介绍
上一篇介绍 《.NETCore 基于 dbfirst 体验快速开发项目》,讲得不太清楚有些多人没看懂。这次吸取教训,将一个简易商城做为案例,现实快速开发。
本案例用于演示或学习,不具有商业价值。
必备环境
1、node、node、node,重要的说三遍,现代开发必备环境之一,安装文件大小不过十几兆。
2、dotnet-SDK 2.1 +
3、sqlserver 2005 +,或者 sqlserver express
4、genms 命令,安装方法:dotnet tool install genms -g
特别说明 genms
genms 是一个开源的,依据sqlserver数据库快速开发生成工具。
生成原则基于ado.net包装,完成每种数据类型挖掘、数据缓存自动管理、链式查询语法、高可用读写分离等繁琐工作。
设计数据库模型
这次我们选择 sqlserver 存储数据,使用【Microsoft SQL Server Manaement Studio】自带的【数据库关系图】建表,建好表如下:
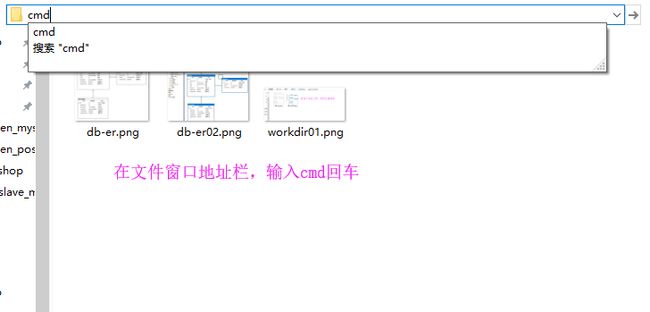
选择工作目录
由于是demo学习项目,我们选择在桌面创建目录【genms_shop】,在文件窗口地址栏输入cmd回车,如下图。
使用 genms 首次生成完整的项目
假设我们的 sqlserver 服务器就在本地,那么使用如下命令:
genms --help
genms . -D shop -N es -R -A -S
很快就生成好了,genms 准备执行开发环境初始化,如果首次执行 npm install -g gulp-cli 可能有些慢,如图:
如无意外会自动运行该项目,打开浏览器访问 http://localhost:5000/ 如图:
预览运行项目
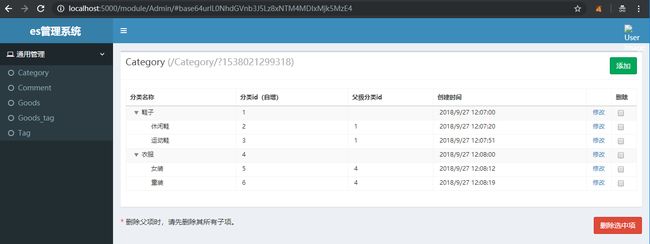
这是 genms 生成的后台管理系统,现实繁琐的增删查改,我们尝试增加【分类】数据体验下操作,如图:
添加几次数据后,回到 Category 首页查看如图:
再来看看 goods 页面,和添加一个 goods:
总结
在当今,面向 dbfirst 开发的思想比较”落后“,许多同行在对比他们的同时,却忽略了什么是结果导向。技术都是实现业务的工具,不管是 code first 还是 dbfirst 都是为解决业务而存在。
genms 可以快速更新生成的代码,现实了缓存、读写分离(故障无感知切换)等等优势,这个开发模式我已经使用了很多年,并且会一直坚持下去。
本文demo源码:https://github.com/2881099/genms_shop
开源地址:https://github.com/2881099/dotnetgen_sqlserver
感谢支持开源的你们,谢谢观赏!!