- mysql中union all和WITH ROLLUP实现汇总的两种方式
水涵幽树
后端sqlmysqlintellij-idea开发语言
目录一、场景需求二、UNIONALL实现方式三、WITHROLLUP实现方式四、对比总结一、场景需求假设存在销售记录表sales:CREATETABLEsales(sale_dateDATE,productVARCHAR(50),amountDECIMAL(10,2));需要实现:1.按日统计总销售额2.按产品统计总销售额3.整体汇总统计二、UNIONALL实现方式实现原理通过多个SELECT语句
- 周末总结(2024/02/22)
全栈黎明
日记
工作人际关系核心实践:要学会随时回应别人的善意,执行时间控制在5分钟以内坚持每天早会打招呼遇到接不住的话题时拉低自己,抬高别人(无阴阳气息)朋友圈点赞控制在5min以内,职场社交不要放在5min以外职场的人际关系在面对利益冲突是直接质疑,要快准狠,不要内耗、回复消息要控制在30mins之内,一定要及时回复每周抽出10mins时间用来反思人际关系不能当面揭别人的短,这会显得自己情商很低三分假,七分真
- 轮询算法:原理、实现与应用
程序猿小young
算法轮询算法算法开发语言java
摘要轮询算法(RoundRobin)是一种经典的调度算法,广泛应用于操作系统、网络负载均衡、数据库连接池等多个领域。本文将详细介绍轮询算法的基本原理、实现方式以及在不同场景中的应用。通过Java语言的示例代码,我们将深入探讨轮询算法的实现细节,并分析其优缺点及改进方法。最后,本文将总结轮询算法在现代计算机系统中的重要性和未来发展方向。1.引言轮询算法是一种简单而公平的调度算法,其核心思想是按照固定
- URI和URL区别与联系,从此不再模糊
ZZZ_Tong
java网络前端后端
URI和URL区别与联系文章目录URI和URL区别与联系前言一、联系二、区别总结前言URI(统一资源标识符)和URL(统一资源定位符)URI的格式:模式:模式具体部分,例如:https://www.example.com/index.htmlurn:isbn:9780141036144URL的格式:protocol://hostname[:port]/path/[?query][#fragment
- Linux系统——Nginx常见面试题
一坨小橙子ovo
linuxnginx服务器
目录一、Nginx使用场景二、Nginx的发展历史三、Nginx没出现之前都存在过什么问题四、Nginx的优点五、正向代理和反向代理分别是什么六、Nginx限流问题七、Nginx动静分离八、什么是负载均衡九、Nginx负载均衡的策略有哪些十、Nginx多进程模型十一、为什么Nginx不使用多线程十二、Nginx高可用性十三、Nginx压缩十四、总结Nginx是一种高性能的HTTP和反向代理服务器,
- Hot100 贪心算法
Coco_9264
贪心算法算法
如果非要说这些题的共性,也许就是:在边界内不断寻找最优解121.买卖股票的最佳时机-力扣(LeetCode)总结一下思路就是:如果第i天卖出股票,则最大利润为(该天的股价-前面天数中最小的股价),然后与已知的最大利润比较,如果大于则更新当前最大利润的值。分享|股票问题系列通解(转载翻译)-力扣(LeetCode)53.最大子数组和-力扣(LeetCode)55.跳跃游戏-力扣(LeetCode)使
- SpringMVC从入门到精通(全)
码农研究僧
100天精通全栈mvcspringjava
目录1.SpringMVC简介1.1MVC1.2SpringMVC2.入门案例2.1引入依赖包2.2配置xml文件2.3创建请求控制器2.4springMVC配置文件2.5测试界面2.6总结3.@RequestMapping注解3.1value属性3.2method属性3.3params属性(了解)3.4headers属性(了解)3.5ant风格的路径3.6路径中的占位符(重点)4.获取请求参数4
- 【LeetCode第93题】复原IP地址(java实现)
独钓清水河
刷题笔记leetcode剪枝递归法算法
【LeetCode第93题】复原IP地址递归+回溯代码实现总结题目:给定一个只包含数字的字符串,复原它并返回所有可能的IP地址格式。有效的IP地址正好由四个整数(每个整数位于0到255之间组成),整数之间用‘.’分隔。示例:输入:“25525511135”输出:[“255.255.11.135”,“255.255.111.35”]递归+回溯题目可以理解为一段字符串分成几断。思路就是先分一段出来,然
- expo应用,登录失败,页面自动刷新???----全局状态滥用导致的bug
朝凡FR
expobugreactnative
ps:先吐个槽,在使用cursor开发项目的过程中,其写出的认证部分的前端代码在测试中发现登录失败后总是会刷新页面,由于不懂react以及expo的机制,折腾了快3天终于将问题搞清楚了,虽然这是AI做出的坑,但是解决这个问题也是全靠它,真是让人又爱又恨啊!由于在百度过程中发现expo相关的文章特别少,因此发个博客,如果有同样问题出现的朋友可以更快速的找到原因。。。另外这篇博客也是让AI总结我和它解
- 软考高级系统架构设计师系列论文二十七:论信息系统开发及应用
快乐骑行^_^
软考高级系统架构设计师考试软考高级系统架构设计师系列论文论信息系统开发及应用
软考高级系统架构设计师系列论文二十七:论信息系统开发及应用一、摘要二、正文三、总结一、摘要2012年2月,我参与了某省地税财税库行横向联网系统的开发,该系统以国库为信息交换中心,以税收征管信息系统、电子申报中间业务平台、同城电子支付系统和国库综合业务核算系统为依托,主要实现征收税款实时清算、入库税款自动销号、信息自由查询等功能。在该项目中我担任系统分析师岗位。本文以该系统为例,主要论述了信息系统开
- QT学习笔记(6)-文本编辑器与模态与非模态对话框
zwz_chome
QTQT
本篇文章是对b站学习视频上面的一些总结与笔记,觉得这个视频还是不错的,值得花时间去听,那样才能更好的打好基础。共勉!目录文本编辑器模态与非模态对话框设计器的功能展示文本编辑器首先,先上效果:然后,给出代码,相应的解释都在代码之中了:mainwindow.h#ifndefMAINWINDOW_H#defineMAINWINDOW_H#includeclassMainWindow:publicQMai
- c++ std::list使用笔记
JANGHIGH
C++c++list笔记
c++std::list使用笔记1.包含头文件2.创建和初始化`std::list`3.添加元素4.删除元素5.访问元素6.遍历`std::list`7.容量相关操作8.其他常用操作9.示例代码总结std::list是C++标准库中的一个双向链表容器。与std::vector不同,std::list不支持随机访问,但它在任意位置插入和删除元素的操作效率更高(时间复杂度为O(1))。以下是std::
- python算法-查找数组中没有出现的所有数字&简单计算器--Day015
时知彼岸
算法-500例python算法开发语言数据结构leetcode
文章目录前言采用创新方式,精选趣味、实用性强的例子,从不同难度、不同算法、不同类型和不同数据结构进行总结,全面提升算法能力。例1.查找数组中没有出现的所有数字例2.简单计算器总结前言采用创新方式,精选趣味、实用性强的例子,从不同难度、不同算法、不同类型和不同数据结构进行总结,全面提升算法能力。例1.查找数组中没有出现的所有数字给定一个整数数组,其中1≤a[i]≤n(n为数组的大小),一些元素出现两
- Seata 分布式事务 XA 与 AT 全面解析
鸨哥学JAVA
程序员编程Java分布式java开发语言
目录XA模式是什么?什么是Seata的事务模式?AT模式是什么?为什么Seata要支持XA模式?AT与XA之间的关系总结1.XA模式是什么?首先正如煊檍兄所言,了解了什么是XA与什么是Seata定义的事务模式,便一目了然。1.1什么是XA用非常官方的话来说XA规范是X/Open组织定义的分布式事务处理(DTP,DistributedTransactionProcessing)标准。XA规范描述了全
- cocos creator 项目总结二(战斗帧同步解析)
xzben
cocoscreator帧同步
一、帧同步原理:帧同步,指的是将游戏过程中关键的操作帧数据同步给各个客户端实现游戏同步的方案。这个原理看上去一句话很简单,但是其实内部涉及的细节却很多,影响到游戏的卡顿,同步是否完全同步等问题,接下来我一一列举我制作过程中遇到的问题和解决方案。二、客户端同步一致性问题1、逻辑驱动归一管理,这个主要是要将战斗过程的所有逻辑运算update驱动要统一管理,而不是简单的通过UI层的update分散驱动,
- Mac端安装配置Java8环境。
wangyanfei2021
javajdkmac
文章目录一、Mac端安装Java,并配置环境变量。1.下载JDK8版本2.配置环境变量总结一、Mac端安装Java,并配置环境变量。以最快的方式使Java在你的电脑运行起来。1.下载JDK8版本浏览器下载点击:OracleJDK.Mac版本下载以.dmg结尾的开发包。下载完成双击安装,一路继续。2.配置环境变量如果是第一次配置,可以在终端使用touch~/.bash_profile创建配置文件,.
- 系统架构设计师【第12章】: 信息系统架构设计理论与实践 (核心总结)
数据知道
系统架构软考高级系统架构设计师
文章目录12.1信息系统架构基本概念及发展12.1.1信息系统架构的概述12.1.2信息系统架构的发展12.1.3信息系统架构的定义12.2信息系统架构12.2.1架构风格12.2.2信息系统架构分类12.2.3信息系统架构的一般原理12.2.4信息系统常用4种架构模型12.2.5企业信息系统的总体框架12.3信息系统架构设计方法12.3.1ADM架构开发方法12.3.2信息化总体架构方法12.4
- 不得不学,从零到一搭建ELK日志,Docker环境下部署 logstash工具
Java佳佳
程序员编程javaelkdockerelasticsearch
前言大家好,我是佳佳,最近在玩ELK日志平台,它是Elastic公司推出的一整套日志收集、分析和展示的解决方案。只有学习了,操作了才能算真正的学会使用了,虽然看起来简单,但是里面的流程步骤还是很多的,将步骤和遇到的问题记录和总结下,今天主要分享下在Docker环境下部署logstash日志收集工具。#从零到一搭建ELK日志,在Docker环境下部署Elasticsearch数据库#从零到一搭建EL
- 前端打包工具rollup、webpack、vite的区别
手掌日月摘星辰
前端面试秘籍webpack前端viterollup
总结rollup更适合打包库,webpack更适合打包项目,vite基于rollup实现了热更新也适合打包项目。1、Rollup优点:1.Rollup是一款ESModules打包器,从作用上来看,Rollup与Webpack非常类似。不过相比于Webpack,Rollup要小巧的多,打包生成的文件更小。(识别commonJs需要插件)2.热更新:Rollup不支持HMR,在对js以外的模块的支持上
- SVM(支持向量机)原理及数学推导全过程详解
子木呀
支持向量机人工智能分类算法SVM
由于格式问题,为方便阅读,请点击下方链接访问原文点击此处访问原文点击此处访问原文点击此处访问原文点击此处访问原文关于SVM网上已经有很多很多的前辈有过讲解,这两天自己在网上看了看资料,结合前辈们的文章对SVM进行了一个整理,把看的过程中产生的一些问题也进行了解答。本来想着总结得简洁明了又易懂,但SVM本就有严格的数学理论支撑,不像其他机器学习算法是一个黑箱,写完发现要尽量让小白也懂少不了具体的论述
- 【2025年最新】ChatGPT润色论文高阶技巧(附9个高级指令)
qq_36603278
chatgptgpt论文笔记人工智能
论文润色是学术写作中至关重要的一环,能够有效提升研究成果的表达质量和学术影响力。借助ChatGPT等人工智能工具,研究人员可以快速优化语言表达、完善内容结构,从而专注于核心研究内容。本文总结了9个适用于不同场景的高级指令,帮助学术写作者高效完成论文润色工作。在使用ChatGPT进行学术论文润色时,需要使用明确清晰的提示词指令来指导ChatGPT如何进行修改。这些指令包括你希望改进的具体方面,例如语
- 【机器学习】支持向量机(SVM)详解:原理与优化
宸码
机器学习模式识别支持向量机机器学习算法人工智能数据挖掘python
支持向量机(SVM)详解:原理与优化支持向量机(SVM)详解1.基本概念2.数学原理2.1线性可分情况2.2最优化问题2.3拉格朗日对偶问题2.4核函数技巧(KernelTrick)2.5非线性分类与支持向量3.优缺点分析3.1优点3.2缺点4.SVM与其他算法的比较5.总结支持向量机(SVM)详解1.基本概念支持向量机(SupportVectorMachine,SVM)是一种强大的监督学习算法,
- Spring Boot数据访问(JDBC)全解析:从基础配置到高级调优
猎人everest
springboot后端java
文章目录引言一、SpringBootJDBC核心架构1.1核心组件关系图1.2自动配置逻辑二、基础配置实践2.1数据源配置2.2多数据源配置三、JdbcTemplate深度使用3.1基础CRUD操作3.2批处理优化四、事务管理4.1声明式事务4.2事务传播机制五、异常处理5.1Spring异常体系5.2自定义异常处理六、性能优化策略6.1SQL监控配置6.2连接池调优参数七、生产环境最佳实践总结引
- 【STM32 基于PID的闭环电机控制系统】
楼台的春风
嵌入式开发STM32stm32单片机嵌入式硬件c语言物联网mcu算法
STM32基于PID的闭环电机控制系统目录STM32基于PID的闭环电机控制系统一、PID算法在STM32F103C8T6中的实现思路二、代码实现与解释三、PID算法的调试与优化四、总结一、PID算法在STM32F103C8T6中的实现思路基本概念•目标:通过PID算法调节电机的转速,使其保持恒定或按照给定的曲线变化。•硬件配置:○STM32F103C8T6作为主控制器。○电机驱动模块(如L298
- 《A Philosophy of Software Design》(《软件设计的哲学》)适合成熟的软件开发工程师阅读,增长功力
Florence23
算法
《APhilosophyofSoftwareDesign》(《软件设计的哲学》)由JohnOusterhout所著,该书聚焦于软件设计的核心原则与方法,旨在帮助开发者创建更易于维护和扩展的软件系统,下面从核心思想、主要内容和关键启示几方面进行总结:###核心思想软件设计的主要目标是管理复杂度,复杂的软件会使开发和维护变得困难,增加成本和风险。通过良好的设计原则和方法可以降低复杂度,提高软件的可维护
- Python 爬虫实战:深入酷狗音乐,抓取热门歌手歌曲播放量数据
西攻城狮北
python爬虫开发语言实战案例
目录引言一、准备工作1.1技术选型1.2环境配置二、爬取热门歌手歌曲播放量数据2.1获取排行榜页面2.2解析HTML内容2.3数据存储三、数据分析与可视化3.1数据清洗3.2数据分析3.3数据可视化四、总结与展望引言在数字音乐时代,音乐平台的排行榜和歌曲播放量数据对于音乐爱好者、歌手以及音乐产业从业者来说具有重要的参考价值。通过分析这些数据,可以了解当前的音乐趋势、歌手的受欢迎程度以及用户的音乐偏
- Ansible PlayBook的中清单变量优先级分析及清单变量如何分离总结
山河已无恙
Ansible/AWX高级特性教程linuxansible
写在前面嗯,学习Ansible高级特性,整理这部分笔记博文内容涉及Ansibleploybook中变量定义的基本原则不同位置定义变量的优先级Demo如何实现变量和清单解耦食用方式:大量Demo,所以适合收藏温习查阅变量优先级需要有ansible基础了解角色剧本基本结构能够使用Ansible解决实际问题理解不足小伙伴帮忙指正傍晚时分,你坐在屋檐下,看着天慢慢地黑下去,心里寂寞而凄凉,感到自己的生命被
- 将混合专家(Mixture of Experts, MoE)路由机制引入时序预测方向的思路的拆解和优化建议
放空儿
笔记深度学习时间序列预测idea讨论
看前必读:本笔记主要是由idea给到deepseek进行的总结,示例代码已经调试成功,其中也提到了多种优化建议,觉得有提升或者可以讲好故事都可以在评论区或飞书讨论!飞书链接:Docshttps://h1sy0ntasum.feishu.cn/wiki/R39Mw1DQSiBUaNksgpocz22hnHd?from=from_copylink现有方法与MoE的对比分析传统分解方法(如季节-趋势分解
- MySQL数据库笔记——索引潜规则(最左前缀原则)
Good Note
MySQL数据库笔记mysql数据库
大家好,这里是GoodNote,关注公主号:Goodnote,专栏文章私信限时Free。本文详细介绍MySQL索引的关键潜规则——最左前缀原则。文章目录图示单值索引和联合索引单值索引联合索引最左前缀原则示例分析1.全值匹配查询时2.匹配左边的列时3.匹配列前缀(%)4.匹配范围值5.精确匹配某一列并范围匹配另外一列6.排序总结历史文章图示单值索引和联合索引单值索引单值索引(唯一索引、主键索引、全文
- 运筹说 第130期 | 对策论引言
运筹说
运筹学
通过对对策论基础知识进行梳理和总结,小编绘制了《对策论思维导图》,如下图所示,对策论章节一共包含4个小节。第1小节是对策论引言。介绍了对策论的基本概念,包含对策行为和对策论、对策现象的三要素、对策问题举例及对策的分类。第2小节是矩阵对策的基本理论。介绍了矩阵对策的纯策略、矩阵对策的混合策略和矩阵对策的基本定理。第3小节是矩阵对策的解法。分别介绍了图解法、方程组法和线性规划法3种矩阵对策的求解方法。
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
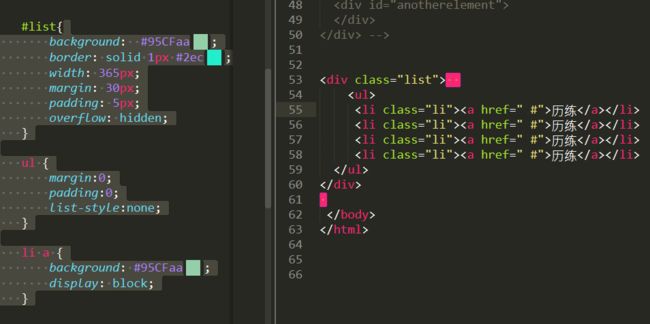
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