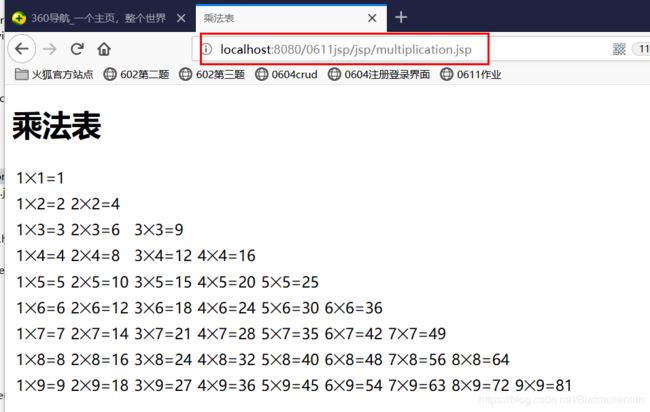
测试:
列2:servlet读取所有用户信息
写一个servlet读取所有用户信息放入一个List,然后转发到一个jsp,在jsp中使用jstl和el表达式将所有用户的信息通过表格显示出来
部分代码:
index.html
0611作业
queryAlluserservlet.java
public class QueryAllUser extends HttpServlet {
private static final long serialVersionUID = 1L;
UserService userService = new UserService();
//query.do
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
UserService userService = new UserService();//客户端请求
List users = userService.getQueryAllUser();//查询用户信息
request.setAttribute("users", users);//传递user对象
PrintWriter printWriter = response.getWriter();
//转发到jsp/queryalluser.jsp
request.getRequestDispatcher("jsp/queryalluser.jsp").forward(request, response);
}
}
queryalluser.jsp
注:jsp中要导入所用的包
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
import="java.util.*,com.user.service.UserService,com.user.po.User"%>
0611第二题
<%
UserService userService = new UserService();
List users = (List) request.getAttribute("users");
%>
id
用户名
密码
性别
年龄
电话
爱好
<%
for (User u : users) {
%>
<%=u.getId()%>
<%=u.getName()%>
<%=u.getPassword()%>
<%=u.getSex()%>
<%=u.getAge()%>
<%=u.getTelphone()%>
<%=u.getLove()%>
<%
}
%>
结果
列3:输入分数,判断分数所属等级
利用jsp完成一个若用户成绩大于90时,显示A 大于80,B 大于70,C 大于等于60,D 其余所有情况不合格的判断 要求:成绩用url参数传递过来即可,例如:localhost:8080/xxx/index.jsp?age=65 之后页面显示成绩等第(A~不合格)
index.html
0611作业
homework3.html
Insert title here
Servlet代码
public class ScoreServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
//homework3.do
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
String num = request.getParameter("num");//获取html中的值
int a = Integer.valueOf(num);//讲取到的值转化成整形
System.out.println("num------" + num);
request.setAttribute("num", a);//传值到jsp
response.setContentType("text/html;charset=utf-8");
PrintWriter printWriter = response.getWriter();
//重定向
request.getRequestDispatcher("jsp/judeif.jsp").forward(request, response);
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
}
}judeif.jsp‘
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
<%
int score = (int) request.getAttribute("num");
%>
<%
if (score > 90) {
%>
<%="A优秀"%>
<%
} else if (score > 80) {
%>
<%="B良"%>
<%
} else if (score > 70) {
%>
<%="C好"%>
<%
} else if (score > 60) {
%>
<%="D一般"%>
<%
} else {
%>
<%="E不及格"%>
<%
}
%>
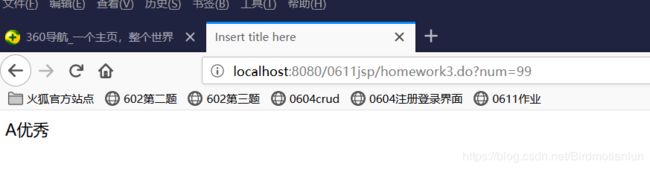
’结果: