artDialog、Ztree 初体验
近期正在接触OA系统,并且有使用了几个插件,今天就简单介绍下我在项目中如何使用这两个插件。
artDialog:弹窗插件(官网) Ztree:树形插件(官网)
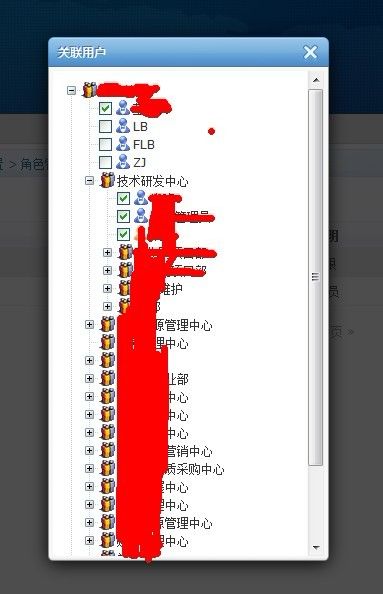
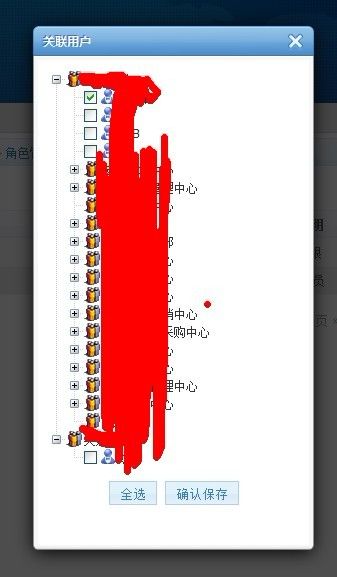
先上个图的两个插件的结合应用:
一个很后台系统很常见的操作,选择用户,这里的操作方法为在弹出框中选择完用户之后,返回用户ID和用户姓名给父页面。项目中使用的是MVC2.0,一般的后台系统都用到了iframe,这个OA也不例外。在iframe的最外层引用artDialog所需的文件。那么在iframe的子页面中,则采用top就可以调用这个插件了,不需要每个页面都不引用,很方便的。
上图所弹出的页面其实是以iframe的形式弹出一个页面而已,所以我们把Ztree的功能在一个页面上构造好。下面先讲解下Ztree的使用:
第一步:引用相关文件。
第一个文件是Ztree的核心文件,这个是必须要的;第二个文件是一个拓展文件,主要用户单选框和复选框的功能,因为要用到,所以也必须引用进来;第三个文件是CSS文件。
第二步:相关配置(具体详细配置,请参考官网API)。
var setting = { data: { simpleData: { enable: true } }, check: { enable: true }, async: {//异步加载节点数据 enable: true, url: "/DepartMent/GetJson/" }, callback: {//绑定回调函数 onAsyncSuccess: zTreeOnAsyncSuccess//在异步加载完成时调用 } }; $(function () { $.fn.zTree.init($("#treeDemo"), setting); });
function zTreeOnAsyncSuccess(event, treeId, treeNode, msg) { if (art.dialog.data('User')) {//这里有用到artDialog插件 var ID = top.art.dialog.data('User');// 获取由主页面传递过来的数据
var zTreeObj = $.fn.zTree.getZTreeObj("treeDemo") var zTree = zTreeObj.getCheckedNodes(false); for (var i = 0; i < zTree.length; i++) { if (ID.indexOf("," + zTree[i].id + ",") != -1) { zTreeObj.checkNode(zTree[i], true); } } }; };
这里应用的场景为已经选择了这些用户,然后关掉了弹出框,然后又需要重新选择用户时,则第一次选择的用户需要在初始化的时候进行赋值。
我们看下父窗体中怎么配置的(弹窗插件的使用方法):
引用相关文件:
第一个文件是弹窗插件的核心JS,后面skin=blue表示选择那个皮肤(具体参考官网)。
第二个文件是需要在iframe中使用时所引用的,需要使用第二个文件中的open函数。
function OpenFrame_Radio() { art.dialog.data('User', $('#UUpUserID').val());//获取需要传到子窗体的值 art.dialog.open('/DepartMent/SetUser_Radio/', { height: '80%', width: '20%', title: "选择直属上级", lock: true }, false);//打开子窗体 }
这样调用这个函数的时候就会以弹出框的形式打开“/DepartMent/SetUser_Radio/”这个页面了,我们再看看子窗体中如何接受父窗体传过来的值,其实上面有说到的:
var ID = top.art.dialog.data('User');//如果页面不引用artDialog的文件则使用TOP来调用最外层的iframe所引用的文件,效果相同。这里注意date里面的值需要跟父窗体中的命名一致。
接着上面子窗体中的Ztree操作讲:当打开子窗体时,Ztree已经配置为异步加载了,当加载完节点数据的时候(Tree已经生成),就会调用配置的回调函数,然后进行初始化赋值处理。
第三步:返回值。
当我们已经选择好用户之后,需要关闭弹出框,并且返回数据给父窗体。
点击“确认保存”时,则调用一个函数
function GetValue() { var delidID = ",";//用户ID,用户保存数据库 var delidName = "";//用户姓名,用户给客户看 var zTree = $.fn.zTree.getZTreeObj("treeDemo").getCheckedNodes(true);//获取所有选中状态的节点 for (var i = 0; i < zTree.length; i++) { delidID += zTree[i].id + ","; delidName += zTree[i].name + ","; }var Origins = artDialog.open.origin;//这里表示父窗体 Origins.document.getElementById('RUserID').value =delidID;//赋值父窗体“RUserID”为父窗体对象
Origins.document.getElementById('RUserIDs').value = delidName; art.dialog.close();//关闭弹出框 }
这里还可以进行单选的操作:
我把配置贴下吧,其实API中都有的。
var setting = { data: { simpleData: { enable: true } }, check: { enable: true, chkStyle: "radio",//修改了这里 radioType: "all"//还有这里,ALL标识整个Tree只准选中一个节点 }, async: { enable: true, url: "/DepartMent/GetJson/" }, callback: { onAsyncSuccess: zTreeOnAsyncSuccess } };
最后还有就是节点数据,因为是放到控制器中生成的,我把生成的格式给大家看下,如果文章看不懂的童鞋,可以去官网上看,都有DEMO的。
[{ id:1, pId:0, name:"手机", ename:"Mobile", open:true},
{ id:11, pId:1, name:"诺基亚", ename:"Nokia"},
{ id:111, pId:11, name:"C6(音乐版)", ename:"C6(Music)"},
{ id:112, pId:11, name:"X6(导航版)", ename:"X6(GPS)"},
{ id:113, pId:11, name:"5230(世博版)", ename:"5230(SB)"},
{ id:114, pId:11, name:"N97mini", ename:"N97mini"},
{ id:12, pId:1, name:"三星", ename:"Samsung"},
{ id:121, pId:12, name:"I9000(联通版)", ename:"I9000(Unicom)"},
{ id:122, pId:12, name:"I9000(移动版)", ename:"I9000(China Mobile)"},
{ id:123, pId:12, name:"Galaxy Naos", ename:"Galaxy Naos"},
{ id:124, pId:12, name:"Fascinate", ename:"Fascinate"},
{ id:13, pId:1, name:"索爱", ename:"Sony Ericsson"},
{ id:131, pId:13, name:"U1i(Satio)", ename:"U1i(Satio)"},
{ id:132, pId:13, name:"U5i(Vivaz)", ename:"U5i(Vivaz)"},
{ id:133, pId:13, name:"X10i", ename:"X10i"}]
这里就完成了整个操作了,誒,文笔不好,组织语言自然就不怎么样了,大家见谅。