layui 集成 editor.md 富文本编辑器
前言
lyaui 是国产对后端程序员友好的前端UI框架,贤心大佬的作品,editor.md 是国产功能非常全面的Markdown富文本编辑器,pandao大佬的作品。但是目前,layui并没有一款牛逼的富文本编辑器,本博客介绍如何在layui中集成使用editor.md富文本编辑器,两位国产大佬到底能擦出怎样的火花呢,见下文吧。。。。
How to get?
layui下载地址
https://www.layui.com/
editor.md下载地址
http://pandao.github.io/editor.md/
集成
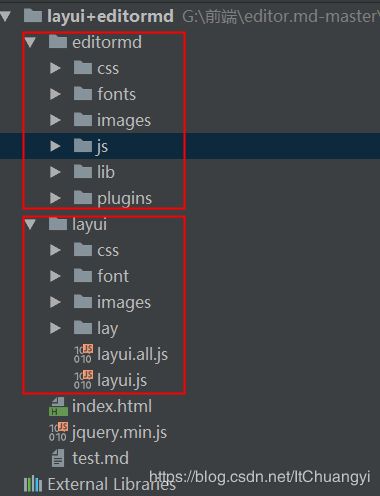
从下载好的文件中,引入以下文件,结构如图:
创建index.html
引入样式文件
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" href="editormd/css/editormd.min.css" />
引入脚本,注意一定要引入jquery,editor.md依赖jquery
<script src="jquery.min.js">script>
<script src="layui/layui.js">script>
<script src="editormd/js/editormd.min.js">script>
我给的案例是在 layui 的弹出框中渲染 editormd 富文本编辑器,在测试过程中,使用layui type 1类型的弹出框形式,如果页面加载的时候就对富文本编辑器进行了渲染,当打开弹出框的时候,编辑器会出现样式混乱的问题,此案例也算是前车之鉴吧,非弹出框的形式应该不存在此类问题,具体解决思路见代码。
具体的代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>layui 集成 editormd 富文本编辑器title>
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" href="editormd/css/editormd.min.css" />
<link rel="stylesheet" href="editormd/css/editormd.preview.min.css" />
head>
<body>
<div id="myeditor" style="display: none">
<div id="test-editormd">div>
div>
<div id="markdownToHTML" style="margin-left: 100px">
<textarea id="content" style="display:none;" placeholder="markdown语言">textarea>
div>
<div class="layui-btn-container" style="margin: 10px">
<button id="showEditor" class="layui-btn">显示编辑器button>
<button id="getMarkdownContent" class="layui-btn">获取Markdown源码button>
<button id="getHtmlContent" class="layui-btn">获取Html源码button>
<button id="showHTML" class="layui-btn">Markdown解析成HTMLbutton>
div>
<script src="jquery.min.js">script>
<script src="layui/layui.js">script>
<script src="editormd/js/editormd.min.js">script>
<script src="editormd/lib/marked.min.js">script>
<script src="editormd/lib/prettify.min.js">script>
<script src="editormd/lib/raphael.min.js">script>
<script src="editormd/lib/underscore.min.js">script>
<script src="editormd/lib/sequence-diagram.min.js">script>
<script src="editormd/lib/flowchart.min.js">script>
<script src="editormd/lib/jquery.flowchart.min.js">script>
<script type="text/javascript">
layui.use(['layer', 'jquery'], function(){
var layer = layui.layer
, $= layui.jquery;
var testEditor;
$('#showEditor').on('click', function(){
// 弹出框
layer.open({
type: 1
,content: $('#myeditor')
,btn: '关闭全部'
,btnAlign: 'c' //按钮居中
,shade: 0 //不显示遮罩
,area: ['1600px', '800px']
,yes: function(){
layer.closeAll();
},
success:function () {
testEditor = editormd("test-editormd", {
width: "90%",
height: 740,
path : 'editormd/lib/',
theme : "default",
previewTheme : "default",
editorTheme : "default",
//markdown : md, // 初始化编辑区的内容
codeFold : true,
//syncScrolling : false,
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea
searchReplace : true,
//watch : false, // 关闭实时预览
htmlDecode : "style,script,iframe|on*", // 开启 HTML 标签解析,为了安全性,默认不开启
//toolbar : false, //关闭工具栏
//previewCodeHighlight : false, // 关闭预览 HTML 的代码块高亮,默认开启
emoji : true,
taskList : true,
tocm : true, // Using [TOCM]
tex : true, // 开启科学公式TeX语言支持,默认关闭
flowChart : true, // 开启流程图支持,默认关闭
sequenceDiagram : true, // 开启时序/序列图支持,默认关闭,
//dialogLockScreen : false, // 设置弹出层对话框不锁屏,全局通用,默认为true
//dialogShowMask : false, // 设置弹出层对话框显示透明遮罩层,全局通用,默认为true
//dialogDraggable : false, // 设置弹出层对话框不可拖动,全局通用,默认为true
//dialogMaskOpacity : 0.4, // 设置透明遮罩层的透明度,全局通用,默认值为0.1
//dialogMaskBgColor : "#000", // 设置透明遮罩层的背景颜色,全局通用,默认为#fff
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "./php/upload.php", // 文件上传路径,返回值为图片加载的路径
onload : function() {
// 加载后富文本编辑器成功后的回调
console.log('onload', this);
//this.fullscreen();
//this.unwatch();
//this.watch().fullscreen();
//this.setMarkdown("#PHP");
//this.width("100%");
//this.height(480);
//this.resize("100%", 640);
// 异步请求md文件,用于编辑时的数据回显
$.get('test.md', function(md) {
testEditor.setMarkdown(md);
});
}
});
}
});
});
// 获取markdown源码
$('#getMarkdownContent').on('click', function () {
var mdContent = $('.editormd-markdown-textarea').val();
console.log(mdContent);
var content = testEditor.getMarkdown();
console.log(content);
});
// 获取解析后的html
$('#getHtmlContent').on('click', function () {
var content = testEditor.getHTML();
console.log(content);
});
// 页面解析markdown为html进行显示
$('#showHTML').on('click', function () {
// 模拟从数据库中取内容
$.get('test.md', function(md) {
// 给textarea赋值
$('#content').val(md);
// 解析
editormd.markdownToHTML("markdownToHTML", {
htmlDecode : "style,script,iframe",
emoji : true, // 解析表情
taskList : true, // 解析列表
tex : true, // 默认不解析
flowChart : true, // 默认不解析
sequenceDiagram : true // 默认不解析
});
});
});
});
script>
body>
html>
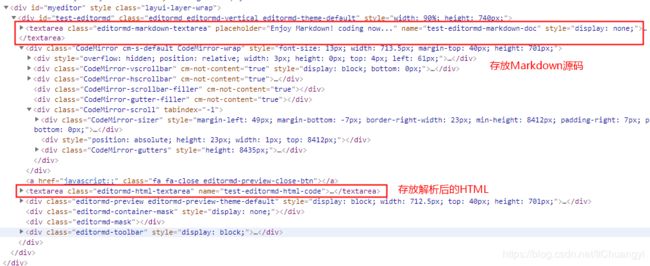
