- Apache Cordova Android原理应用实例详解
目录前言技术选型技术原理1.如何本地加载url对应的资源2.webview如何使用js调用app原生api3.app原生api如何回调webview中的js4.多个plugin的情况关于踩到的坑1.打包路径配置问题2.success不回调问题前言从原理到应用复盘一下自己做过的所有项目,希望能让我自己过两年仍然能看懂现在写的代码哈哈。在项目里我只负责了Android的开发包括插件开发和集成,ios没
- Android图片加载解析之Bitmap
顶级工程师闯天涯
写在前面的话,本篇文章是参考自《Android开发艺术探索》所写,看此书已是2015年的事情啦,由于独立开放项目,以至于对于Android原理性东西生疏,最近需要换工作,重新捡起此书,仍有大的收获。故在此留下一笔。(总结是很有必要的)在Android图片加载方面,我们少不了与Bitmap(位图)打交道,但是与它相处需要步步谨慎啊,稍不留神就跟OOM(内存溢出)见面啦。>java.lang.Outo
- Kanzi软件开发与Android的关系
怿星科技
android渲染器软件开发
随着Android在汽车领域尤其是在车载娱乐系统方向使用的场景越来越多,Kanzi作为Android提高界面效果、提升界面开发效率的优质小伙伴,Android+Kanzi的组合被越来越多的整车厂和供应商采用。那么这对小伙伴是怎样打交道的呢?这一期就来给大家介绍下。一、KanziOnAndroid原理我们先来了解下KanziOnAndroid应用的基本知识。从Kanzi的kanzi_engine.j
- 八一八Kanzi与Android这对好基友
怿星科技
软件开发软件架构软件工程师
随着Android在汽车领域尤其是在车载娱乐系统方向使用的场景越来越多,Kanzi作为Android提高界面效果、提升界面开发效率的优质小伙伴,Android+Kanzi的组合被越来越多的整车厂和供应商采用。那么这对小伙伴是怎样打交道的呢?下面就为大家介绍下:一、KanziOnAndroid原理我们先来了解下KanziOnAndroid应用的基本知识。从Kanzi的kanzi_engine.jar
- Android原理 不需要关闭后台运行程序
xiao0908
Android
不用在意剩余内存的大小,其实很多人都是把使用其他系统的习惯带过来来了。Android大多应用没有退出的设计其实是有道理的,这和系统对进程的调度机制有关系。如果你知道Java,就能更清楚这机制了。其实和java的垃圾回收机制类似,系统有一个规则来回收内存。进行内存调度有个阀值,只有低于这个值系统才会按一个列表来关闭用户不需要的东西。当然这个值默认设置得很小,所以你会看到内存老在很少的数值徘徊。但事实
- React Native 传参的五种方式
weixin_34361881
javascript移动开发json
在ReactNative中由于业务的需要,我们往往要在诸多的页面间,组件之间做一些参数的传递与管理,在这里我总结了几大经过验证,稳定好用的方式给大家ReactNavigation导航传值推荐指数:♥♥♥♥♥适用范围:相邻页面间传值兼容性:IOS/Android原理:ReactNavigation为页面的props上挂载了navigation对象,可用来做路由跳转,在做页面跳转时可以携带参数/回调方
- Android原理——自定义Toast原理
天道_韦泽鹏
Android原理
自定义Toast原理概要1.使用Toast遇到的问题2.Toast源码及原理3.我的单例类T.java使用Toast遇到的问题原生的Toast真的很难看不是吗多个Toast依次显示,程序都结束了还在不停的显示呢解决办法:自定义Toast+单例类Toast源码及原理Toast的源码不多,只有423行有些我们常用的方法,想必不用多说,例如:publicToast(Contextcontext)publ
- Android原理——动态代码布局
天道_韦泽鹏
Android原理
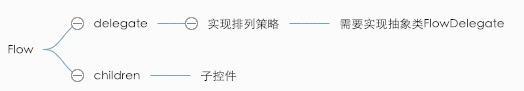
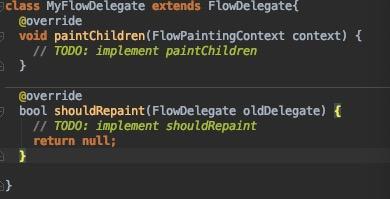
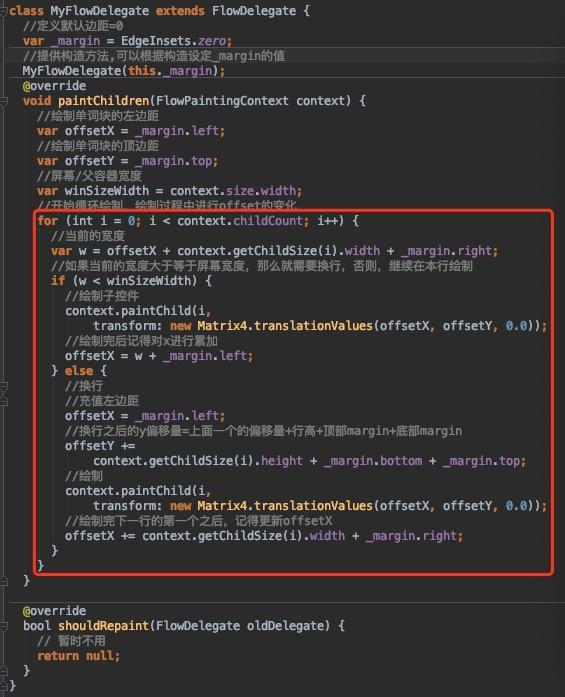
