android--利用SlidingPaneLayout实现简单的侧滑功能
SlidingPaneLayout:在它的布局中有两个子控件,,第一个子控件作为侧滑菜单,可以从 左边滑出,第二个子控件为固定内容部分。
SlidingPanelLayout为在UI最上层的使用提供了一个水平的,多个面板的布局。左边的面板可以看作是一个内容列表或者是浏览,右边的面板的任务是显示详细的内容。
SlidingPaneLayout类也是直接继承于ViewGroup类,所以这个类也是当作容器类使用,在使用时通常可以和Fragement组件一起使用。下面这个利用就是利用ViewPager+Fragment+SlidingPaneLayout的简单运用。
主布局文件activity_main.xml
布局中中的资源和样式文件
bt_bg.xml
-
-
package com.example.slidingpanelayout.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingpanelayout.R;
/**
* A simple {@link Fragment} subclass.
*/
public class RedFragment extends Fragment {
public RedFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_red, container, false);
}
}
package com.example.slidingpanelayout.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingpanelayout.R;
/**
* A simple {@link Fragment} subclass.
*/
public class BlueFragment extends Fragment {
public BlueFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_blue, container, false);
}
}
package com.example.slidingpanelayout.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingpanelayout.R;
public class GreenFragment extends Fragment {
public GreenFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_green, container, false);
}
}
package com.example.slidingpanelayout;
import android.support.annotation.IdRes;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import com.example.slidingpanelayout.fragment.BlueFragment;
import com.example.slidingpanelayout.fragment.GreenFragment;
import com.example.slidingpanelayout.fragment.RedFragment;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List mList;
private RadioGroup mRg;
private ViewPager mVp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化fragment
initFragment();
//初始化view
initView();
}
private void initView() {
//找到控件
mRg = (RadioGroup) findViewById(R.id.rg);
mVp = (ViewPager) findViewById(R.id.frag_vp);
//给ViewPager设置适配器
mVp.setAdapter(new MyFragmentAdapter(getSupportFragmentManager()));
//给RadioGroup设置监听,让radioButton同步与fragment
mRg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) {
switch (checkedId){
case R.id.red_bt:
mVp.setCurrentItem(0);
break;
case R.id.blue_bt:
mVp.setCurrentItem(2);
break;
case R.id.green_bt:
mVp.setCurrentItem(1);
break;
}
}
});
//给ViewPager设置监听,让它同步与radiogroup的改变
mVp.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
RadioButton rb = (RadioButton) mRg.getChildAt(position);
rb.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void initFragment() {
mList = new ArrayList<>();
mList.add(new RedFragment());
mList.add(new BlueFragment());
mList.add(new GreenFragment());
}
//适配器
private class MyFragmentAdapter extends FragmentStatePagerAdapter{
public MyFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return mList.get(position);
}
@Override
public int getCount() {
return mList.size();
}
}
}
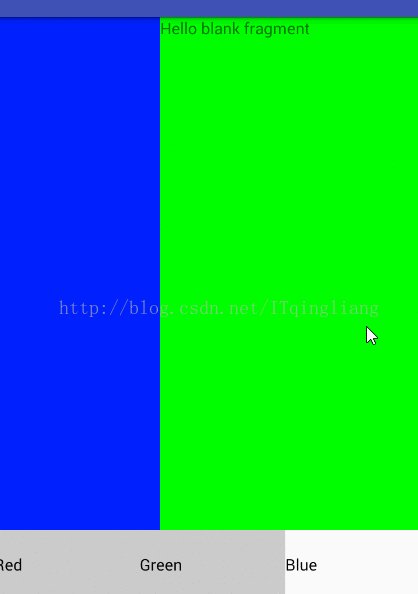
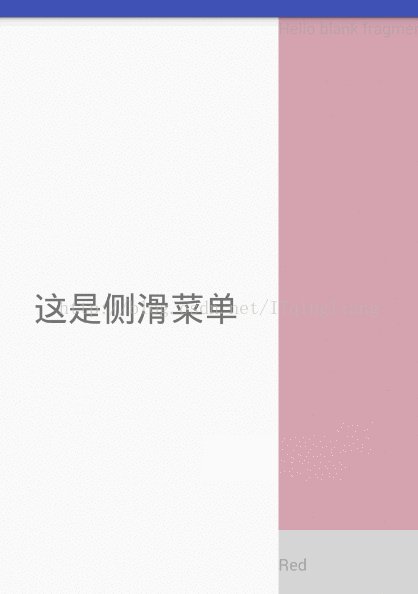
运行结果:

这样写就出现问题啦,当在Blue的时,向左划,应该是到Green界面,结果出现了侧滑菜单,这不是我们想要的结果,那应该如果修改呢?
这里我们要自定义控件,对SlidingPaneLayout进行触摸事件的拦截。
MySlidingPaneLayout.java
package com.example.slidingpanelayout;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.SlidingPaneLayout;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* Created by Lenovo on 2017/4/24.
*/
public class MySlidingPaneLayout extends SlidingPaneLayout {
public MySlidingPaneLayout(Context context) {
super(context);
}
public MySlidingPaneLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 确定是否拦截触摸事件
* @param ev 触摸事件
* @return true代表拦截,false代表不拦截
*/
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
//找到viewPager
ViewPager vp = (ViewPager) findViewById(R.id.frag_vp);
//判断viewPager是否滑到第一页,如果不是第一页就不拦截事件,不滑出菜单
if(vp.getCurrentItem() > 0){
return false;
}
//否则就拦截,让滑动菜单处理
return super.onInterceptTouchEvent(ev);
}
}
改后运行效果: