关于Flutter有几点要说
关于Flutter有几点要说
Flutter 是什么
- Flutter是google最近正式推出的一款跨平台的移动开发框架,目前处于Beta阶段。
- Flutter将会作为Google最新移动系统Fuchsia OS的app framework。
Flutter的特点
- Dart可以运行前编译(AOT),在开发flutter应用的时候布局文件会直接通过源码编写node tree,从而避免了大量的解析转译时间,使得Dart的效率比JS更高。
- Dart语言同样支持JIT编译,因此flutter可以hot reload,为开发周期提速。
- Dart没有锁的概念,可以做到对象回收和GC,Dart中的线程叫做isolates,因为不共享内存的原因,同时和js一样是单线程操作,所以不会出现抢占调度和锁死的问题。开发者控制线程的时候需要显示创建线程,最常用的是async和await。
- Flutter用Dart语言开发,因为Flutter主要用来开发用户界面,Dart语言的特性适合了用户构建用户界面时的操作逻辑,没有像Android的xml文件和前端的html文件这样的单独布局文件,使得开发更简洁,预览更方便。
- Flutter不再受限于native,自己开发了一套渲染逻辑,因此在未来的性能优化和跨平台想RN这些优势会更加明显。
Using Flutter in China
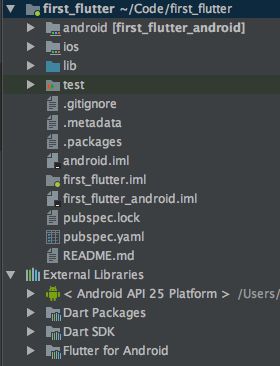
项目结构
android 和 ios文件夹是常规的Android项目和ios项目结构,其中多了一些flutter的配置文件。
剩下的则是flutter的项目结构,其中lib文件夹里是dart代码,pubspec.yaml则是flutter的项目配置文件和package的依赖。
name: first_flutter
description: A new Flutter application.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.0
english_words: ^3.1.0
http: '>=0.11.3+12'
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
引入package
- packagename: ^version 引入某个版本的package
- packagename: ‘>=version’ 引入某个版本之后的package,用来约束最低或最高版本
最后注意,如果需要使用md风格的组件,一定要把uses-material-design设为true。
组件使用
Flutter中widget分两种,分别是StatelessWidget和StatefulWidget,从名字就可以看出StatelessWidget是静态的没有变化的widget,
StatefulWidget则是根据状态动态变化内容的widget。
先来看个简单示例
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
child: new Text('Hello World'),
),
),
);
}
}可以看到:
第一行是引入package。
第二行main函数则是整个app的启动方法,所以实际上每个flutter页面在开发的时候都可以在dart文件上加上main方法来单独启动调试,十分方便。
剩下的MyApp类就是这个界面的代码,App类继承了StatelessWidget,这样app自身就成了一个widget,可以说几乎所有的东西都是widget,包括alignment和padding等等,这样做的好处自然就是提升编写代码的流畅性。重写的build方法就是界面显示的代码,这可以看成一个tree node结构,布局控件依次排列,直观明了,home就是界面的主体内容,里面包括了头部的appbar和剩下的body内容,body里面居中显示了一个文本框。
如果我们想要动态修改文本框里面的内容,这就要用到StatefulWidget,同时要写一个和widget对应的State类来给控件赋值。
class RandomWords extends StatefulWidget {
@override
createState() => new RandomWordsState();
}
class RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
final wordPair = new WordPair.random();
return new Text(wordPair);
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
...
body: new Center(
child: new RandomWords(),
),
),
);
}
}布局问题不可能全部讲完,有Android开发经验的会很快上手,了解下来得出的结论是:fultter里面封装了大量的material design风格的组件,但因为目前还处于beta版本,如果要实现更多自定义复杂的组件还是要编写大量代码实现,作为Fuchsia的官方框架,相信控件方面随着版本迭代一定会越来越丰富,开发难度也会降低。
网络请求
flutter提供了一个“http”的package,可以实现大部分的网络请求功能,搭配JSON类可以解析json到实体类。http package虽然没有做到那么全面,但是基本的网络操作都已经能实现,后续版本会逐渐完善。
loadData() async {
String dataURL = "https://jsonplaceholder.typicode.com/posts";
http.Response response = await http.get(dataURL);
setState(() {
widgets = JSON.decode(response.body);
});
}关于http package的详细信息
因为Dart本身是单线程的,所以这里为了避免阻塞UI,我们要使用async 和 await 关键字来支持异步操作。
Note:
在Dart2中,对于async关键字有一个break change,定义的异步方法不再会在队列中被立即挂起,而是会同步执行直到第一次出现await。所以我们在使用的时候,只要每次调用async方法,都执行await即可,就无需关注操作的改变带来的挂起和执行变化。
如果要执行并发操作,只需要为每个操作设定async和await关键字。
Future Api
除了上述进行异步操作的方法,Dart还提供了一套Future Api。在async和await之前(Dart1.9)就已被引入。
具体写法如下:
functionA()
.then((aValue) => functionB())
.then((bValue) => functionC())
.then((cValue) => doSomethingWith(cValue));printDailyNewsDigest() =>
gatherNewsReports()
.then((news) => print(news))
.catchError((e) => handleError(e));图片加载
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
void main() {
runApp(new SampleApp());
}
class SampleApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'load image',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new SampleAppPage(),
);
}
}
class SampleAppPage extends StatefulWidget {
SampleAppPage({Key key}) : super(key: key);
@override
_SampleAppPageState createState() => new _SampleAppPageState();
}
class _SampleAppPageState extends State<SampleAppPage> {
List widgets = [];
@override
void initState() {
super.initState();
loadData();
}
bool showLoadingDialog() {
if (widgets.length == 0) {
return true;
}
return false;
}
Widget getBody() {
if (showLoadingDialog()) {
return getProgressDialog();
} else {
return getListView();
}
}
Widget getProgressDialog() {
return new Center(child: new CircularProgressIndicator());
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("Load Image"),
),
body: getBody());
}
ListView getListView() => new ListView.builder(
itemCount: widgets.length,
itemBuilder: (BuildContext context, int position) {
return getRow(position);
});
Widget getRow(int i) {
return new Padding(
padding: new EdgeInsets.all(10.0),
child: new Image.network("${widgets[i]["url"]}"));
}
void loadData() async {
String photoURL = "https://jsonplaceholder.typicode.com/photos";
http.Response response = await http.get(photoURL);
setState(() {
widgets = JSON.decode(response.body);
});
}
}尝试用listview 加载1000张纯色图,滑动的时候感觉不到卡顿,十分流畅。
看到别人分享了和rn在加载图片的时候的性能对比,会提高一倍左右。
通信问题
java code
new MethodChannel(getFlutterView(), "app.channel.shared.data").setMethodCallHandler(new MethodChannel.MethodCallHandler() {
@Override
public void onMethodCall(MethodCall methodCall, MethodChannel.Result result) {
if (methodCall.method.contentEquals("getSharedText")) {
result.success(sharedText);
sharedText = null;
}
}
});
}dart code
getSharedText() async {
var sharedData = await platform.invokeMethod("getSharedText");
if (sharedData != null) {
setState(() {
....
});
}
}数据存储
1.Shared Preferences
import 'package:shared_preferences/shared_preferences.dart';
getData() async {
SharedPreferences prefs = await SharedPreferences.getInstance();
int value = (prefs.getInt('' ) ?? 0) + 1;
prefs.setInt('' , value);
}2.SQLite
在pubspec.yaml中添加依赖:
dependencies:
...
sqflite: any在源码中import package:
import 'package:sqflite/sqflite.dart';具体使用和sqlite操作大致相同
关于sqflite package的详细信息
包体大小
引自官方FAQ
In June 2017, we measured the size of a minimal Flutter app (no Material Components, just a single Center widget, built with flutter build apk), bundled and compressed as a release APK, to be approximately 6.7MB.
For this simple app, the core engine is approximately 3.3MB (compressed), the framework + app code is approximately 1.25MB (compressed), the LICENSE file (contained in app.flx) is 55k (compressed), necessary Java code (classes.dex) is 40k (compressed), and there is approximately 2.1MB of (compressed) ICU data.