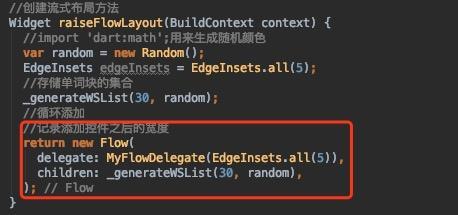
动态代码布局如何添加代码布局代码布局注意的问题代码布局和XML布局的性能比较如何添加代码布局forexample——简单布局LinearLayoutLinearLayoutllayout=newLinearLayout(mContext);llayout.setOrientation(LinearLayout.VERTICAL);LinearLayout.LayoutParamslayoutPar
- Android原理揭秘系列之View、ViewGroup
csno28
Android
作过Android应用开发的朋友都知道,Android的UI界面都是由View和ViewGroup及其派生类组合而成的。其中,View是所有UI组件的基类,而ViewGroup是容纳这些组件的容器,其本身也是从View派生出来的。AndroidUI界面的一般结构可参见下面的示意图:可见,作为容器的ViewGroup可以包含作为叶子节点的View,也可以包含作为更低层次的子ViewGroup,而子V
- Android原理之动态墙纸
iteye_18039
Livewallpaper,即动态墙纸,是Android的一大3D特色功能,用户可以在桌面选择加载动态墙纸,让自己的手机桌面背景旋动起来。相对于静态桌面壁纸,动态墙纸可以展示各种动态变化的背景,而与传统手机系统采用GIF作为动态背景不同的是,Android的动态墙纸并不是GIF图片,而是一个标准的Android应用程序,也就是APK。既然是应用程序,当然意味着天生具有有GIF图片不具备的功能——能
- Android原理揭秘系列之动态墙纸
iteye_12332
Livewallpaper,即动态墙纸,是Android的一大3D特色功能,用户可以在桌面选择加载动态墙纸,让自己的手机桌面背景旋动起来。相对于静态桌面壁纸,动态墙纸可以展示各种动态变化的背景,而与传统手机系统采用GIF作为动态背景不同的是,Android的动态墙纸并不是GIF图片,而是一个标准的Android应用程序,也就是APK。既然是应用程序,当然意味着天生具有GIF图片不具备的功能——能与
- Android原理揭秘系列之View、ViewGroup
iteye_12332
作过Android应用开发的朋友都知道,Android的UI界面都是由View和ViewGroup及其派生类组合而成的。其中,View是所有UI组件的基类,而ViewGroup是容纳这些组件的容器,其本身也是从View派生出来的。AndroidUI界面的一般结构可参见下面的示意图:可见,作为容器的ViewGroup可以包含作为叶子节点的View,也可以包含作为更低层次的子ViewGroup,而子V
- Android原理——SavedState
天道_韦泽鹏
Android原理
引言还在用publicstaticT保存View状态?Android官方早已想到了:使用View.BaseSavedState来保存状态。在一个activity被销毁前,不一定会调用onSaveInstanceState()这个方法,因为不是所有情况都需要去存储activity的状态(例如当用户按回退键退出你的activity的时候,因为用户指定关掉这个activity)。如果这个方法被调用,它一
- 告别Dagger2模板代码:DaggerAndroid原理解析
却把清梅嗅
AndroidandroidDagger依赖注入源码分析
概述距离我的上一篇文章告别Dagger2模板代码:Dagger-Android使用详解发布以来,有幸收获了一些朋友的认可,我很开心。在上一篇文章中,我简单叙述了Dagger2这个库目前在Android开发中的一些短板,为什么我们学习Dagger-Android这个拓展库,以及如何使用这个拓展库。今天我们进行代码分析,看看Dagger-Android是如何基于Dagger2实现一行代码实现所有同类组
- Android原理揭秘之APk生成过程
王永迪
【Android】
前言apk这个字眼大家肯定在清楚不过了,可是好多的程序员确仅仅知道使用或者说知道这个的表面含义,但是我们不能只会吃面包,确不去了解面包是如何生产出来的,我还是建议大家还是多多了解下apk的生成过程以及apk、dex、jar、class、R文件,这些个貌似简单却都有些深意的名词~介绍apk:程序运行文件,由dex、资源文件、so等组成;dex:包括R.class、class、jar文件组成;jar:
- Android原理揭秘系列之framework本地方法注册
iteye_12332
本文对Androidframework层的API函数与其对应本地方法的映射、注册原理进行了介绍,通过本文,应该会对我们频繁调用的AndroidAPI的调用过程及实现原理有更加深入的认识。我们知道,Android平台是Java、C/C++等多种混合语言写成的,我们在使用AndroidSDK提供的framework层的API来进行应用开发时通常调用的是Java方法,而实际上,这些JavaAPI很多时候
- Android面试题精选
It一zhai男
Android面试
目录内存相关1导致内存泄漏的原因有哪些?2导致内存溢出的原因有哪些?3如何避免OOM?Android原理相关1理解Activity、View、Window三者之间的关系2Handler机制(消息机制、Handler原理)3Android事件分发【四大组件】Activity相关1说说Activity的启动模式2Activity的生命周期有哪些?Activity在什么时候可见在什么时候不可见。3Act
- 告别Dagger2模板代码:DaggerAndroid原理解析
却把清梅嗅
本系列所有文章:Android神兵利器Dagger2使用详解(一)基础使用Android神兵利器Dagger2使用详解(二)Module&Component源码分析Android神兵利器Dagger2使用详解(三)MVP架构下的使用Android神兵利器Dagger2使用详解(四)Scope注解的使用及源码分析告别Dagger2模板代码:DaggerAndroid使用详解告别Dagger2模板代码
- 【性能优化】超全App性能优化知识技能策略
大贝壳seashell
App性能优化背景&目的用户体验业务转化降低成本领域包体积电量页面打开速度图片流畅度技能基础知识计算机基础网络基础dnstcpsslhttpcdnjava虚拟机运行机制内存/gc线程classloaderAndroid原理GUI绘制原理运行原理事件循环启动原理IPC调用apk产物构建原理富媒体编解码其他java混淆工具androidprofilerNetworkingTrafficToolMemo
- Android原理知识回顾--TCP/IP 三次握手、四次挥手概念
老师好我是小明同学
Android原理知识
TCP三次握手的过程如下。第一次握手:建立连接。客户端发送连接请求报文段,将SYN设置为1、SequenceNumber(seq)为x;接下来客户端进入SYN_SENT状态,等待服务端的确认。第二次握手:服务器收到客户端的SYN报文段,对SYN报文段进行确认,设置AcknowledgmentNumber(ACK)为x+1(seq+1);同时自己还要发送SYN请求信息,将SYN设置为1、seq为y。
- 浅谈React Native 传参的几种方式(小结)
跨越银河Galaxy
在ReactNative中由于业务的需要,我们往往要在诸多的页面间,组件之间做一些参数的传递与管理,在这里我总结了几大经过验证,稳定好用的方式给大家ReactNavigation导航传值推荐指数:♥♥♥♥♥适用范围:相互跳转的页面间传值兼容性:IOS/Android原理:ReactNavigation为页面的props上挂载了navigation对象,可用来做路由跳转,在做页面跳转时可以携带参数/
- React Native 传参的五种方式
跨越银河Galaxy
node.jsjavascriptreact.jsreact-native
在ReactNative中由于业务的需要,我们往往要在诸多的页面间,组件之间做一些参数的传递与管理,在这里我总结了几大经过验证,稳定好用的方式给大家ReactNavigation导航传值推荐指数:♥♥♥♥♥适用范围:相邻页面间传值兼容性:IOS/Android原理:ReactNavigation为页面的props上挂载了navigation对象,可用来做路由跳转,在做页面跳转时可以携带参数/回调方
- 自定义控件知识点整理
chenzhenjie2015
Android