富文本编辑器会在准备的div中进行渲染(注意 div 的 id 需要与初始化编辑器代码中的 id 一致),并自动创建两个 textarea 标签存放 Markdown 源码以及解析后的 html ,打开浏览器调试可以看到。
<div id="test-editormd">div>
获取数据
方式1,通过调用方法获取(推荐):
testEditor.getMarkdown(); // 获取 Markdown 源码
testEditor.getHTML(); // 获取 Textarea 保存的 HTML 源码
testEditor.getPreviewedHTML(); // 获取预览窗口里的 HTML,在开启 watch 且没有开启 saveHTMLToTextarea 时使用
方式2,jquery的类选择器进行获取(无法在编辑器渲染成功的回调中使用 jquery 给 textarea 输入框赋值的方式进行回显):
var htmlContent = $('.editormd-html-textarea').val();
var mdContent = $('.editormd-markdown-textarea').val();
数据回显
方式1,通过调用方法编辑回显md文件,(推荐):
testEditor.setMarkdown(md);
方式2,需要预先在页面的 div下添加以下内容进行数据回显
<textarea class="editormd-markdown-textarea" placeholder="Enjoy Markdown! coding now..." name="test-editormd-markdown-doc" style="display: none;">${content}textarea>
<textarea class="editormd-html-textarea" name="test-editormd-html-code">textarea>
方式3,使用 jquery 给 textarea 赋值(不能写在编辑器的回调方法 onload 中)
$('.editormd-markdown-textarea').val('回显的内容');
页面解析 markdown 源码显示 HTML
记得需要另外引入以下文件
<link rel="stylesheet" href="editormd/css/editormd.preview.min.css" />
<script src="editormd/lib/marked.min.js">script>
<script src="editormd/lib/prettify.min.js">script>
<script src="editormd/lib/raphael.min.js">script>
<script src="editormd/lib/underscore.min.js">script>
<script src="editormd/lib/sequence-diagram.min.js">script>
<script src="editormd/lib/flowchart.min.js">script>
<script src="editormd/lib/jquery.flowchart.min.js">script>
创建显示位置
<div id="markdownToHTML" style="margin-left: 100px">
<textarea id="content" style="display:none;" placeholder="markdown语言">textarea>
div>
进行解析
// 给textarea赋值
$('#content').val(md);
// 解析
editormd.markdownToHTML("markdownToHTML", {
htmlDecode : "style,script,iframe",
emoji : true, // 解析表情
taskList : true, // 解析列表
tex : true, // 默认不解析
flowChart : true, // 默认不解析
sequenceDiagram : true // 默认不解析
});
如果在弹出框中进行预览,需要先清空div,再添加 textarea 用于存放回显的 md 源码, 解决在弹出框中进行预览时,第二次预览无法获取 textarea 的问题。
// 先清空,再添加 textarea 用于存放回显的 md 源码, 解决在弹出框中进行预览时,第二次预览无法刷新的问题
$('#markdownToHTML').empty();
$('#markdownToHTML').append('');
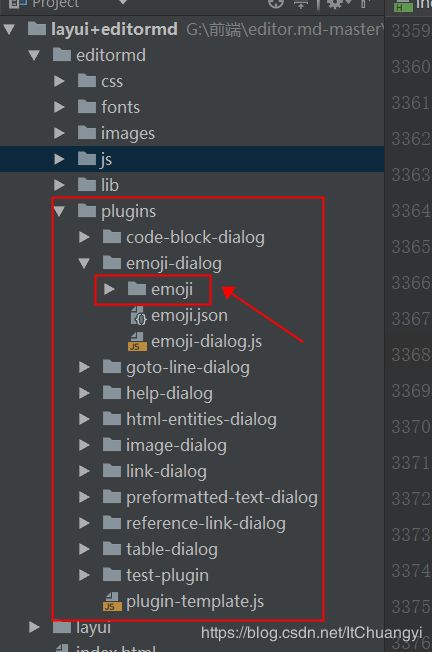
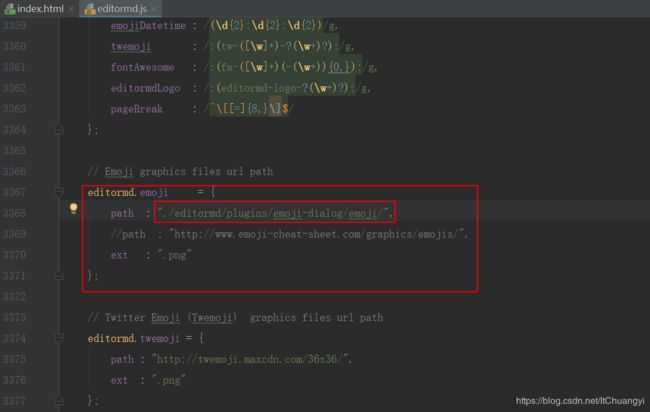
解决gihub emoli表情无法加载问题
修改代码:
path : "./editormd/plugins/emoji-dialog/emoji/",
从此,layui 和 editor.md 就可以愉快的玩耍了。。。。。。
本篇博客代码资源分享:
emoji离线表情符号
https://download.csdn.net/download/itchuangyi/10863518
欢迎关注博主公众号:三叉树