
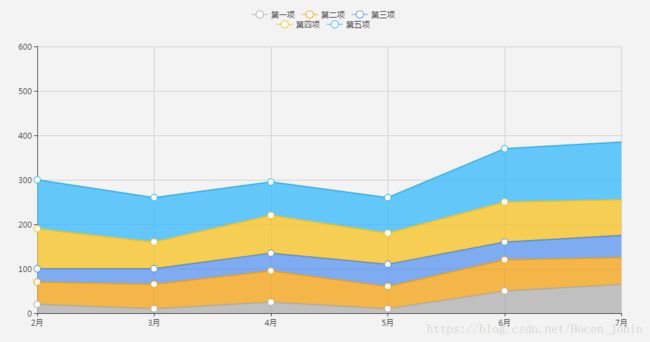
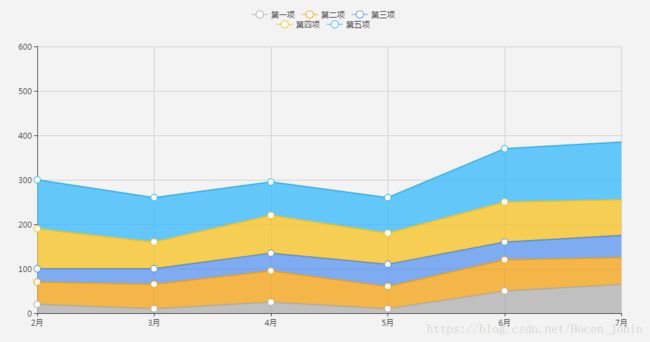
option = {
legend: [
{
x:'center',
data:['第一项','第二项','第三项'],
},
{
x:'center',
top:'3%',
data:['第四项','第五项'],
}
],
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['2月','3月','4月','5月','6月','7月'],
splitLine : {
show:true,
}
}
],
yAxis : [
{
min: 0,
max: 600,
interval: 100,
type : 'value',
splitLine : {
show:true,
}
}
],
color: ['#aaa', '#f69c00', '#4d8ef0','#f6be0e','#26b4fd'],
series : [
{
name:'第一项',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
symbolSize: 10,
data:[20, 10, 25, 10, 50, 65]
},
{
name:'第二项',
type:'line',
stack: '总量',
symbolSize: 10,
areaStyle: {normal: {}},
data:[50, 55, 70, 50, 70, 60]
},
{
name:'第三项',
type:'line',
stack: '总量',
symbolSize: 10,
areaStyle: {normal: {}},
data:[30, 35, 40, 50, 40, 50]
},
{
name:'第四项',
type:'line',
stack: '总量',
symbolSize: 10,
areaStyle: {normal: {}},
data:[90,60, 85, 70, 90, 80]
},
{
name:'第五项',
type:'line',
stack: '总量',
symbolSize: 10,
areaStyle: {normal: {}},
data:[110, 100, 75, 80, 120, 130]
}
]
};