1.Android自定义组件及组件如何保存/恢复状态Android原理——SavedState:http://blog.csdn.net/mennoa/article/details/44956341Android自定义组件及组件如何保存/恢复状态:http://blog.csdn.net/s_tream/article/details/515095302.VelocityTracker使用详解V
- SeAndroid 安全机制研究学习心得
suofeng1234
Seandroid安卓安全机制
众所周知,Android系统基于Linux研发实现。在4.4版本之后,NSA针对传统的Linx系统,开发了一套安全机制SElinux,来加强安全性。但是由于安卓系统独特的用户控间运行时,因此SELinux不适合Android。因此NSA在SELinux的基础上开发了SEAndroid。 一、首先对SEAndroid原理进行分析讲解 SEAndroid安全机制所要保护的对象是系统中
- Android(java)学习笔记95:Android原理揭秘系列之View、ViewGroup
ViewGroup
作过Android 应用开发的朋友都知道,Android的UI界面都是由View和ViewGroup及其派生类组合而成的。其中,View是所有UI组件的基类,而ViewGroup是容纳这些组件的容器,其本身也是从View派生出来的。AndroidUI界面的一般结构可参见下面的示意图:可见,作为容器的ViewGroup可以包含作为叶子节点的View,也可以包含作为更低层次的子ViewGro
- Android原理之动态墙纸
android
原贴地址:http://blog.csdn.net/sunchaoenter/article/details/7206293
Livewallpaper,即动态墙纸,是Android的一大3D特色功能,用户可以在桌面选择加载动态墙纸,让自己的手机桌面背景旋动起来。
相对于静态桌面壁纸,动态墙纸可以展示各种动态变化的背景,而与传统手机系统采用GIF作为动态背景不同的是,Android的动态墙纸并
- Android原理 不需要关闭后台运行程序
android
不用在意剩余内存的大小,其实很多人都是把使用其他系统的习惯带过来来了。android大多应用没有退出的设计其实是有道理的,这和系统对进程的调度机制有关系。如果你知道java,就能更清楚这机制了。其实和java的垃圾回收机制类似,系统有一个规则来回收内存。进行内存调度有个阀值,只有低于这个值系统才会按一个列表来关闭用户不需要的东西。当然这个值默认设置得很小,所以你会看到内存老在很少的数值徘徊。但
- View、ViewGroup
ViewGroup
Android原理揭秘系列之View、ViewGroup (转)
Android的UI界面都是由View和ViewGroup及其派生类组合而成的。其中,View是所有UI组件的基类,而ViewGroup是容纳这些组件的容器,其本身也是从View派生出来的。AndroidUI界面的一般结构可参见下面的示意图:
可见,作为容器的ViewGr
- 三十九、Android原理 不需要关闭后台运行程序
android
不用在意剩余内存的大小,其实很多人都是把使用其他系统的习惯带过来来了。android大多应用没有退出的设计其实是有道理的,这和系统对进程的调度机制有关系。如果你知道java,就能更清楚这机制了。其实和java的垃圾回收机制类似,系统有一个规则来回收内存。进行内存调度有个阀值,只有低于这个值系统才会按一个列表来关闭用户不需要的东西。当然这
- Android原理——SavedState
firefist_wei
androidview存储
引言还在用publicstaticT保存View状态?Android官方早已想到了:使用View.BaseSavedState来保存状态。在一个activity被销毁前,不一定会调用onSaveInstanceState()这个方法,因为不是所有情况都需要去存储activity的状态(例如当用户按回退键退出你的activity的时候,因为用户指定关掉这个activity)。如果这个方法被调用,它一
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置