metabase前端开发环境构建(win10)
- windows10:metabase的编译需要用linux或者苹果系统,windows10里面有子系统可以装linux系统,我们利用这一点来构建前端开发环境。
- 会用linux简单指令 :主要就是切换目录,查看文件和下载这三个简单的指令。
- 具备基本的react开发基础 :metabase前端采用react开发,对于react需要了解基本的项目构建方式(webpack),如果要二次开发,js基础好的可以去慕课找一个入门视频看看,没什么难的,主要理解data flow、组件、jsx还有redux等内容。看了基础可以拿这个框架来看看源码,基本就可以上手改了。
- 最终目标 :实现本地开发,实时预览前端结果,参考了之前一位同行的博客,在配置中有一些内容他的博客中的方法无效了,这里进行填坑记录。结尾给出原博客地址。
第一步:安装win10子系统
我们需要linux系统来编译工程,所以第一步先进行win10的linux子系统的安装。我的版本是win10专业版 1903。
1:切换开发者模式
开始菜单=》设置=》更新和安全=》开发者选项=》选择开发人员模式。

2:下载linux系统
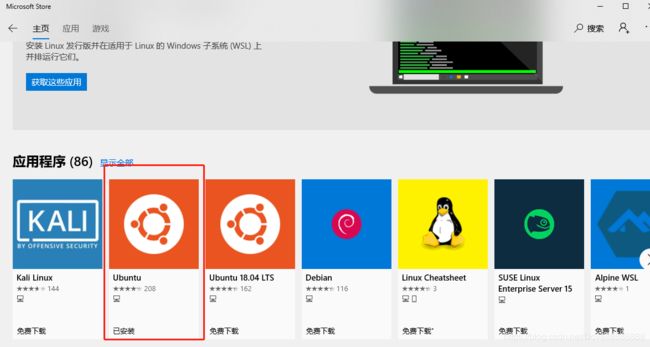
打开win10商店,搜索linux,然后下载Ubuntu。

 3:开启win10子系统
3:开启win10子系统
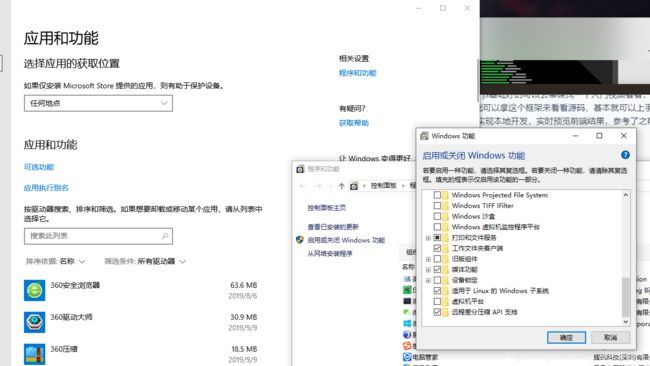
开始菜单=》设置=》应用=》程序和功能=》启用或关闭windows功能=》选择适用于Linux的windows子系统。

4:开启Ubuntu
点击刚下载的Ubuntu图标,他会进行安装,然后会让你填用户名密码,填好了之后就安装完成了。(如果提示禁用旧版命令行错误,可以在Ubuntu中右键,设置,把旧版那个选项的勾去掉。)
成功之后的样子如下

第二步:根据官网要求,依次安装编译环境
- jdk8:metbase后台是用一个叫Clojure的框架开发的,需要java环境。
- **nodej **:不用多说。
- yarn:用来替代npm用的。
- leiningen:构建后台Clojure框架的工具。
下面我们来一步一步安装这些东西。
1:openjdk-8
现在是2019年了,oracle公司把原来的那个jdk8的地址源给屏蔽了(违反什么什么政策了),所以网上很多安装oracle-jdk8的那些方法都作废了,由于我们是用来构建编译环境的,所以我们使用免费的openjdk-8
打开Ubuntu,最好用root用户(命令:su root),然后分别执行下面两个命令。
sudo apt-get update
sudo apt install openjdk-8-jdk-headless
可能有点慢,耐心等待安装好了之后,输入
javac -version
出现版本号就是正确了

2:安装nodejs
这个基本和windows差不多,安装nodejs和npm然后顺手切到淘宝镜像源。我们还需要一个npm控制node版本的工具,叫n,来更新node的版本。
sudo apt install nodejs npm
sudo npm config set registry https://registry.npm.taobao.org
sudo npm install n -g
sudo n stable
输入node -v 查看版本,如果出现了更换了版本但是版本号却没有变,进行如下操作后再试:
export NODE_HOME=/usr/local
export PATH=$NODE_HOME/bin:$PATH
export NODE_PATH=$NODE_HOME/lib/node_modules:$PATH
最终成功安装版V10.16.3
3:安装yarn
这个就简单了,因为我们安装了npm了,可以直接操作了
npm install -g yarn
yarn config set registry 'https://registry.npm.taobao.org'
sudo apt-get install leiningen
到这里,准备工作就OK了,接下来就要开始编译了。
第三步:编译前端和后台
去metabase的github把代码zip下载下来(clone or download 按钮,选zip)。
把下载好的文件解压到你想解压到的文件夹里面,注意不要有中文。
然后打开两个Ubuntu,一个用来编译后台,一个用来编译前端react。
前端
在Ubuntu中切换到你刚才解压的文件的根目录下
注意,我们用了windows子系统:相当于linux和windows共用磁盘了,在Ubuntu中 输入
cd /mnt
可以进入到windows的磁盘,这时候你查看一下,用命令ls,你会发现你的盘符出现了,比如我的就是c盘和d盘
![[外链图片转存失败(img-3IjRPso7-1568100594420)(./15680994711.jpg)]](http://img.e-com-net.com/image/info8/f33ec67171334cb88b56d5fad08e7568.png)
接下来就是一路 cd 到你的metabase的根目录了(可以用ls查看,一个目录下的所有文件名称,方便cd)。
进入到根目录下之后,输入编译命令:
yarn run build-hot
等待编译完成就可以了,如果出现了网络超时什么的,就再输入一遍这个命令,或者用apt-get update 命令更新一下源。
编译成功之后会出现webpack编译成功的英文提示,然后把这个界面最小化不要动了,打开另外一个Ubuntu命令行准备进行后台编译。
后台
同样,一路cd到根目录,然后运行后台编译命令
lein run
等吧,这个第一次要挺长时间。
等成功了之后,会有提示,然后打开http://localhost:3000 他会跳到setup页面,你就可以设置用户名密码啥的了。
第四步:结尾
到这里其实开发环境就已经ok了,然后我们用vscode或者你喜欢的编辑器来进行前端文件的编辑和二次开发就可以了,
前端文件在metabase-master\frontend文件目录下。
另外,如果嫌弃热启动的实时响应编码结果太慢了,可以自己优化一下webpack,我是按照这个优化的。
参考
- Windows中配置Metabase开发环境:https://blog.csdn.net/iceyung/article/details/82716259
- Ubuntu安装最新版nodejs :https://www.cnblogs.com/nicholaswang/p/10469746.html
![[外链图片转存失败(img-6TTn0Cyl-1568100594417)(./15680987631.jpg)]](http://img.e-com-net.com/image/info8/62f50d31be394deeb71680fefc21635d.png)