【react】---antd表格表单组件的二次封装,数据的形式改变样式
封装的目的
当一个系统中有很多相似的组件时,封装一个无状态组件,然后将需要的方法和数据都抛出去,当外部需要此组件时,将组件中需要的方法利用父子组件传值的方式传进来。
提升开发效率
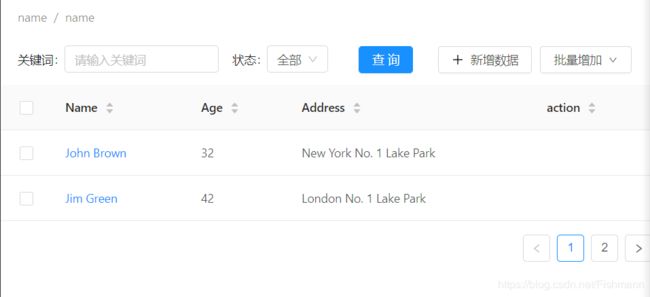
效果图
直接上代码吧
以数据驱动显示的方式,将数据进行抽取
import React from 'react'
const Breadcrumb = [
{
id: '1',
href: '',
name: '1'
},
{
id: '2',
href: '',
name: '2'
}
]
const formList = [
{
type: 'INPUT',
label: '关键词:',
field: 'key',
placeholder: '请输入关键词',
initialValue: '',
width: 60
},
{
type: 'SELECT',
label: '状态',
field: 'order_status',
placeholder: '全部',
initialValue: '全部',
width: 100,
list: [
{
id: 0,
name: '已上线'
},
{
id: 1,
name: '已下线'
},
{
id: 2,
name: '待审核'
}
]
}
]
const table = {
columns: [
{
title: 'Name',
dataIndex: 'name',
render: text => {text},
sorter: true
},
{
title: 'Age',
dataIndex: 'age',
sorter: true
},
{
title: 'Address',
dataIndex: 'address',
sorter: true
},
{
title: 'action',
dataIndex: 'action',
sorter: true
}
],
data: [
{
key: '1',
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park'
},
{
key: '2',
name: 'Jim Green',
age: 42,
address: 'London No. 1 Lake Park'
},
{
key: '3',
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park'
},
{
key: '4',
name: 'Disabled User',
age: 99,
address: 'Sidney No. 1 Lake Park'
}
],
Pagination:{
defaultCurrent:1,
pageSize:2
}
}
export default {
formList,
Breadcrumb,
table
}
无状态组件的代码
import React from 'react'
import {
Input,
Select,
Form,
Button,
Breadcrumb,
Icon,
Menu,
Dropdown,
Table,
Pagination
} from 'antd'
import SourceData from './AppData.js'
import './App.css'
const FormItem = Form.Item
const Option = Select.Option
class DataManage extends React.Component {
constructor(props) {
super(props)
}
initBreadcrumb() {
const breadCrumbList = this.props.Breadcrumb || SourceData.Breadcrumb || []
const breadCrumbItemList = []
if (breadCrumbList && breadCrumbList.length > 0) {
breadCrumbList.forEach((item, i) => {
let href = item.href
let name = item.name
let key = item.id
const BreadcrumbItem = (
name
)
breadCrumbItemList.push(BreadcrumbItem)
})
}
return breadCrumbItemList
}
initFormList() {
const { getFieldDecorator } = this.props.form
const formList = this.props.formList || SourceData.formList || []
const formItemList = []
if (formList && formList.length > 0) {
formList.forEach((item, i) => {
let label = item.label
let field = item.field
let initialValue = item.initialValue || ''
let placeholder = item.placeholder
let width = item.width
if (item.type === 'INPUT') {
const INPUT = (
{getFieldDecorator([field], {
initialValue: initialValue
})()}
)
formItemList.push(INPUT)
} else if (item.type === 'SELECT') {
const SELECT = (
{getFieldDecorator([field], {
initialValue: initialValue
})(
)}
)
formItemList.push(SELECT)
}
})
}
return formItemList
}
getOptionList(data) {
if (!data) {
return []
}
let options = [] //[];
data.map(item => {
options.push(
)
})
return options
}
initTableList() {
const tableData = this.props.tableData || SourceData.table || []
let columns = tableData.columns
let dataSource = tableData.data
let Pagination = tableData.Pagination
return {
columns,
dataSource,
Pagination
}
}
handleFiterSubmit() {
let fieldsValue = this.props.form.getFieldsValue()
this.props.filterSubmit(fieldsValue)
}
handleAddNewData() {
this.props.addNewData()
}
handleVolumeIncrease(info) {
this.props.volumeIncrease()
}
handleTableChange(pagination, filters, sorter, extra) {
this.props.tableChange(pagination, filters, sorter, extra)
}
render() {
const columns = this.initTableList().columns
const data = this.initTableList().dataSource
const Pagination = this.initTableList().Pagination
console.log(Pagination)
const menu = (
)
const rowSelection = {
onChange: (selectedRowKeys, selectedRows) => {
console.log(
`selectedRowKeys: ${selectedRowKeys}`,
'selectedRows: ',
selectedRows
)
}
}
return (
)
}
}
export default Form.create({})(DataManage)
css代码,可要可不要
.container {
width: 100%;
height: 100%;
}
.con_breadcrumb {
padding: 10px 0 10px 20px;
}
#con_form {
padding: 10px 0 10px 20px;
}
以上就是所有的代码,具体无状态组件中暴露出去的方法有哪些,可以Ctrl+F进行搜索this.props进行查看。
欢迎大神指点。